When doing development for Azure IoT solutions, developers may want to test and debug his cloud solution with a real device. However, not every developer has a real device in his hand. With the Azure IoT Toolkit extension for Visual Studio Code, you could easily use VS Code as a device simulator to quickly interact with Azure IoT Hub. Let’s see how easy it is to send a D2C (device-to-cloud) in VS Code! Say Hello to IoT Hub in VS Code in 5 minutes!
Prerequisites
- If you don’t have an Azure subscription, create a free account before you begin.
- Install the Visual Studio Code extension Azure IoT Toolkit.
Create an IoT hub
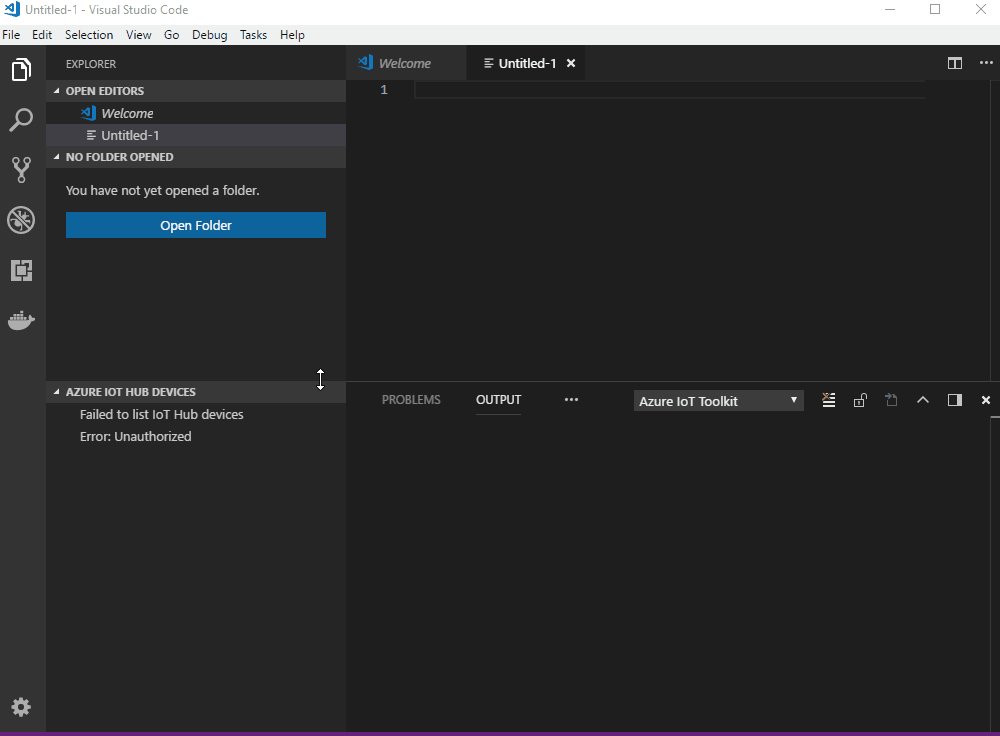
The first step is to create an IoT hub in your subscription from VS Code.
- Click … > Create IoT Hub at AZURE IOT HUB DEVICES tab, or type Azure IoT Hub: Create IoT Hub in Command Palette. (If you want to use an existing IoT Hub, Click … > Select IoT Hub at AZURE IOT HUB DEVICES tab)
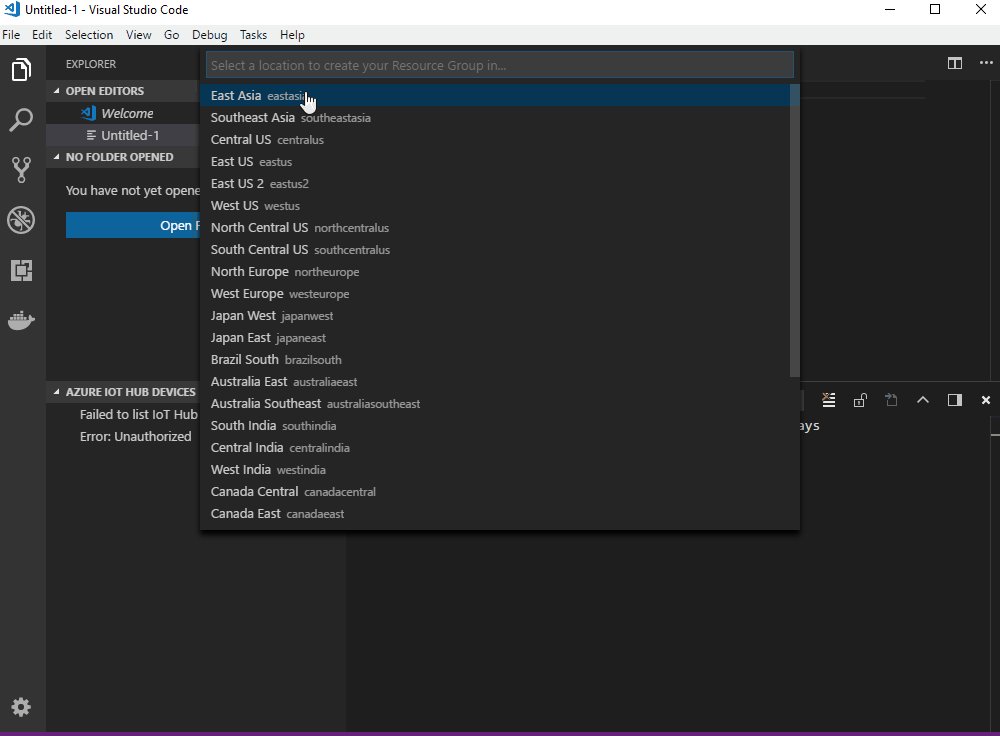
- Choose your subscription, resource group, and the closest deploy location to you.
- For Pricing and scale tier, select the F1 – Free tier if it’s still available on your subscription.
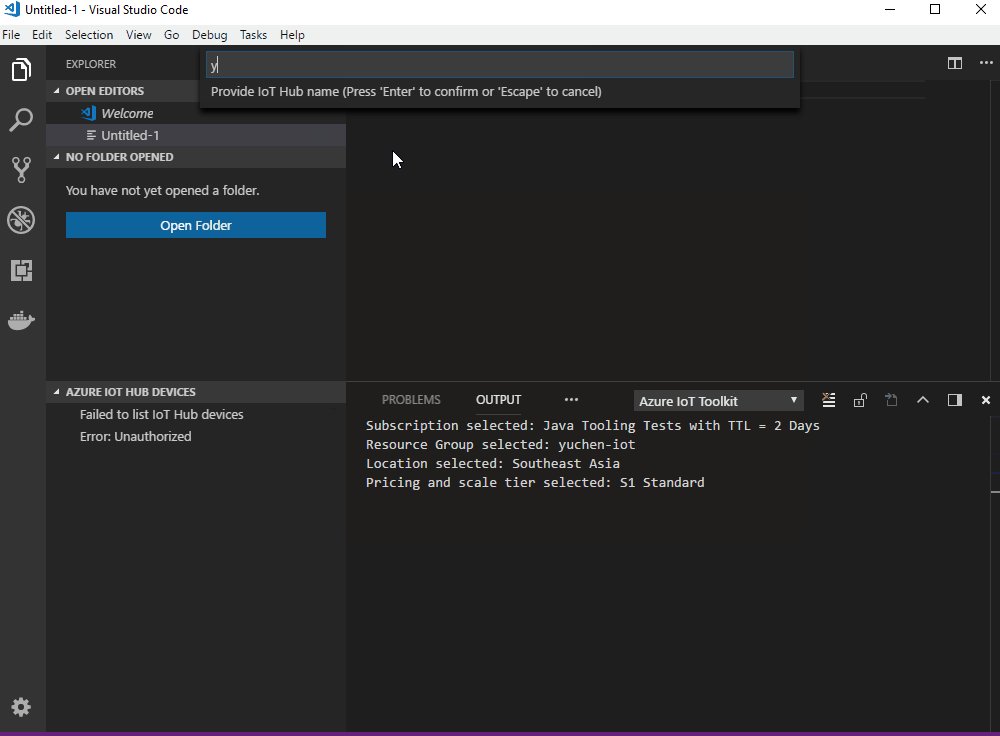
- Enter the name of your IoT Hub.
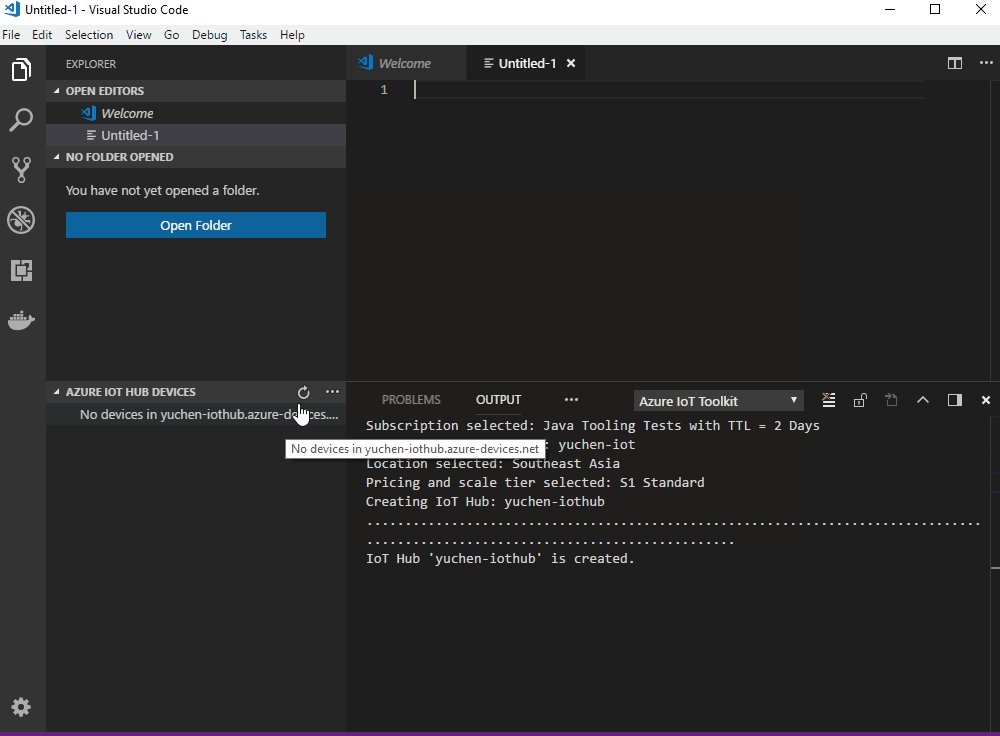
- Wait a few minutes until the IoT Hub is created. you can see that your devices status become No device in ….

Register a device
A device must be registered with your IoT hub before it can connect.
- Click … > Create Device at AZURE IOT HUB DEVICES tab, or type Azure IoT Hub: Create Device in Command Palette.
- Enter device ID and press Enter.
- Wait a few seconds until the new device is created.

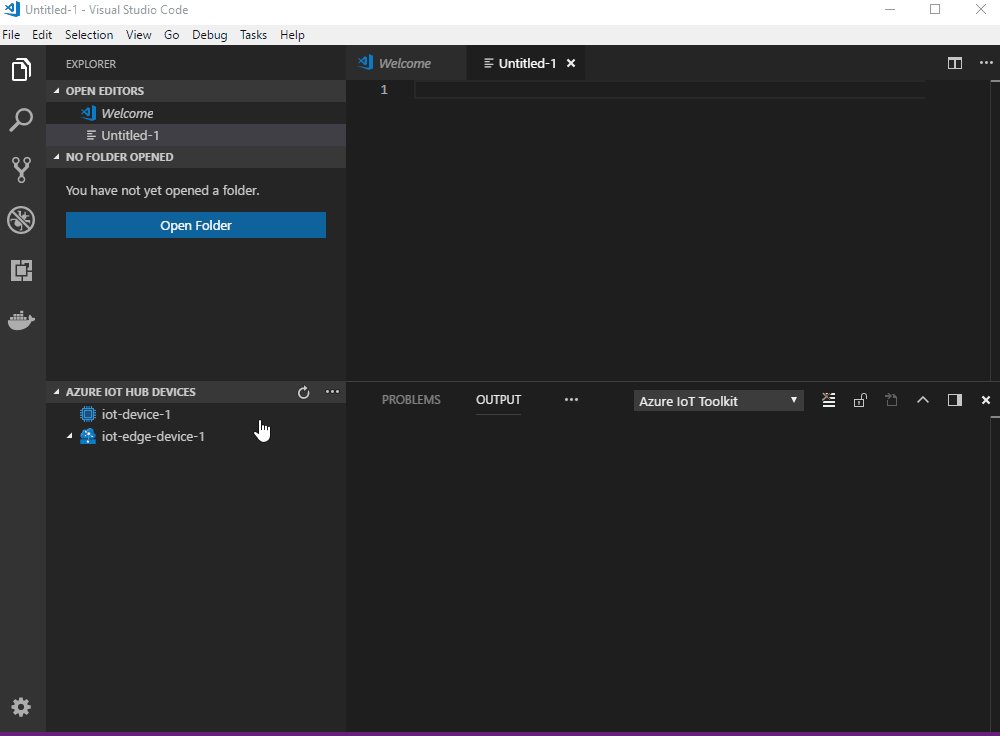
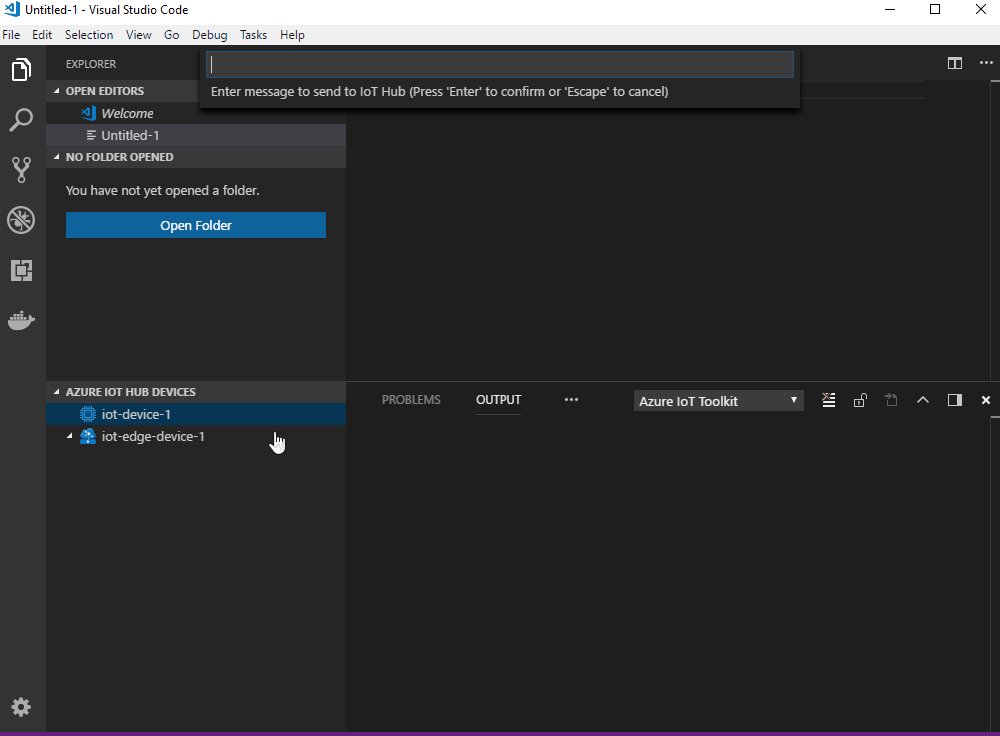
Say Hello to IoT Hub (Send D2C message)
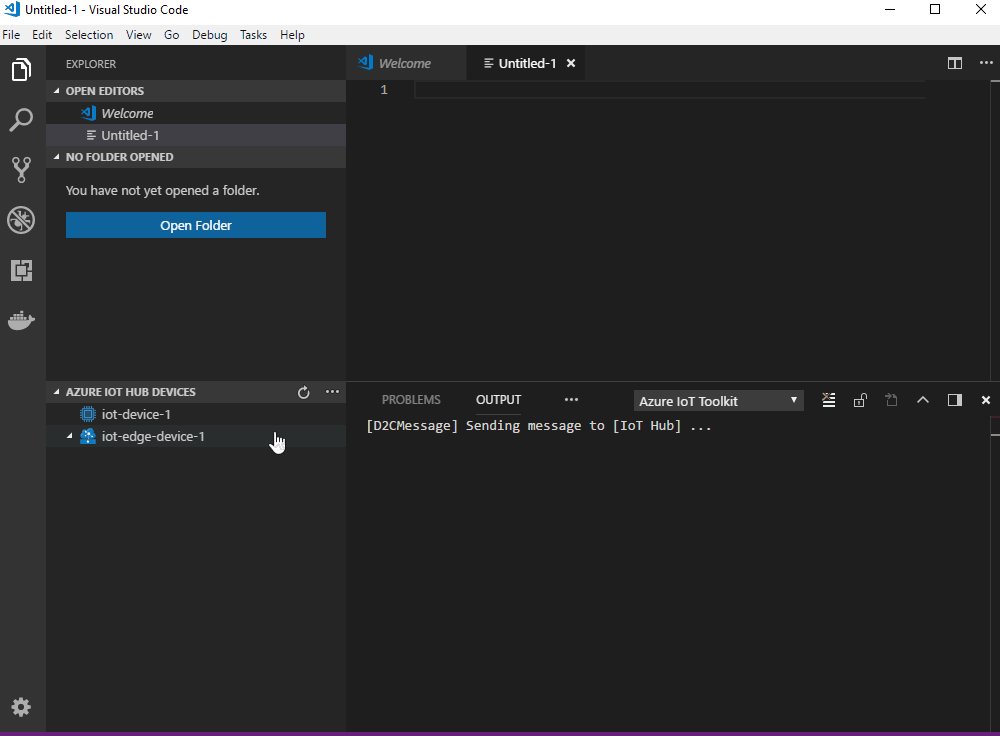
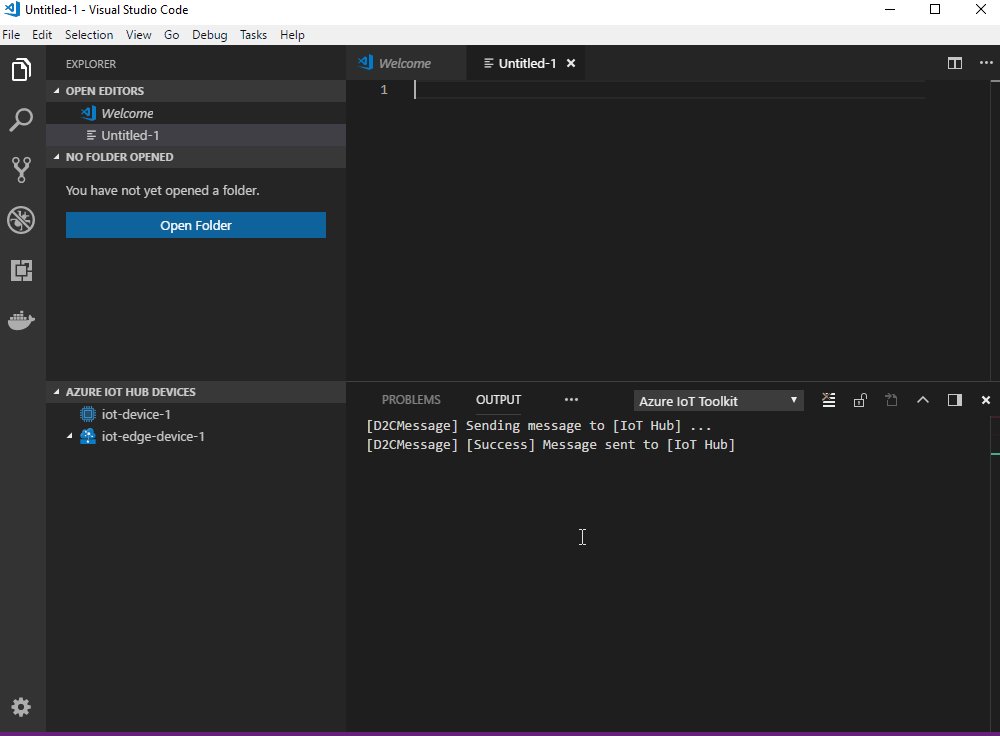
Right-click your device and select Send D2C message to IoT Hub, then enter the message, results will be shown in OUTPUT > Azure IoT Toolkit view. Your ‘Hello World’ is sent to Azure IoT Hub!

Monitor IoT Hub D2C message in VS Code
While you could send message to your IoT Hub, it is also possible to monitor those message in VS Code.
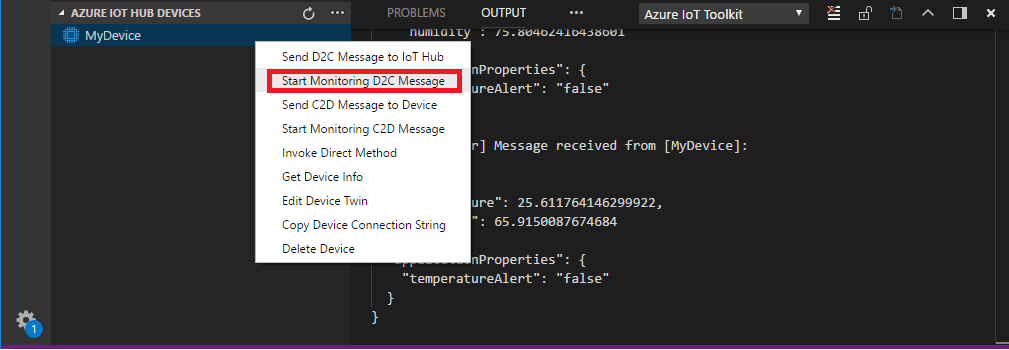
- Right-click your device and select Start Monitoring D2C Message.

- The monitored messages will be shown in OUTPUT > Azure IoT Toolkit view.
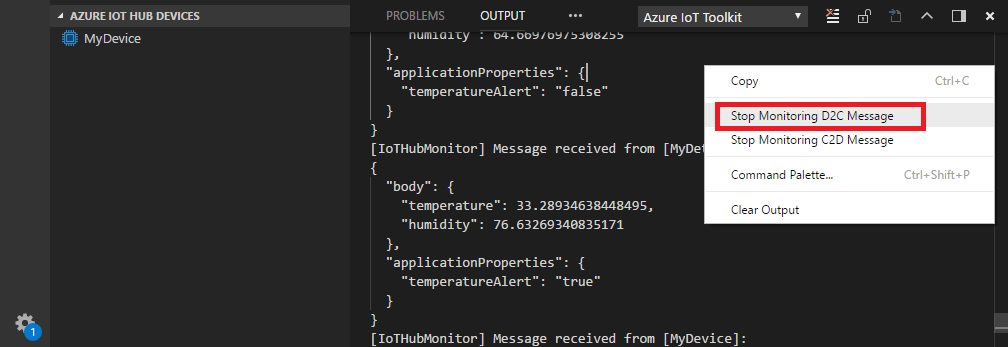
- To stop monitoring, right-click the OUTPUT view and select Stop Monitoring D2C Message.

Is that cool? You could send and receive messages for Azure IoT Hub very easily in VS Code. Is that all? Not yet! Actually, you could use Azure IoT Toolkit extension to do lots of things when you develop with Azure IoT Hub! Checkout with our Wiki Page to see the full features and tutorials. Azure IoT Toolkit makes your Azure IoT development easier.
Useful Resources:
- Channel 9 video: Walkthrough of Azure IoT Toolkit extension
- Use Azure IoT Toolkit to send and receive messages between your device and IoT Hub
- Handy Tool When You Develop With Azure IoT
- Create and control an IoT device connected to an IoT hub (Node.js)
- Create and control an IoT device connected to an IoT hub (.NET)

0 comments