Shortly after GA of Azure IoT Toolkit for VS Code, We are pleased to announce that the 1.1.0 release of the Azure IoT Toolkit extension for Visual Studio Code is now available from the marketplace. You can download the Azure IoT Toolkit extension from the marketplace, or install it directly from the extension gallery in Visual Studio Code. Let’s see the key features in this release!
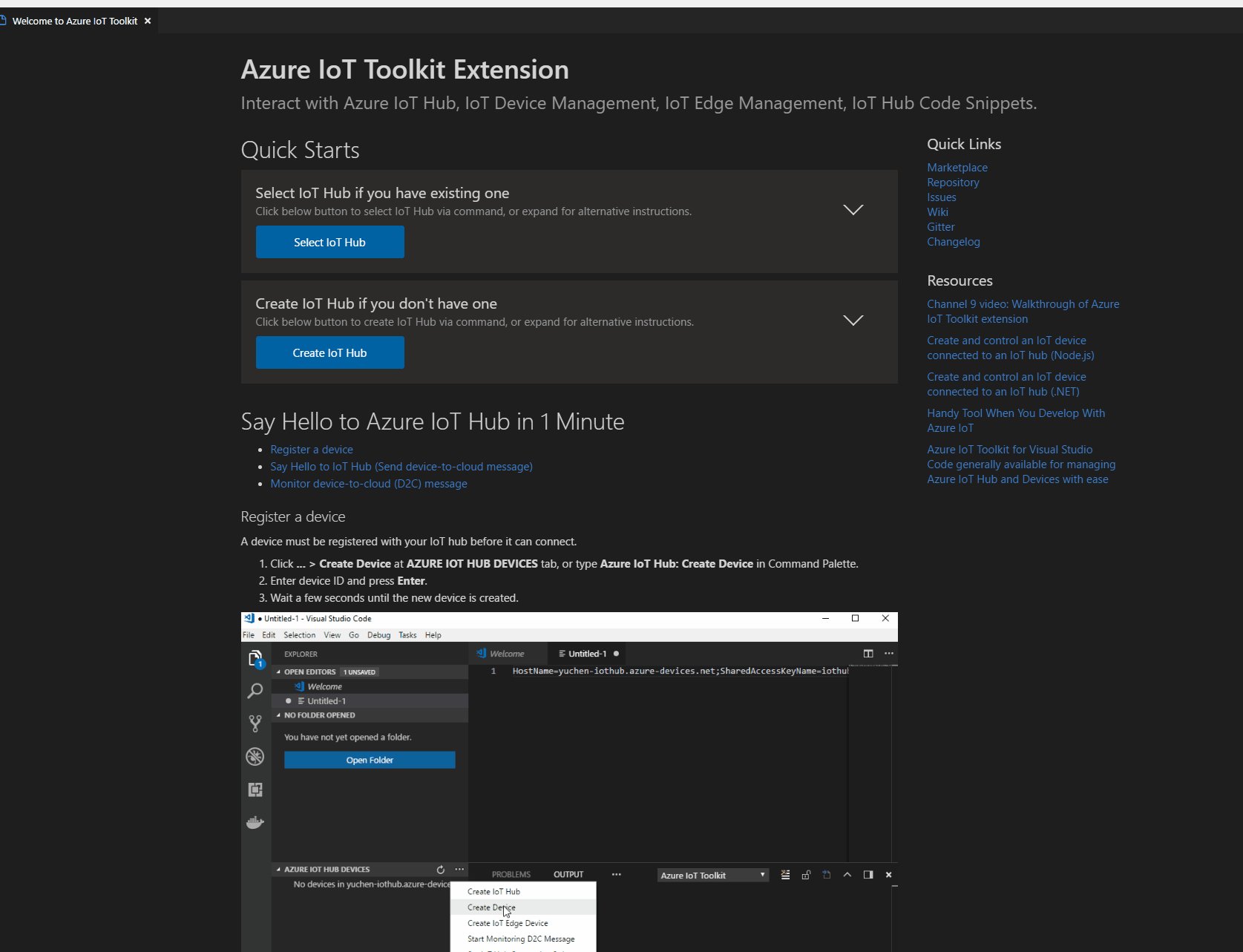
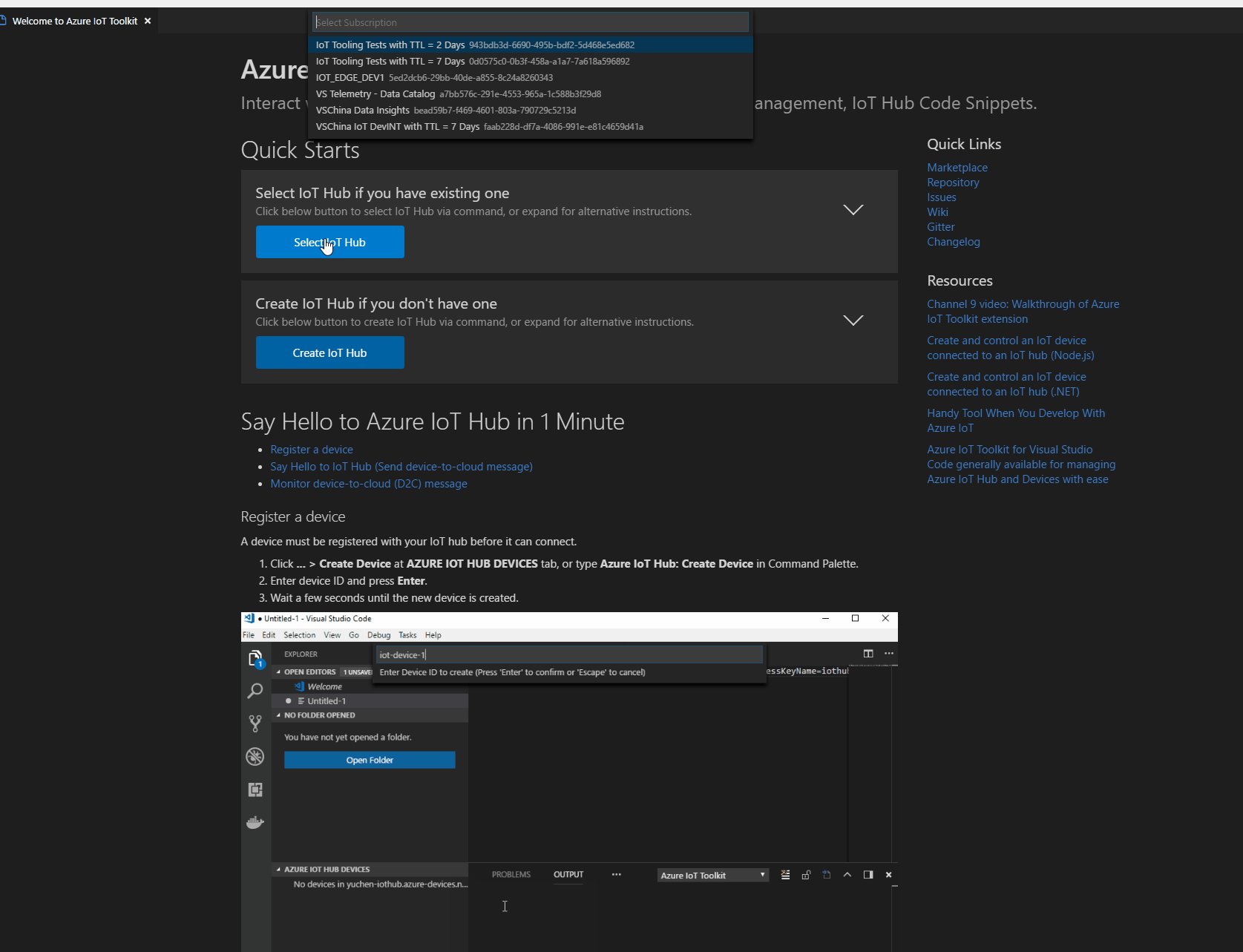
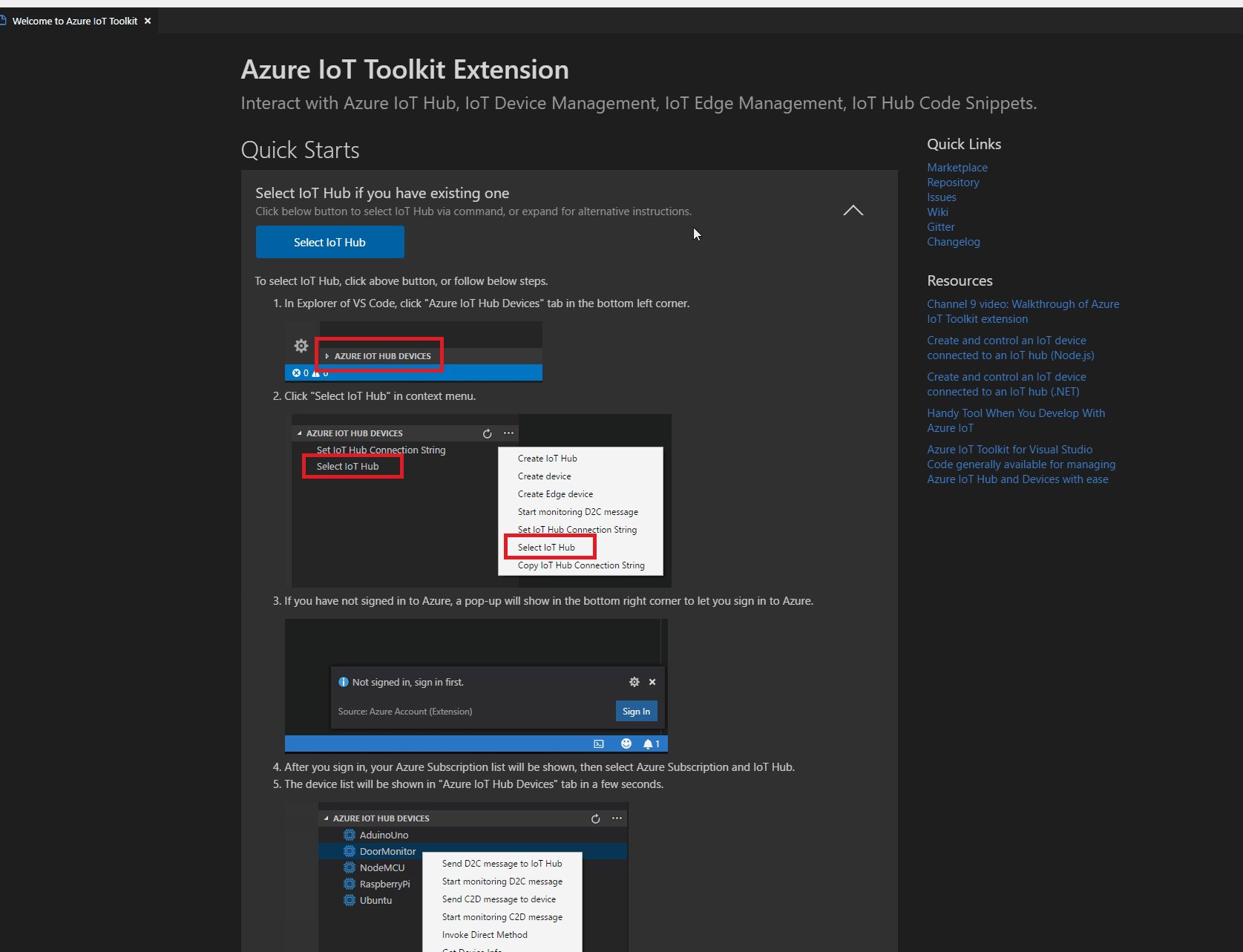
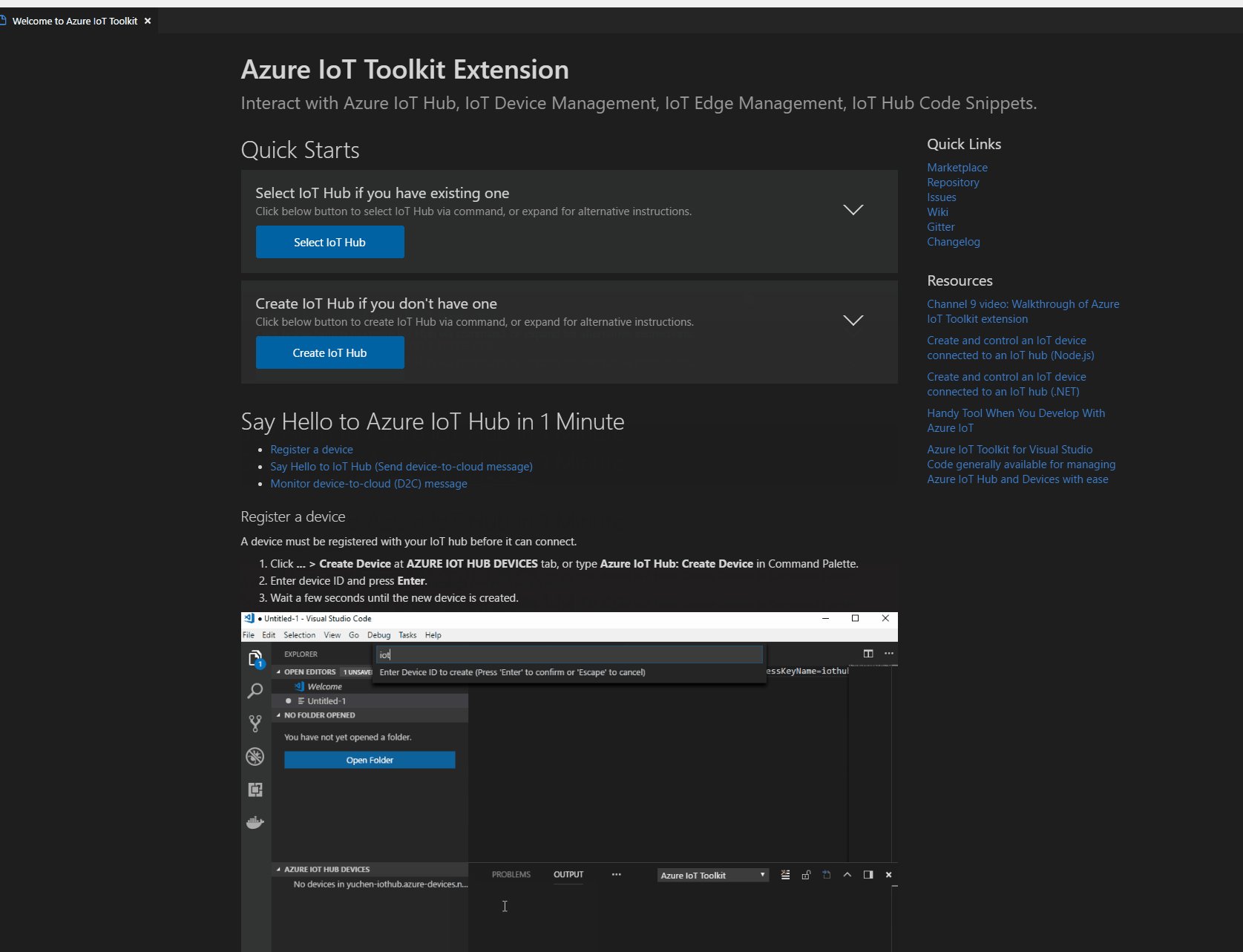
Welcome page
The welcome page will be shown when user first install the Azure IoT Toolkit extension. It will help users to quickly get started with the extension.

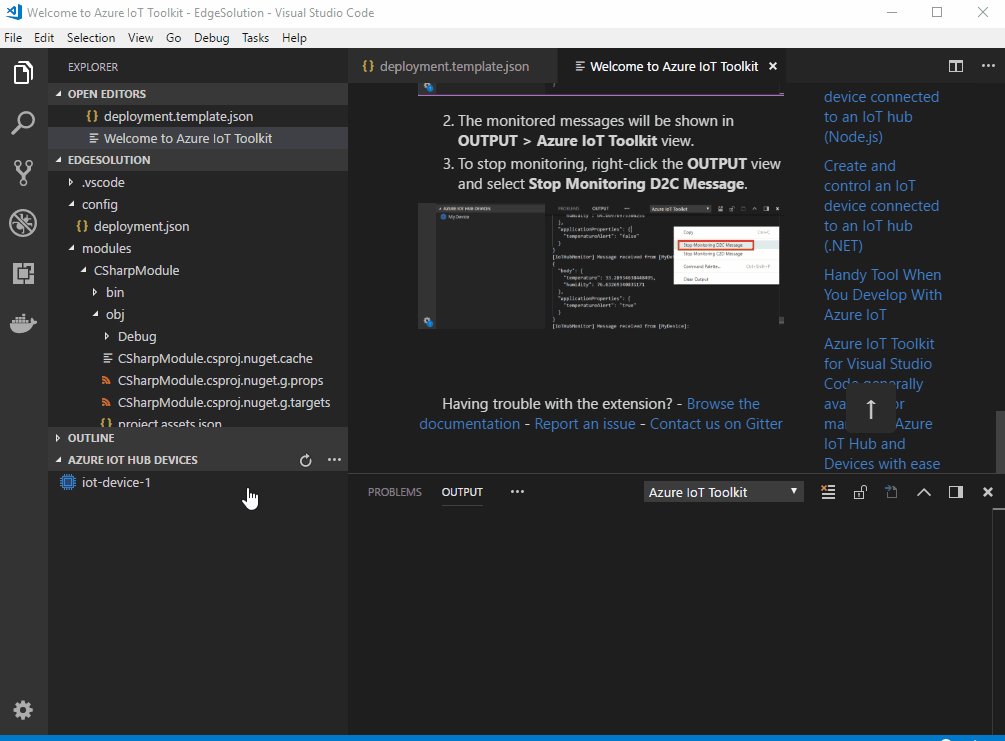
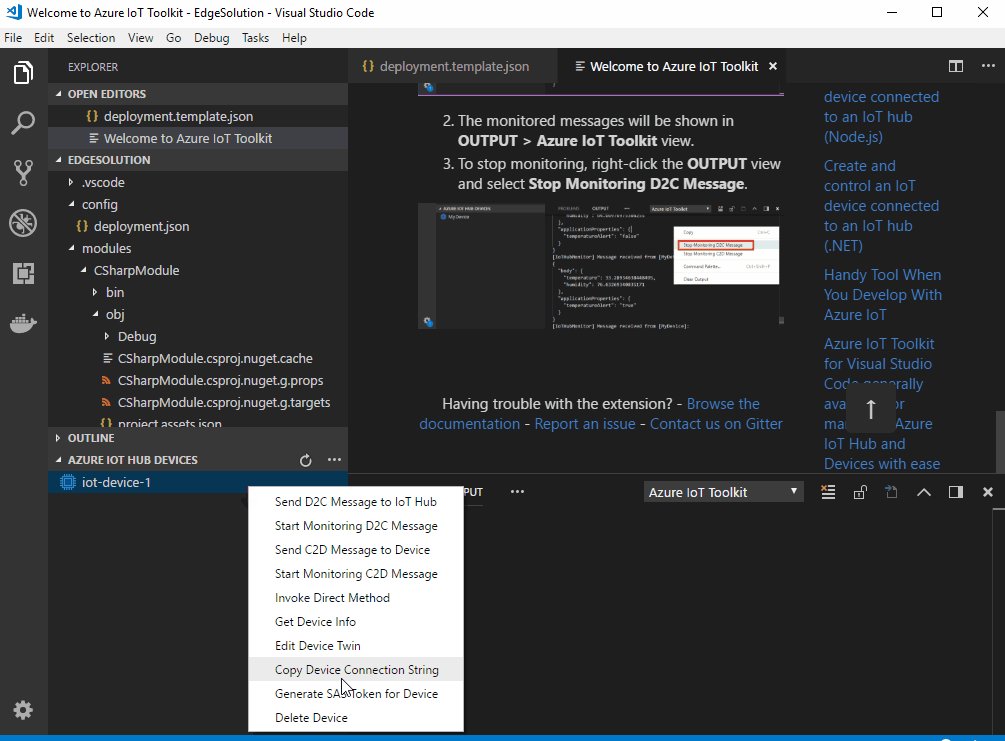
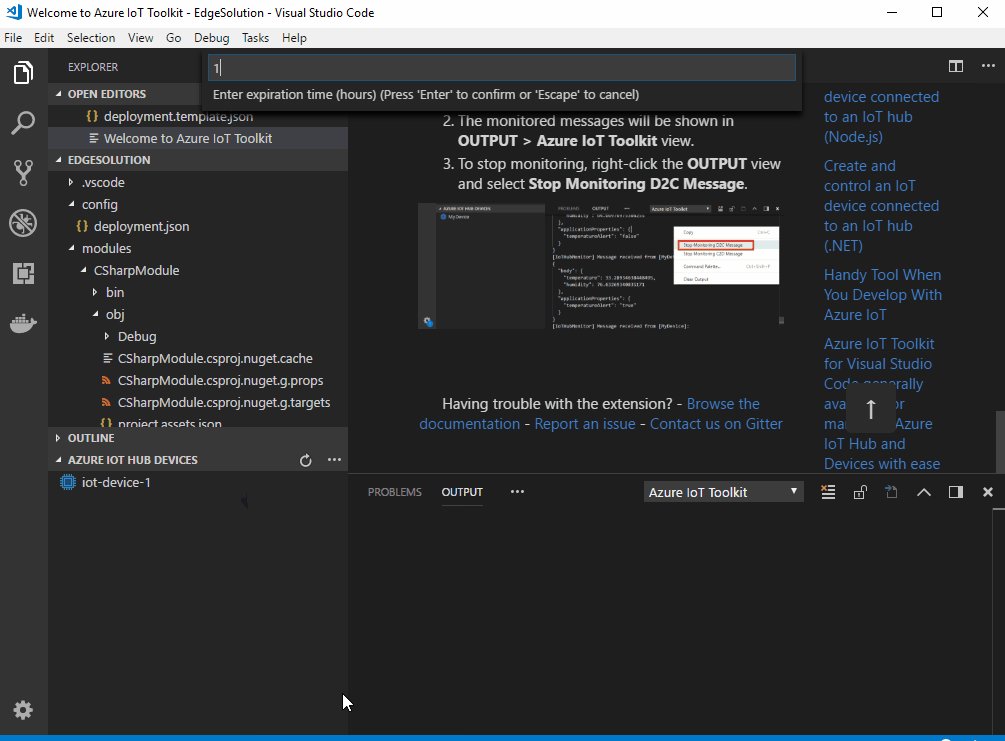
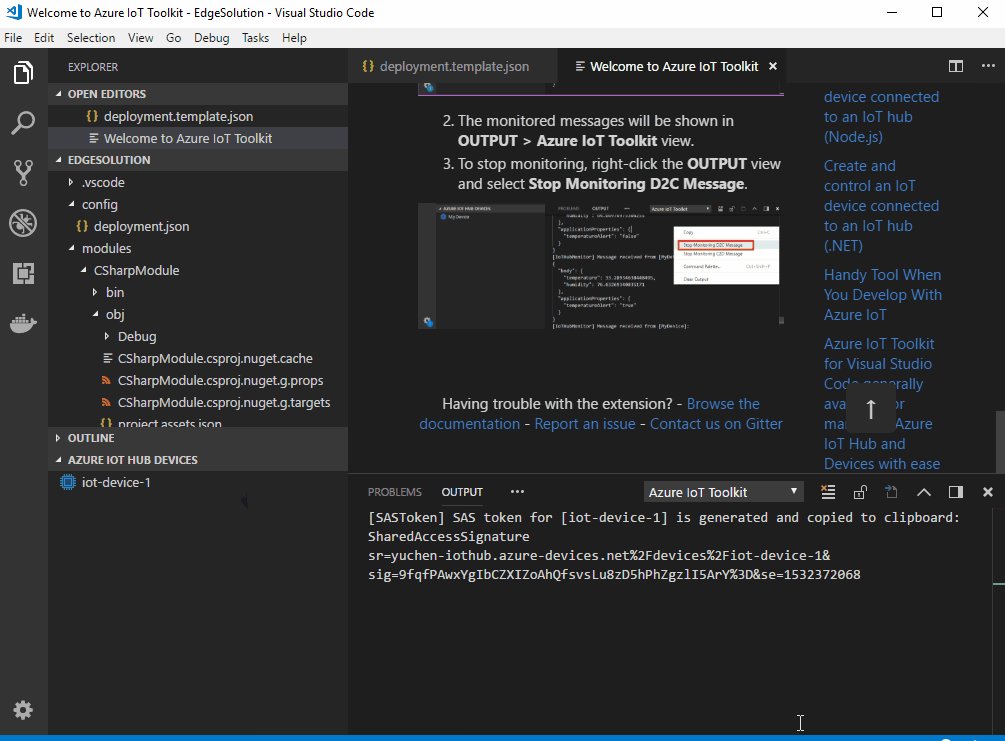
Generate SAS token
SAS token is useful if you want to use Azure IoT Hub REST APIs or connect to IoT Hub using MQTT protocol directly. Now you could generate SAS token for device or IoT Hub in VS Code now!

Create Deployment for IoT Edge at Scale
The capability to remotely manage devices is increasingly important as Internet of Things solutions are growing larger and more complex. Azure IoT Edge is designed to support your business goals, no matter how many devices you add. You could easily deploy to multiple IoT Edge devices with Azure IoT Toolkit.

Wiki page
We also add wiki page for detailed instructions for every feature of the extension as well as quick-starts tutorials for .NET and Node.js developers:
- Create and control an IoT device connected to an IoT hub (Node.js)
- Create and control an IoT device connected to an IoT hub (.NET)
Be sure to download the Azure IoT Toolkit extension for VS Code now to try out the above cool features. Please reach us at Gitter or GitHub issues if you have any feedback or suggestions. We’d like to hear from you!
Useful Resources:
- Channel 9 video: Walkthrough of Azure IoT Toolkit extension
- Use Azure IoT Toolkit to send and receive messages between your device and IoT Hub
- Use VS Code as IoT Hub Device Simulator
- Use VS Code to call Azure IoT Hub REST APIs
- Azure IoT Toolkit for Visual Studio Code generally available for managing Azure IoT Hub and Devices with ease
- Handy Tool When You Develop With Azure IoT

0 comments