 Colorization, validation, IntelliSense, and formatting comprise the core of any modern editor. With VS 2008 SP1, we are completing the core JScript editor by introducing code formatting. Additionally, we have promoted JScript to a dedicated node in “Tools Options” providing a clean separation from the HTML “Tools Options”. We realize many folks have been waiting for this feature and we’re excited to be able to finally provide it.
Colorization, validation, IntelliSense, and formatting comprise the core of any modern editor. With VS 2008 SP1, we are completing the core JScript editor by introducing code formatting. Additionally, we have promoted JScript to a dedicated node in “Tools Options” providing a clean separation from the HTML “Tools Options”. We realize many folks have been waiting for this feature and we’re excited to be able to finally provide it.
We’re using “beta” period to fine tune the feature for final release. Thus, we would love to hear any feedback you have. There are two areas in particular I’d like to highlight:
- Correctness – It goes without saying that code integrity is of highest priority. We’ve done extensive testing to make sure nothing beyond the visual appearance of the code is modified by formatting. If in any case formatting has not preserved the semantics of your code, please let us know.
- Preferences – The rest of “correctness” is a subjective matter. To that end, we’re trying to strike the right balance of formatting options—freedom to control how your code looks while not being overwhelmed by options. If your particular formatting style can’t be achieved with the current set of options, we’d like to know.
At this point please feel free to just download the Service Pack and dive into the feature. If you’re interested in the details of JScript Formatting and related options, please feel free to continue reading.
Invoking Formatting
There are a couple of different methods available to invoke formatting. They can be invoked automatically while typing when any subset of the ‘Automatic Formatting’ options are checked. They can also be invoked via the ‘Edit / Format Document’ and ‘Edit / Format Selection’ menu items. Once invoked, all settings in the Formatting tab will be applied.
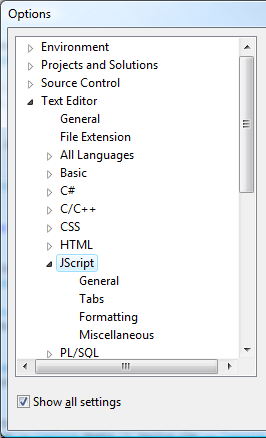
The JScript Formatting settings are available within four tabs under the new Tools / Options / Text Editor / JScript node. These four tabs are: General, Tabs, Formatting, and Miscellaneous, as seen below.
General and Tabs
The first two tabs are standard across all editors (including JScript). The settings found in these tabs are what we describe as Editor Level settings. This means that when JScript exists on a mark-up page, and the setting within the JScript node conflict with those on the equivalent HTML node; the settings on the HTML node will prevail. Although, most setting behave the same across all editors, there are a few items which need to be called out:
- Statement Completion
- Auto list members: This turns on/off our auto-triggering mechanism. This does NOT turn Statement Completion off (aka: you can still use Ctrl+J and Ctrl+Space).
- Hide advanced members: Permanently disabled. Not supported.
- Display
- Navigation bar: This option is always disabled since we do not support it in JScript.
- Indenting
- Smart: Permanently disabled in this release of the product. We were unable to include this feature for this release of the product, but hope to include it in a future release.
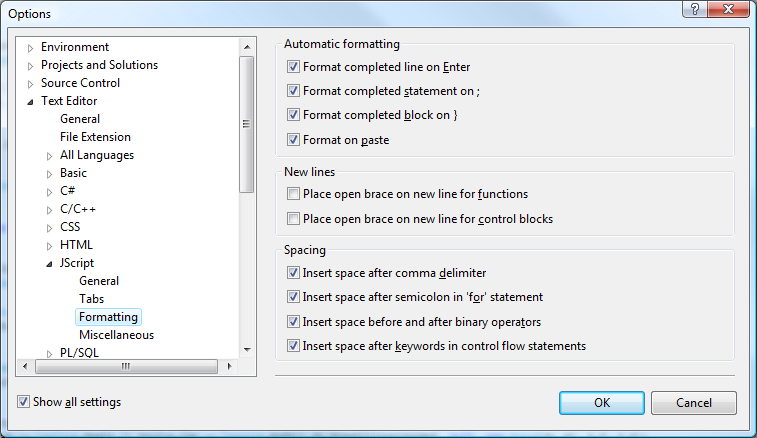
Formatting
The third tab is custom made for JScript and contains the meat of the JScript Formatting feature. We will go into more detail as to what the settings mean and the affect they will have on JScript code.
Automatic formatting: This section refers to WHEN formatting will occur as the user is typing in and manipulating code in ‘real time’. Basically, formatting is being performed as the user is constructing the code.
- Format completed line on enter (default ON): Once {ENTER} is pressed, the line will be formatted according to the options set
- Format completed statement on ; (default ON): Once ; is pressed, the line will be formatted according to the options set
- Format completed block on } (default ON): Once } pressed, the block will be formatted according to the options set
- Format on paste (default ON): Once code is pasted into the editor, it will be formatted according to the options set
Note: Dragging and dropping within the editor should not invoke formatting.
New lines: This section refers to where braces will be inserted with regards to functions and control blocks
- Place open brace on new line for functions
Off: function foo() { // default
}
On: function foo()
{
} - Place open brace on new line for control blocks
Off: if (a==b) { // default
var c = 3;
}
On: if (a==b)
{
var c= 3;
}
Spacing: This section refers to how spacing will be inserted (or taken out) when formatting is invoked via automatic formatting (as described above) or through an intentional invocation via ‘Format Document’ or ‘Format Selection’.
- Insert space after comma delimiter
Off: var a,b;
On: var a, b; // default - Insert space after semicolon in “for” statement
Off: for(i=0;i<10;i++)
On: for(i=0; i<0; i++) // default - Insert space before and after binary operators
Off: a+b;
On: a + b; // default - Insert space after keywords in control flow statements
Off: for(i=0;i<10;i++)
On: for (i=0;i<10;i++) // default
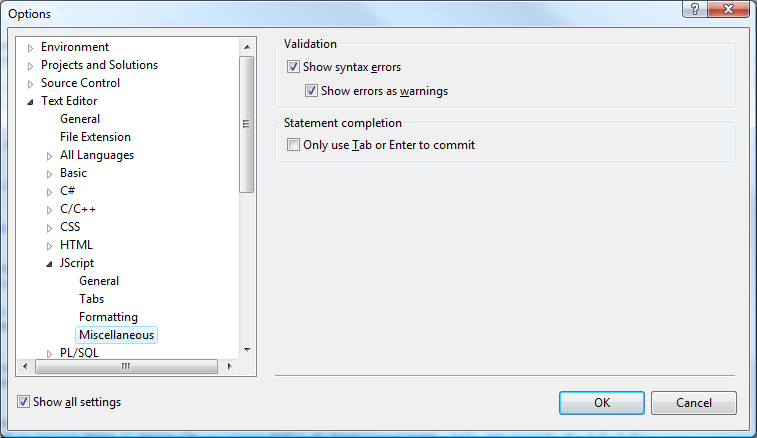
Miscellaneous
The final tab is specific for JScript and contains validation rules as well as statement completion options. The Validation section was removed from the Tools / Options / Text Editor / HMTL / Validation tab and given its own space under the JScript node; while the Statement completion section was taken from the Tools / Options / Text Editor / HTML / Miscellaneous tab.
Validation
- Show syntax errors (default ON). Now you are able to enable and disable JScript validation separate from HTML validation.
- Show errors as warnings (default ON). When this is checked, the ‘severity’ of the error / warning is demoted. For instance, if 1 error and 1 warning was displayed in the error list while this was unchecked; then 1 warning and 1 message would be displayed if this was subsequently turned on. This is the same feature as mentioned previously and it is on by default so that your client-side errors don’t interfere with the discovery of your compilation errors.
Statement completion
- Only use TAB or ENTER to commit (default OFF). We received feedback that JScript IntelliSense was at times too aggressive. For example, a new variable “x” will often accidentally complete as “XMLHTTPRequest” when you press “=”. Limiting the completion triggers to TAB and ENTER as been found to mitigate this issue.
Caveats
- Certain options will not make sense if on a page with both script and HTML. For example, you can’t (shouldn’t) have line numbers on for certain lines and off for others. Thus if the settings conflict, the parent editor settings will win. The parent editor settings should always be the HTML editor. In the event that you have a JScript File, the settings in the JScript tab will be the settings which are used regardless of the corresponding settings chosen in the HTML editor’s section.
- When formatting is invoked, all settings in the Formatting tab will be applied. This means that spaces can also be removed and braces moved depending on the state (checked vs. unchecked) of the formatting option. Effectively, this means that there isn’t the concept of ‘no formatting’.
- Formatting (both automatic and forced via the menus) only occurs when there are no syntax errors. So, if there is a function that does not have its closing bracket (}), then formatting will not occur as this is considered a syntax error until the function is bracketed. To this end, we are considering the implementation (sometime in the future) of an additional option to allow the user to have closing brackets auto inserted.
We hope this gives you a complete picture of the various customizations possible and serves to make your JScript editing experience better! Once again, we look forward to any feedback you have to provide.
Nichole Baker and Jeff King
SDET and Program Manager
Web Tools



0 comments