Bradley’s earlier post, ASP.NET Dynamic Data Preview Released on MSDN Code Gallery, outlined the functionality the ASP.NET Dynamic Data is offering and the walkthrough steps of how to create a Dynamic Data website using the wizard. In this post, I just want to explain a little bit how the selection between modules can “magically” work.
Let’s create a website having the following structure:
Categories/List.aspx
CategoryList
ProductList
Categories/Details.aspx
CategoryDetails
To construct this web site, we would need to:
- Through the Dynamic Data Website Wizard, add Categories and Products tables to the model
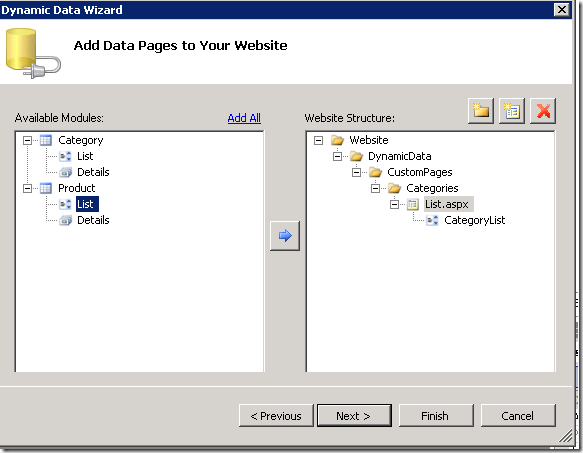
- Add the Category List module.
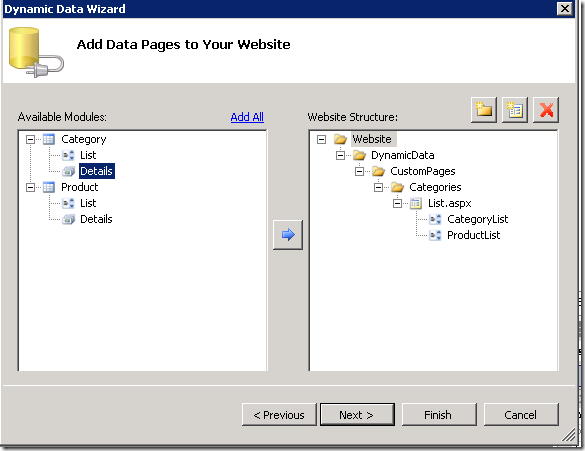
- Add the Product List module to the same page as Category List. This can be done by selecting the List.aspx page on the right column, selecting the List module under the Product, then clicking on the right arrow button

- Add the Category Details to another page by selecting the Website node on the right panel first, then double-clicking on the Category Details module on the left column.

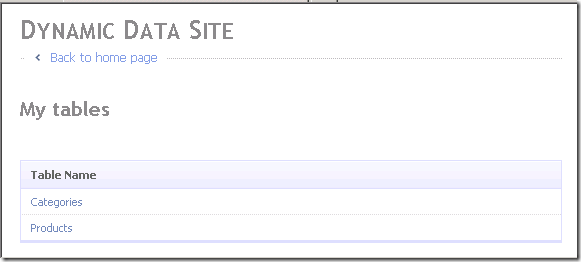
When you run the website (Ctrl-F5 from the Default.aspx file), you would see the following page:
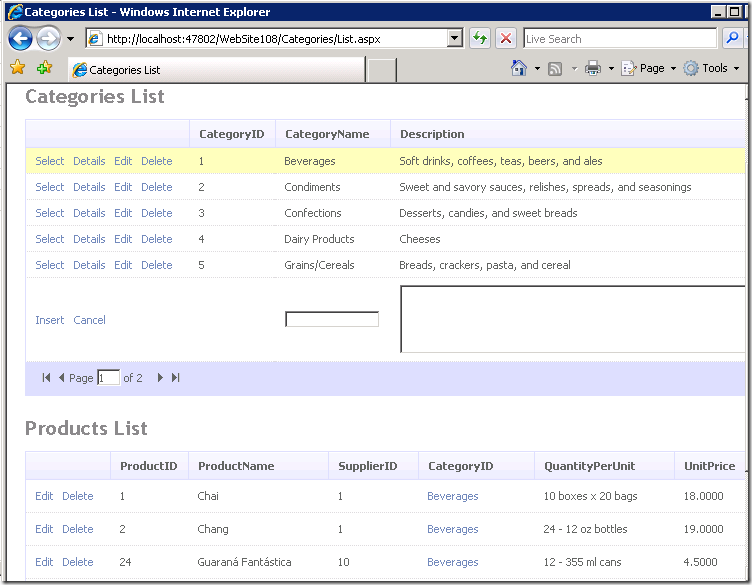
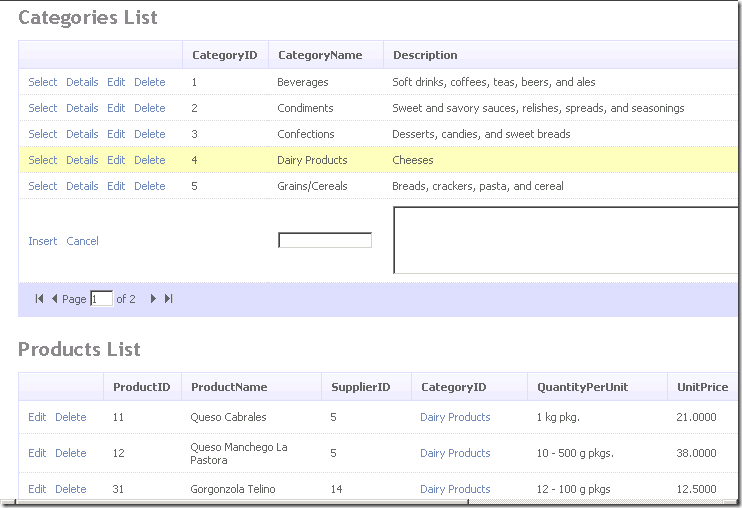
Click on the Categories link to navigate to the Categories/List.aspx page. You would see the page as shown below.
Notice that the Product List is filtered by the selection in the Category List.
If you select the 4th row in the Category List (the selected row is highlighted), only the products under the “Dairy Products” Category will be shown in the Product List.
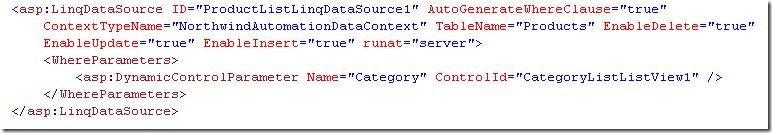
This works through setting the DynamicControlParameter in the LinqDataSource control for the Products.List module, so that when you click ‘Select’ on a row in the Category List, the Product List table is updated to show only products under that category. If you look at the source view of the Category/List.aspx file, you would find the following markup:
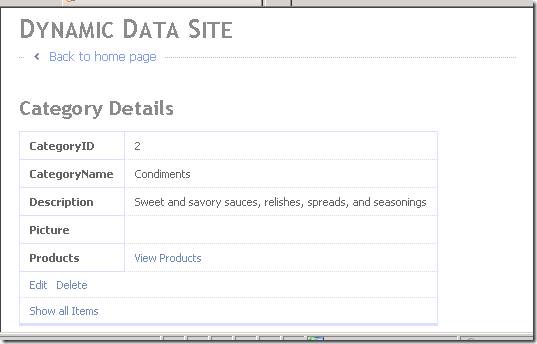
Now let’s look at the relationship between the Category.Details and Product.List. If you click on the Details link of the second row in the Category.List for the Condiments category, it will navigate to the Categories/Details.aspx as follows:
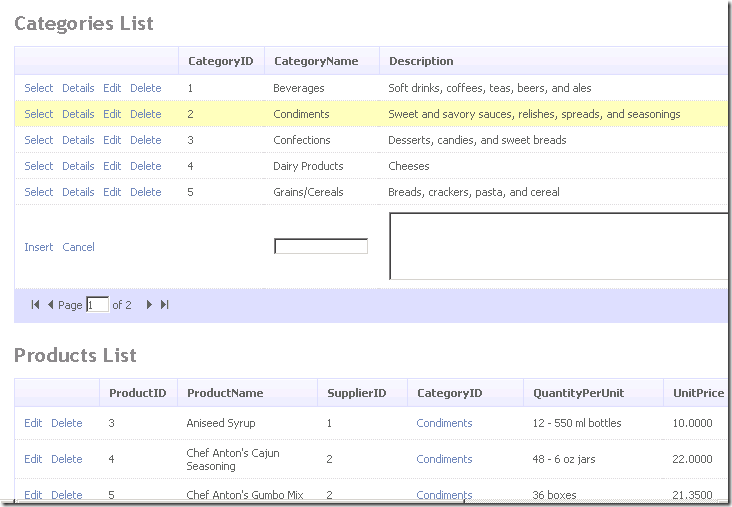
If you click on the “View Products” link, it will take you back to the Categories/List.aspx page. This time, the “Condiments” row in the Categories.List is selected, and the Products.List shows only products under the “Condiments” category as seen in the screen shot below.
How does the Categories.List know to set the corresponding selection from the URL string? This is because in the CustomPages\Categories\List.aspx.cs file, we register the ListView control of the Categories.List module with the DynamicDataManager through the call DynamicDataManager1.RegisterControl, with the setSelectionFromUrl parameter set to True. When the query string contains the primary key of the registered control, the control will set the selection on the row that matches the value of the primary key. If the registered control’s primary key is not found in the query string, then nothing will be selected. This is different from having the Categories.List to have the DynamicQueryStringParameter since it would cause a filtering, not a selection, on the Category.List (that means the Category.List would only show the rows for the requested category, instead of showing all the rows and having the row that matches the requested category selected).
Anh Phan | SDET / Visual Studio Web Developer









0 comments