Electron apps are a powerful cross-platform solution for developers: Combining Chromium, Node.js, and a thick layer of APIs to integrate with the operating system, Electron enables developers to build Desktop apps using JavaScript and Node modules. Electron applications run on Windows, Mac OS X, and Linux – but they are not able to take advantage of the more recent innovations in the Windows application world, where the good old win32 exectuable got a new sibling: The Universial Windows Platform (UWP). The .appx format does not only enable a number of new powerful APIs like Cortana or Push Notifications, but through the Windows Store, also simplifies installation and updating.
We developed a tool that compiles Electron apps into .appx packages, enabling developers to use some of the goodies found in the new application model. This post explains in detail how to use the new tool – and what the capabilities and limitations of an Electron AppX package are.
Background and Requirements
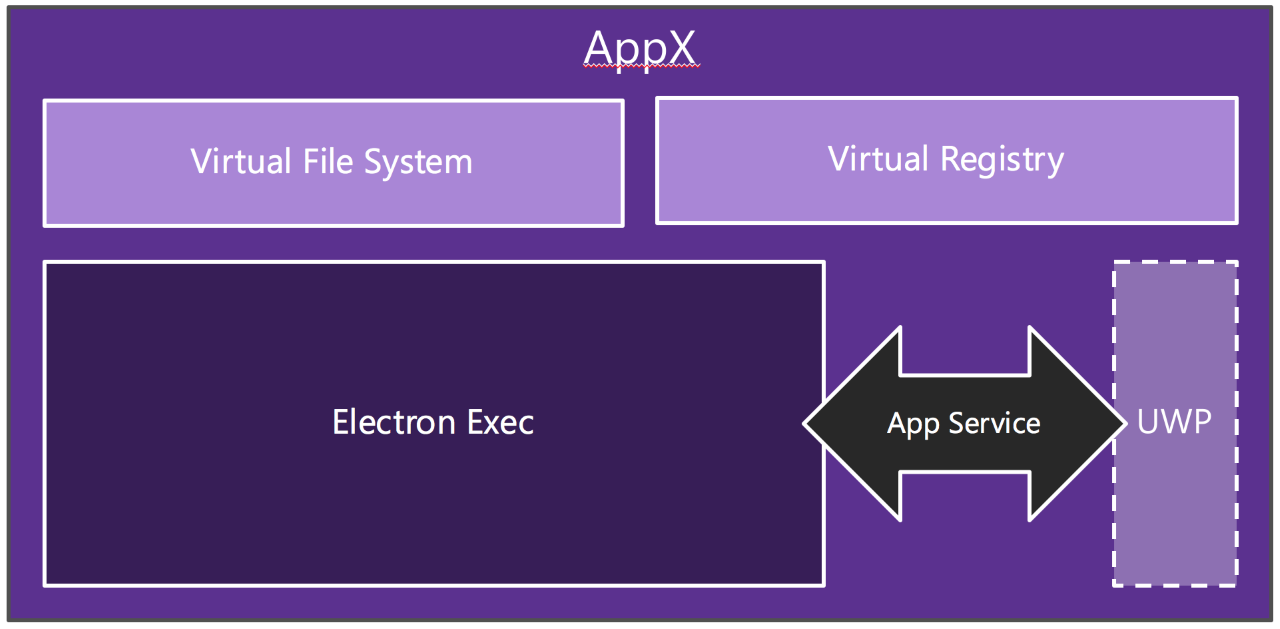
Before we actually start converting an Electron app, let’s take a quick look at what is happening under the hood: Windows 10 “Anniversary Update” is able to run win32 .exe binaries by launching them together with a virtualized filesystem and registry. Both are created during compilation by running app and installer inside a Windows Container, allowing Windows to identify exactly which modifications to the operating system are done during installation. Pairing the executable with a virtual filesystem and a virtual registry allows Windows to enable one-click installation and uninstallation.
In addition, the exe is launched inside the AppX model – meaning that it can use many of the APIs available to the Universial Windows Platform. To gain even more capabilities, an Electron app can pair up with an invisible UWP process launched together with the Electron exe inside the appx model. That UWP process can function as a sidekick to the Electron exe, running tasks in the background, receiving push notifications, or communicating with other applications.

To compile any existing Electron app, ensure that you have the following requirements:
- Windows 10 Anniversary Update – Enterprise Edition (This is build 14316 and up – as of May 2016, it’s part of the latest Windows Insiders Preview)
- Windows 10 SDK from here
- Node.js v4 or above (to check, run
node -v)
Then, install the electron-windows-store CLI:
npm install -g electron-windows-store
Setup and Preparation
Before running the CLI for the first time, you will have to setup the “Windows Desktop App Converter”. This will take a few minutes, but don’t worry – you only have to do this once. Download the Desktop App Converter from here. You will receive two files: DesktopAppConverter.zip and BaseImage-14316.wim.
- Unzip
DesktopAppConverter.zip. From an elevated PowerShell (opened with “run as Administrator”, ensure that your systems execution policy allows us you to run all the required commands by callingSet-ExecutionPolicy bypass. - Then, run the installation of the Desktop App Converter, passing in the location of the Windows base Image (downloaded as
BaseImage-14316.wim), by calling.DesktopAppConverter.ps1 -Setup -BaseImage .BaseImage-14316.wim. - If running the above command prompts you for a reboot, please restart your machine and run the above command again after a successful restart.
Once installation succeeded, you can move on to compiling your Electron app.
Package Your Electron Application
Package the application using electron-packager (or a similar tool). Make sure to remove node_modules that you don’t need in your final application, since any module you don’t actually need will just increase your application’s size.
The output should look roughly like this:
├── Ghost.exe
├── LICENSE
├── content_resources_200_percent.pak
├── content_shell.pak
├── d3dcompiler_47.dll
├── ffmpeg.dll
├── icudtl.dat
├── libEGL.dll
├── libGLESv2.dll
├── locales
│ ├── am.pak
│ ├── ar.pak
│ ├── [...]
├── msvcp120.dll
├── msvcr120.dll
├── natives_blob.bin
├── node.dll
├── pdf.dll
├── resources
│ ├── app
│ └── atom.asar
├── snapshot_blob.bin
├── squirrel.exe
├── ui_resources_200_percent.pak
├── vccorlib120.dll
└── xinput1_3.dll
Running the Command Line Tool
From an elevated PowerShell (run it “as Administrator”), run electron-windows-store with the required parameters, passing both the input and output directories, the app’s name and version, and confirmation that node_modules should be flattened. If you don’t pass these parameters, the tool will simply ask you for them.
electron-windows-store `
--input-directory C:myelectronapp `
--output-directory C:outputmyelectronapp `
--flatten true `
--package-version 1.0.0.0 `
--package-name myelectronapp
--container-virtualization
The first time you run this tool, you will be required to enter some settings. It will ask you only once and store your answers in your profile folder in a .electron-windows-store file. You can also provide these values as a parameter when running the CLI.
To fine-tune exactly how the tool runs, specify any of the following parameters:
These are all options for the CLI:
```
-h, --help output usage information
-V, --version output the version number
-c, --container-virtualization Create package using Windows Container virtualization
-b, --windows-build Display Windows Build information
-i, --input-directory <path> Directory containing your application
-o, --output-directory <path> Output directory for the appx
-f, --flatten <true|false> Flatten Node modules without warning
-p, --package-version <version> Version of the app package
-n, --package-name <name> Name of the app package
--package-display-name <displayName> Dispay name of the package
--package-description <description> Description of the package
-e, --package-executable <executablePath> Path to the package executable
-a, --assets <assetsPath> Path to the visual assets for the appx
-m, --manifest <manifestPath> Path to a manifest, if you want to be overwritten
-d, --deploy <true|false> Should the app be deployed after creation?
```
Once executed, the tool goes to work: It accepts your Electron app as an input, flattening the node_modules. Then, it archives your application as app.zip. Using an installer and a Windows Container, the tool creates an “expanded” AppX package – including the Windows Application Manifest (AppXManifest.xml) as well as the virtual file system and the virtual registry inside your output folder.
Once we have the expanded AppX files, the tool uses the Windows App Packager (MakeAppx.exe) to create a single-file AppX package from those files on disk. Finally, the tool can be used to create a trusted certificate on your computer to sign the new AppX pacakge. With the signed AppX package, the CLI can also automatically install the package on your machine.
Using the AppX Package
Congratulations, you have now compiled your Electron application as an AppX! Since the Windows Anniversary Update (codenamed Windows Redstone) has not been released to consumers yet, you won’t be able to release your app to the Windows Store until later this year – but you can already use the Add-AppxPackage PowerShell Cmdlet to install it on machines.

Hi,
I want to publish my electron app to windows store and would like to access the Windows.Services.Store API to query and update store data. How can I invoke this API from electron app?
Thanks and Regards
Rajender
You should be able to use the NodeRT module to generate a bridge for that api.