The July 2019 update of the Visual Studio Code C/C++ extension is now available. This release includes many new features, including semantic colorization and improvements to the IntelliSense Configuration Settings Editor UI and IntelliSense cache. For a full list of this release’s improvements, check out our release notes on GitHub.
Semantic Colorization
Semantic colorization support has been one of the top asks on our GitHub repo for the past few years. We faced many challenges in creating support for semantic colorization for the C/C++ extension since there is no VS Code API for semantic source highlighting and no support for semantic colorization in the VS Code language server protocol. We also can’t access a theme’s colors programmatically, so this support was even more challenging to make possible. Luckily, we were able to devise a way to overcome these challenges by managing our own set of tokens and their ranges, using TextEditorDecorations, and directly parsing theme files and VS Code settings to determine which colors to apply. With that, we are excited to share semantic colorization support!

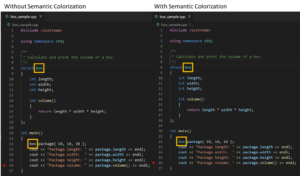
Semantic colorization support provides colorization to tokens even when they are out of context, thus providing colorization beyond that of syntax. For example, if you use a variable name outside of the place in which the variable is declared, you will see colorization:

In the above example, we see our struct is now colorized when it is defined as ‘box’ and when it is used in our main function.
Themes
The colors can be mapped using the existing support for theming and color customization in VS Code. Documentation on Theming in VS Code can be found here. Colors are associated with TextMate scopes. You can read more about the C/C++ extension IntelliSense tokens and scopes in our colorization documentation.
Many of the tokens recognized by IntelliSense do not directly map to existing scopes in VS Code’s default C/C++ TextMate grammar, so those will not be colored by existing VS Code themes. You can customize your color settings in Visual Studio Code, however. There are two ways in which you can do this – via global settings or on a per-theme basis. Theme authors can also make use of these scopes when creating a new color theme.
Customize Colors in Global Setting
In your settings.json file you can customize the colors for all themes by overriding the tokenColorCustomizations setting:
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"scope": "entity.name.type",
"settings": {
"foreground": "#FF0000",
"fontStyle": "italic bold underline"
}
}
]
}
Customize Colors for a Theme
You can also customize colors on a per-theme basis. In this example, we override the Visual Studio Dark theme settings:
"editor.tokenColorCustomizations": {
"[Visual Studio Dark]": {
"textMateRules": [
{
"scope": "entity.name.type",
"settings": {
"foreground": "#FF0000",
"fontStyle": "italic bold underline"
}
}
]
}
We created templates to customize Visual Studio Dark and Visual Studio Light themes in our documentation for easier colorization customization.
IntelliSense Configuration settings editor UI
The goal of the settings editor UI is to provide an alternative interface to the c_cpp_properties.json file for configuring IntelliSense for the C/C++ extension. The interface is simple and clear, and thus makes IntelliSense configuration easier to understand. Based on your feedback, we made a few improvements to the IntelliSense Configuration settings editor UI.
Select, Edit, and Add Configurations
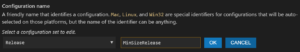
There are a variety of reasons you may benefit from multiple IntelliSense configurations. For example, you may be using debug and release builds. In this case, having IntelliSense configured for debugging and release can improve your editing experience when switching between build types. To more easily get started with multiple configurations, we added an option to select the configuration you’d like to work with:

Further, you can edit the settings of the selected configuration:

Finally, you can add configurations via the settings editor UI:


List of Detected Compiler Paths
You can also now see a list of detected compiler paths in the UI under the “compiler path” dropdown text field.

We hope these improvements to the IntelliSense Configuration settings editor UI will help you more easily configure IntelliSense with the C/C++ extension.
IntelliSense Cache
We introduced IntelliSense Caching in the C/C++ extension March 2019 update. The purpose of it is to cache header information to improve IntelliSense speed. We received a lot of feedback on the default size for IntelliSense caching via an issue filed in our GitHub repo. After a productive conversation, we devised a proposal for changes to the default path. We have improved this feature in the July 2019 update.
The Default Path
Previously, the default path for the IntelliSense cache was in the “.vscode” folder of the project workspace (${workspaceFolder}/.vscode). Changing the default path enables us to address concerns of the cache on source control for the workspace folder. Furthermore, since the cache size limit is applied to a cache location, having one location reduces the overall disk space usage of the cache.
Now, the default for the C_Cpp.intelliSenseCachePath setting is “~/.vscode-cpptools” on Linux and macOS and “%LocalAppData%/Microsoft/vscode-cpptools” on Windows.
Note, the extension will automatically remove any caches previously added to the ${workspaceFolder}/.vscode folder if you were using the old IntelliSense cache path default.
Tell Us What You Think
Download the C/C++ extension for Visual Studio Code, give it a try, and let us know what you think. If you run into any issues, or have any suggestions, please report them on the Issues section of our GitHub repository. Set the C_CppProperties.UpdateChannel in your Visual Studio Code settings to “Insiders” to get early builds of our extension.
We can be reached via the comments below or via email (visualcpp@microsoft.com). You can also find our team – and me – on Twitter (@VisualC or @tara_msft).

Huge thanks for making this happen, this was the last piece of the puzzle for having an outstanding C++ dev experience in VSCode.
Out of curiosity, was going down this road really the easy way? I imagined with both the cpp and the VSCode teams being in-house to Microsoft, if there’s an API so direly missing, it would just be added. So why not?