The past two releases of Visual Studio have evolved the Natvis format to allow developers to easily visualize their debug data inside the VC++ expression evaluator. The first Visual Studio “14” CTP provides a new way for native developers to consume and manage their Natvis debug visualizers. In response to requests from Visual Studio developers, these files can now be added to a VC++ project which enables easier tracking and integration with source control. Special thanks to C++ MVP Marius Bancila for sharing the Natvis project integration on his blog!
Adding a Visualizer to a Project
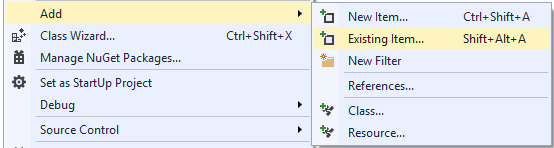
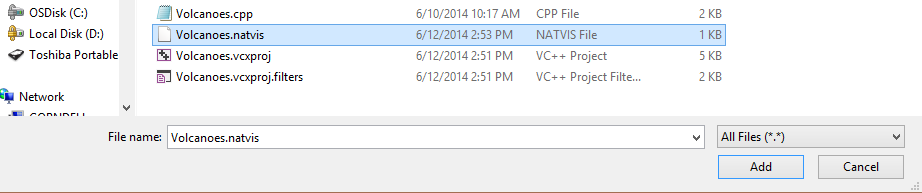
Existing .natvis files can be easily added to a project using the “Add Existing Item…” option and navigating to their location.
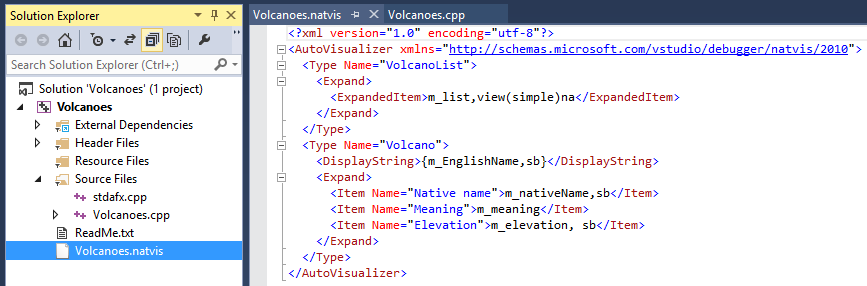
In the image below, Volcanoes.natvis has been added to the project and is shown in the Solution Explorer.

Natvis files from the project will be evaluated by the debugger after all other directories, allowing an existing visualizer to be overridden by a custom .natvis file inside the project.
Note: The CTP does not have a new item template for a blank .natvis file, however this will be available in the next release of Visual Studio along with a file icon for Natvis.
Live Editing While Debugging
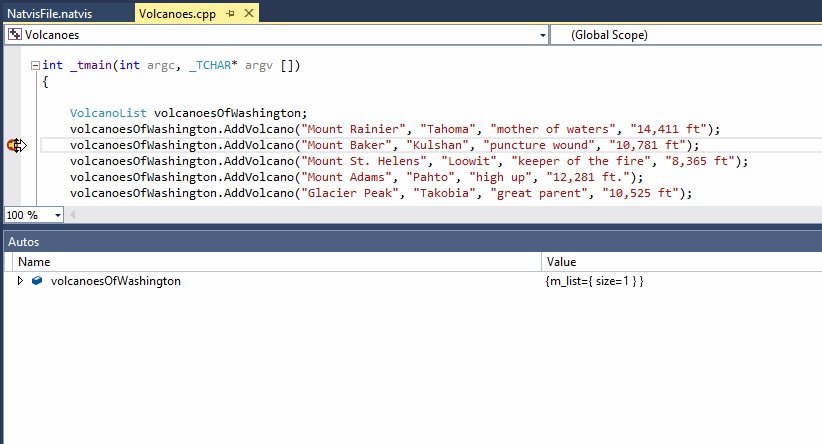
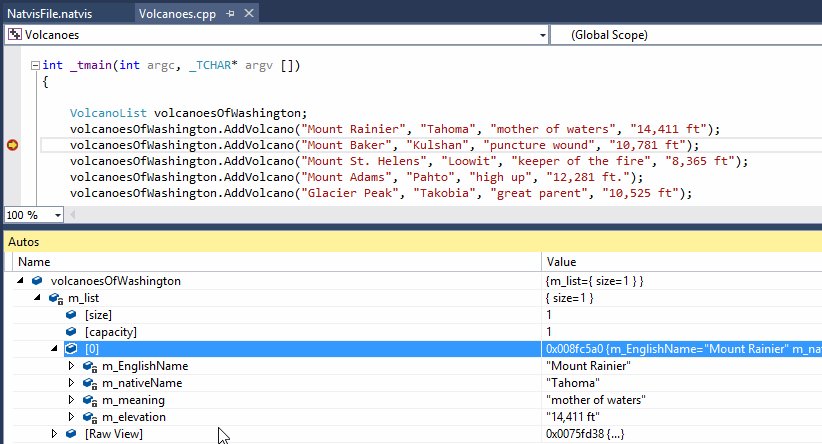
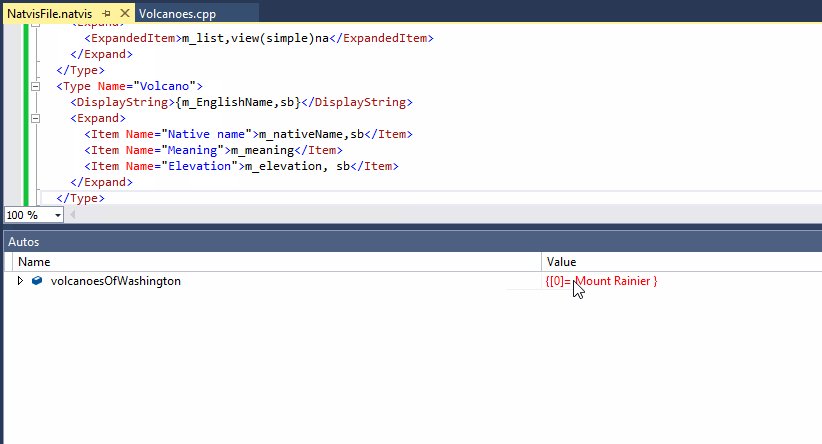
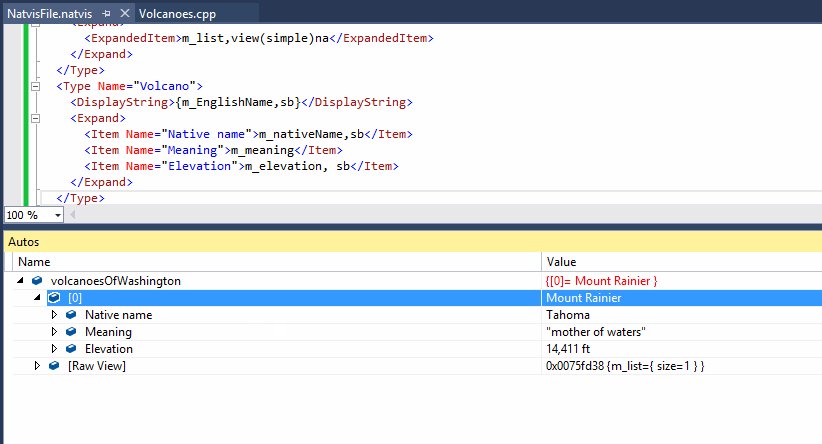
Another improvement that we made for the first CTP is that the debugger no longer needs to be stopped to pick up the changes. The animation below demonstrates the live editing of Volcanoes.natvis while debugging the program. Visualization code is pasted into the .natvis file and then saved during the debugging session. Notice how the value for volcanoesOfWashington turns red to indicate that the saved changes in the visualizer have been picked up by the debugger:
For more details on writing .natvis debug visualizers, consult these blog posts:
- http://blogs.msdn.com/b/mgoldin/archive/2012/06/06/visual-studio-2012-and-debugger-natvis-files-what-can-i-do-with-them.aspx
- http://blogs.msdn.com/b/vcblog/archive/2013/06/28/using-visual-studio-2013-to-write-maintainable-native-visualizations-natvis.aspx
In conclusion, please let us know what you think about these improvements by submitting feedback either online (blog comments, UserVoice, Connect) or through the Feedback button in the upper right corner of Visual Studio (![]() ). Thanks!
). Thanks!




0 comments