A critical part of developing apps is laying out the various elements on the screen, both in design and in code. It is crucial that the content ordering is meaningful. Without meaningful, logical ordering, drastically varying in-app experiences get delivered to the wide range of app users.
Meaningful ordering is a key aspect of developing accessible apps.
Meaningful content ordering
The first step towards approaching meaningful content ordering is understanding what exactly makes content ordering “meaningful”. A great place to start is with the Web Content Accessibility Guidelines (WCAG). According to Success Criterion 1.3.2 on Meaningful Sequence:
The intent of this Success Criterion is to enable a user agent to provide an alternative presentation of content while preserving the reading order needed to understand the meaning. It is important that it be possible to programmatically determine at least one sequence of the content that makes sense. Content that does not meet this Success Criterion may confuse or disorient users when assistive technology reads the content in the wrong order, or when alternate style sheets or other formatting changes are applied.
A sequence is meaningful if the order of content in the sequence cannot be changed without affecting its meaning. For example, if a page contains two independent articles, the relative order of the articles may not affect their meaning, as long as they are not interleaved. In such a situation, the articles themselves may have meaningful sequence, but the container that contains the articles may not have a meaningful sequence.
The semantics of some elements define whether or not their content is a meaningful sequence. For instance, in HTML, text is always a meaningful sequence. Tables and ordered lists are meaningful sequences, but unordered lists are not.
The order of content in a sequence is not always meaningful. For example, the relative order of the main section of a Web page and a navigation section does not affect their meaning. They could occur in either order in the programmatically determined reading sequence. As another example, a magazine article contains several callout sidebars. The order of the article and the sidebars does not affect their meaning. In these cases there are a number of different reading orders for a Web page that can satisfy the Success Criterion.
For clarity:
- Providing a particular linear order is only required where it affects meaning.
- There may be more than one order that is “correct” (according to the WCAG 2.0 definition).
- Only one correct order needs to be provided.
In many guidelines for meaningful content ordering, including the one above, there are often references to many different types of “order”:
- Source order
- Programmatically determined order
- Visual order
- Reading order
- Focus order
- Screen reader order
- Keyboard order
- Navigation order
- Tab order
- Sequential order
- Logical order
- …and the list goes on!
In discussing meaningful content ordering, these terms can be confused very quickly and easily – and while they are all important approaches to different facets of meaningful ordering, these various types are still very different and in no way comprehensively “meaningful” on their own. So let’s take a closer look by breaking them down into three main types:
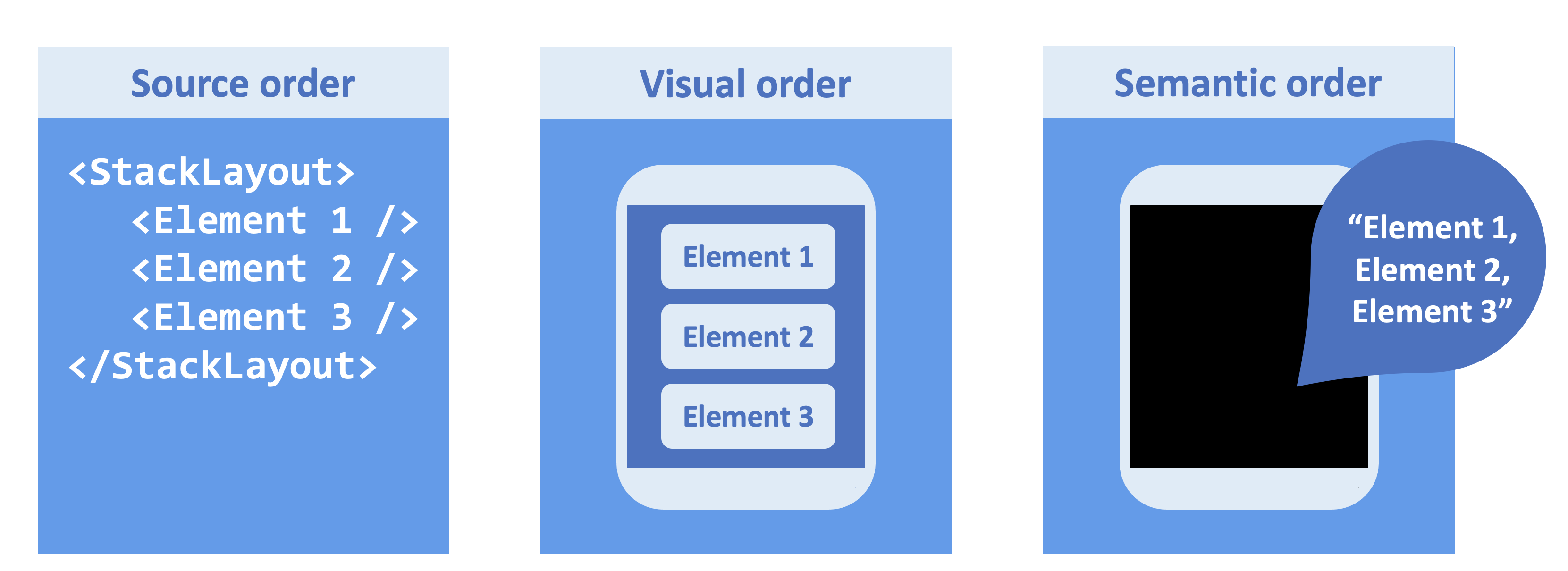
- Source order
- Visual order
- Semantic order
To achieve meaningful content ordering in your apps, all of these should be in sync.
Source order
Source order, also referred to as programmatically determined order or DOM order, refers to the order in which the elements are implemented in code. In Xamarin.Forms or .NET MAUI layouts, for example, this refers to the order in which the elements are written in XAML or the order in which they are added to the parent layout in C#. Often, although not always, the source order will determine the visual order.
Visual order
The visual order refers to the order in which the elements are visually rendered on the screen. It is the order in which many sighted users may see the elements laid out on the screen. Many times, this also includes the need for a logical reading order, which typically means the elements should be ordered left-to-right, and top-to-bottom. (Note: This is not always the case, as with right-to-left languages.)
Although the visual order is often affected by and is ideal when aligned with the source order, the source order and visual order are not always the same, especially as layouts become more complicated. Therefore, it is important to be mindful of the differences, especially when considering semantic order.
Semantic order
In .NET MAUI, semantic order refers to the order in which content is interpreted by assistive technologies like screen readers and keyboards. While apps will often have meaningful source order and visual order, the semantic order is too often overlooked – yet, meaningful semantic order is essential for an inclusive and accessible app experience, as well as for WCAG compliance.
With screen readers, semantic order refers to the order in which the screen reader focus moves and in which screen readers read out the elements on the screen. Depending on the screen reader, the semantic order itself may further vary based on the navigation mode – touch (tapping or swiping on the screen with a finger) or keyboard (using the tab or arrow keys). If you’re not familiar with screen readers, be sure to check out the previous blog post on screen readers to learn more.
With keyboards, semantic order refers to the order in which the keyboard focus moves on the screen. Depending on the platform and screen reader, the keyboard focus may be the same as the screen reader focus, and in the same vein, the semantic order for keyboard accessibility and the semantic order for screen reader accessibility may also be the same. However, it is important to be mindful of the differences, and understand how semantic order varies with the various assistive technologies that come into play. When it comes to keyboard accessibility, users should be able to navigate and activate all interactive elements in a logical order.
For the most part, the built-in platforms automatically enable a great semantic order, based on the source order or visual order. The influence that source order and visual order have on semantic order is a key reason that all three types are crucial for meaningful and accessible ordering. Check out the “order content for accessibility” unit and exercise of the Xamarin.Forms accessible apps learning module to explore these concepts further.
Semantic ordering APIs
While meaningful source order and visual order are key to influencing the abstracted semantic order, there are scenarios in which further tools may be required. Custom controls and unconventional situations may require developers to manually manipulate the semantic ordering with the help of semantic ordering APIs. Such APIs should only be considered when there are no reasonable alternatives and should always be used with caution.
Tab Index
Tab Index is a property offered by some platforms, like Windows and Web-based platforms. The general premise behind the attribute is that an index can be assigned to various controls to dictate the order in which they are navigated via the Tab key. Some developers use the property to influence keyboard tab order, some use it to influence screen reader order, some use it to influence both, and some use it for totally different reasons. Yet, whatever the reason, the semantic order is always affected, and when misused, this leads to an inaccessible user experience.
To further complicate things, guidance behind proper usage of the property is very mixed and nuanced, as articulated by WebAIM and The A11y Project, among various other sources. Needless to say, there are many different interpretations for how the API should be used across different platforms, and even within a single platform. TabIndex as an API is not clearly defined.
Therefore, the general wisdom from accessibility experts is that TabIndex should not be used.
From speaking with Xamarin.Forms developers about their experiences, we learned that TabIndex is rarely needed or used, and in the cases that it has been, developers unintentionally created a more inaccessible experience for their users. Initial misunderstandings about the property led to flawed accessibility experiences, especially on mobile platforms like Android that don’t have built-in support for TabIndex.
While Xamarin.Forms did not benefit from the new learnings we have today, our customer research and consultations with accessibility experts have led us to revisit and reevaluate existing APIs like TabIndex for .NET MAUI.
Semantic Order View
Since there still exist cases, typically involving custom or grouped views, in which developers have found TabIndex helpful, those experiences must still be considered. Beyond the intricacies of TabIndex, each of the supported platforms offer a myriad of APIs to take into consideration. For example, Android offers accessibilityTraversalBefore, accessibilityTraversalAfter and separate keyboard navigation APIs among others, while iOS requires utilizing an array of accessibilityElements. This inconsistency across platforms means that there are a complex variety of custom options for cross-platform frameworks like Xamarin.Forms and .NET MAUI.
From exploring the various APIs, the Xamarin.Forms and .NET MAUI team arrived at Semantic Order View as a first approach to semantic ordering. SemanticOrderView, which is now implemented in the Xamarin Community Toolkit (XCT), allows folks to indicate the order in which a group of labelled controls should be navigated via screen readers, as captured in the sample XAML and C# code below.
<xct:SemanticOrderView x:Name="sov">
<StackLayout>
<Label x:Name="second" Text="Second control" />
<Button x:Name="third" Text="Third control" />
<Label x:Name="fourth" Text="Fourth control" />
<Button x:Name="fifth" Text="Fifth control" />
<Button x:Name="first" Text="First control" />
</StackLayout>
</xct:SemanticOrderView>sov.ViewOrder = new List<View> { first, second, third, fourth, fifth };This allows developers to indicate a semantic order that could stray from the source order and visual order, within reasonable constraints. While there are unique scenarios where SemanticOrderView serves a valid use case, the unintuitive order reflected in this simple example portrays why semantic ordering APIs are generally advised against being used.
Looking forward to .NET MAUI
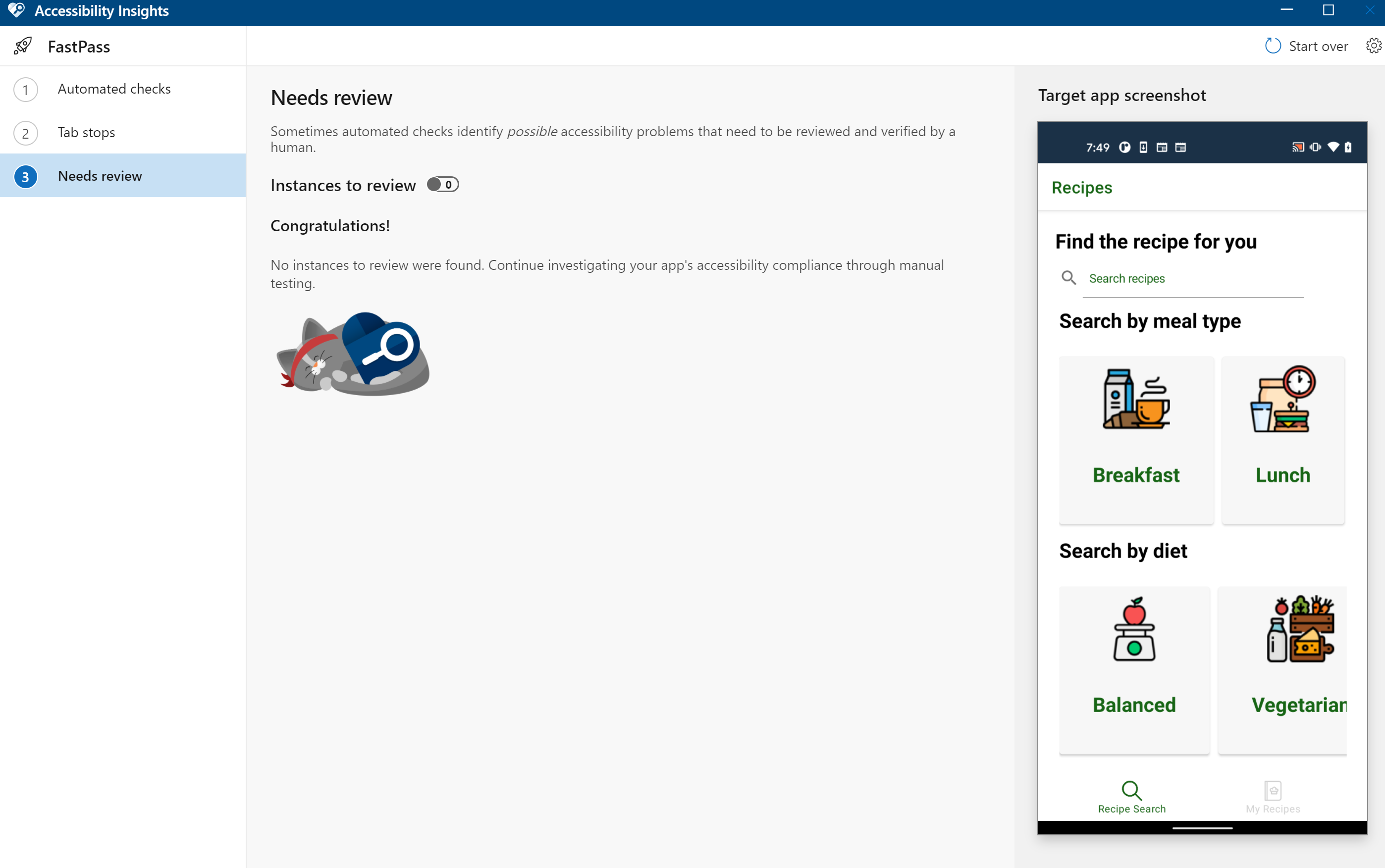
With .NET MAUI, one of our core priorities is to help our developers build apps more accessibly than they ever have before, and more generally, to build the most accessible apps possible. In fact, we are currently undergoing the very exciting stages of getting .NET MAUI formally validated for accessibility via a sample recipe search app! As shown in the image below, it has already passed the Accessibility Insights FastPass for Android.
Among the various improvements to accessibility .NET MAUI will bring, SemanticOrderView is a more accessible alternative to TabIndex for developers who may be looking for one, and we are delighted that Xamarin.Forms developers have already begun to have positive experiences with it. That being said, we are continuing to refine SemanticOrderView based on your feedback, and seeking further improvements and potential alternatives. While we do, we encourage you to check out SemanticOrderView in both Xamarin.Forms (through the Xamarin Community Toolkit) and .NET MAUI (through the .NET MAUI Community Toolkit), and share with us your thoughts and experiences with SemanticOrderView among other accessibility APIs.
As always, stay tuned for the next blog posts in this accessibility series, and in the meantime, please reach out to join our monthly accessibility calls, and share all your thoughts and ideas with us in the comments, the .NET MAUI repo, Discord (#maui-accessibility), and Twitter (@therachelkang)!





Nice article. Thanks!
I was wondering if you tested the same app but for UWP with Accessibility Insights for Windows?