Guest Post: Steven Thewissen is a Xamarin developer, Microsoft MVP, and author from the Netherlands with a knack for all things graphical. He co-founded Snppts and also creates/maintains several NuGet packages for Xamarin. He loves to drink coffee, IPA beers, and keep up the illusion that he is any good at soccer and gaming. Find him on twitter as @devnl, on GitHub, and his blog.
Snppts
Features like Visual, Shell and the CollectionView control gives developers the power to bring their ideas to life and create beautiful user interfaces. A lot of people in the community are creating awesome things with these. Although, with so much happening sometimes their efforts go unfound. This is why Snppts was created.
What Is It?
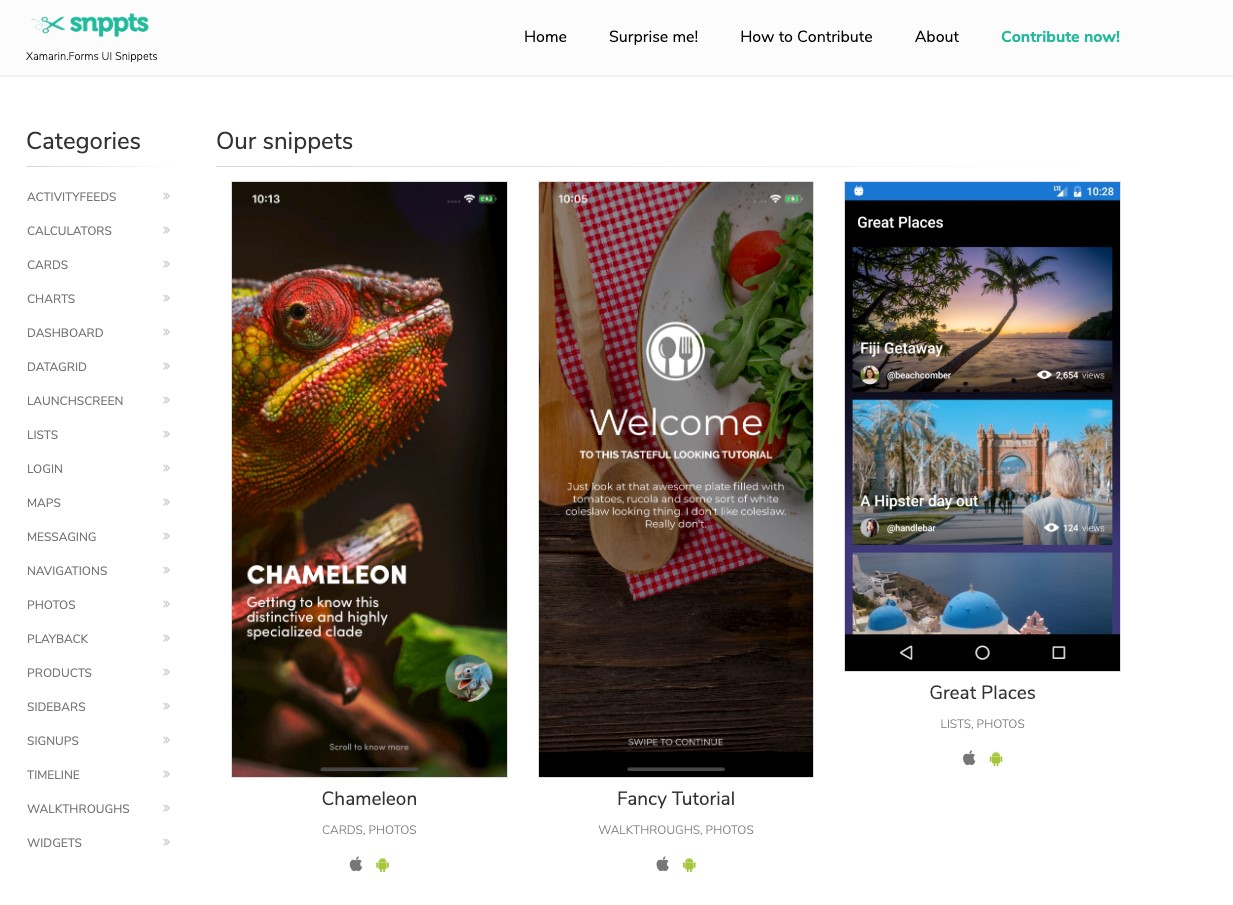
Snppts is an aggregator of all things user interface related to Xamarin. Community members can upload their favorite designs and provide the source code to implement. Think of it as a Planet Xamarin for Xamarin user interfaces. By aggregating all of these designs in a single place, we are slowly building a great resource. One to get both inspirations from and to allow developers to show off their work.

How To Contribute?
Contributing to Snppts is simple. Create two C# class objects that hold your author and snippet information. Then, create a pull request on the GitHub repository to add these class objects in. And you’re done! Through the magic of continuous integration, your submission will appear on the site soon after.
To provide some of your social media accounts, use your author information. That way people can find you online and know who created the snippet. Here is a sample of how a simple author class would look:
public class StevenThewissen : IAmAnAuthor
{
public string FirstName => "Steven";
public string LastName => "Thewissen";
public Uri Website => new Uri("https://www.thewissen.io");
public string TwitterHandle => "devnl";
public string GitHubHandle => "sthewissen";
public string EmailAddress => "steven@thewissen.io";
public string GravatarHash => "62ce0e69389e31fd3c42fb230f9b1637";
}
For a snippet, provide a GitHub repo with the sample. Additionally, include relevant screenshots and select one or more categories in which the snippet would align. A sample snippet class looks like this:
public class PinBasedLogin : IAmASnippet
{
public string Slug => "pin-based-login";
public string Title => "PIN-based Login";
public string GithubRepoName => "snpptsio/Snppts.PinBasedLogin";
public bool ContainsAndroidSample => true;
public bool ContainsiOSSample => true;
public bool ContainsUWPSample => false;
public string Description => "This snippet was created to demonstrate a simple PIN-based login screen. It uses buttons and images to create the Numpad control. Tapping on a number adds the number to a property bound to the interface. Also contains some simple length checks (max. 6 characters) for the PIN code and uses Fresh MVVM for its page models.";
public IAmAnAuthor AuthorInfo => new StevenThewissen();
public IEnumerable ImageUris => new List
{
new Uri("https://raw.githubusercontent.com/snpptsio/MigratedImages/master/18/60.jpg"),
new Uri("https://raw.githubusercontent.com/snpptsio/MigratedImages/master/18/61.jpg")
};
public IList Categories => new List
{
Category.LOGIN
};
}
And that’s it! All that’s left is to create a pull request and merge your changes into the main repository. After that, put this awesome badge on your website to show off that you are a contributor. Then link back to the Snppts team to let them rejoice!

Summary Of Snppts
Snppts allows you to contribute your user interface designs created in Xamarin to benefit other community members and to show off your work. Contributing is as simple as creating a PR on our repository with your author and snippet information. Have you created something cool using Xamarin? We would love to see it!

Hi, The link isnt working?
EDIT: Sorry it is working – company firewall..
//Mads