Circular launcher icons have become standard since the introduction of Android Nougat 7.1 and the new Pixel Launcher. Google has even introduced a new API enabling developers to specify a round launcher icon for launchers that support it, which is great if you have strong branding and only want a round icon to show up to match the launcher. Let’s look at a few examples of updated icons that have a strong brand and have updated to a new round icon for Nouget 7.1:
![]()
Some icons are placed inside of a white circle with a small drop shadow, while others are enlarged to show off more detail. Your round icon isn’t restricted to being an absolute circle, as you can see in the calculator example. Integrating the new round icons in your app ensures that your apps are consistent with the majority of applications already installed on a user’s device and allows you to keep your existing icon on older devices. Best of all, it only takes a few minutes to get set up.
Create Round Launcher Icons
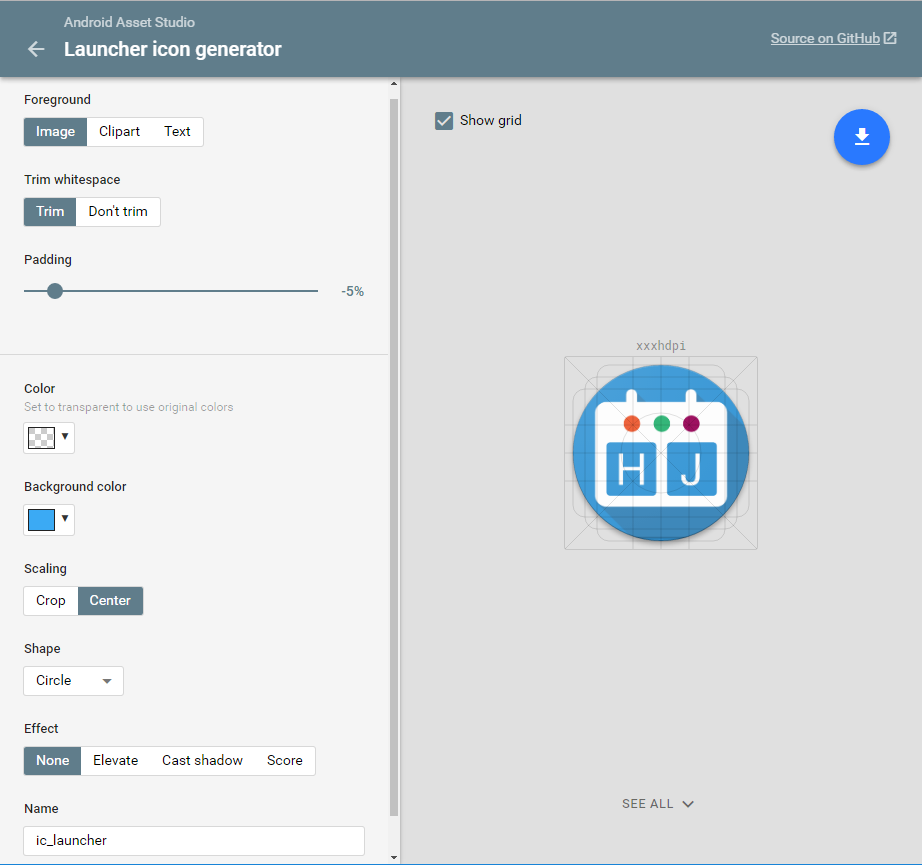
The Android Asset Studio is packed full of goodies for developers, including the ability create icons for their action bar, tabs, notifications, and launcher icons that are output at the correct resolution for each density. First, let’s head over to the Launcher Icon Generator, upload our existing artwork, and select the Circle shape for our new round icon. I’ve selected a matching blue background and will enlarge my icon by 5% to make room for the full icon.

Next, click “Download .ZIP” for your new icon, which can be extracted and added to the mipmap folder under Resources:
![]()
Target Android API 25
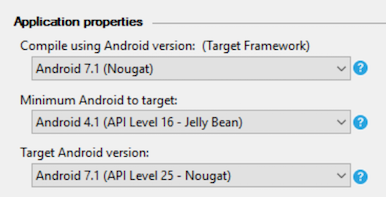
To be able to add round icons to our Android Manifest, we need to make sure that we’re a running a build of Xamarin that support Android 7.1 (see post here) and that we’ve updated our Android compile and target API settings to API 25 in the project settings:

Update Activity Attributes
We must locate our Activity that has the MainLauncher property set to true. This is usually the MainActivity or a custom SplashActivity like the one I have in my app. Alongside the MainLauncher attribute are others, such as the label and normal icon, that are displayed. We can simply add another attribute with the name RoundIcon and set it to the location of the round launcher mipmap. Here’s what my final Activity attribute looks like:
[Activity(Label = "Scoreboard",
Icon = "@mipmap/ic_launcher",
RoundIcon="@mipmap/ic_round_launcher",
Theme = "@style/SplashTheme",
MainLauncher = true)]
public class SplashActivity : AppCompatActivity
{
}
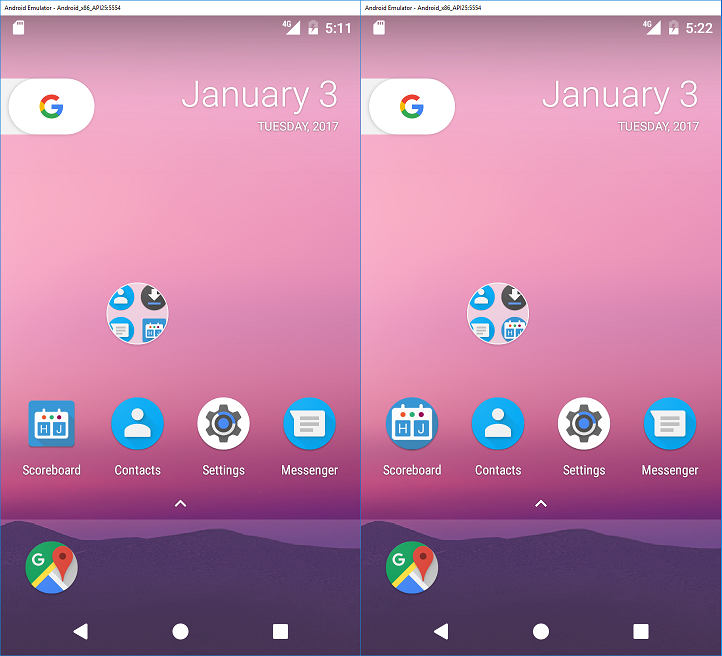
And here’s what the main launcher screens look side-by-side:

Learn More
Be sure to read the Google documentation to learn more about the features in Android 7.1. You may also want to visit the Material Design guidelines for information on design and size when designing app icons.
