We know performance matters when it comes to mobile apps. With Xamarin, your iOS and Android apps are fully native apps taking advantage of each and every optimization the platform has to offer. It’s no different if you’re building native mobile apps with Xamarin.Forms and its shared user interface library. Xamarin.Forms 2.0, recently introduced as part of Xamarin 4, adds some new features and enhancements to help you build lightning fast apps.
Optimizing ListViews
Almost all apps have a list of data to show the user. As a result, the ListView is one of the most popular controls used in mobile apps. Xamarin.Forms 2.0 introduces a new caching strategy to maximize the performance of ListViews.

Caching Strategy
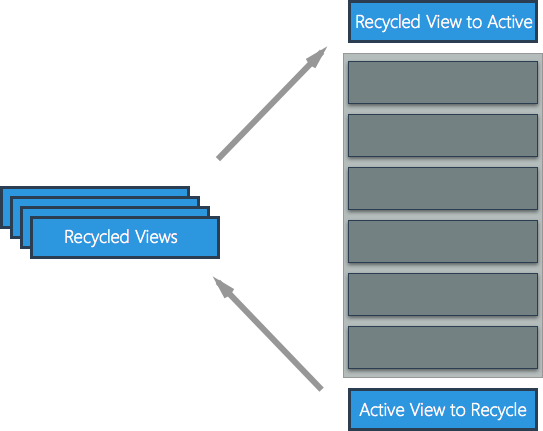
ListViews often have much more data to display than the limited number of cells the user can see at any given time. Creating potentially thousands of cells for each row of data could obviously lead to significant performance issues. iOS and Android have both included cell recycling mechanisms to help mitigate this issue by only keeping a small amount of cells in memory at any given time and recycling old cells with new data when the user scrolls to reveal new data. Xamarin.Forms 2.0 allows you take advantage of the native cell recycling mechanisms with its new caching strategy. There are two different options for cell reuse in Xamarin.Forms ListViews: RetainElement and RecycleElement.
RetainElement
RetainElement, the default behavior, generates a cell for each item in the list. This should be used in cells with a large number of bindings or if the template of the cell is frequently changed. Cell initialization code, such as laying out a cell, will run for each cell creation, resulting in a potential performance bottleneck. Because of this, RetainElement should generally be avoided when possible.
RecycleElement
RecycleElement takes advantage of native cell recycling mechanisms on iOS and Android and, when used, will minimize memory footprint and maximize execution speed. RecycleElement should be used when cells have a small to moderate number of bindings, are similar in layout, and BindingContext contains all of the cell data. Enabling this performance optimization to make your lists lightning fast is as easy as passing one property into the ListView control’s constructor.
C#
var listView = new ListView (ListViewCachingStrategy.RecycleElement);
XAML
...
RecycleElement should be used as much as possible to optimize the performance of Xamarin.Forms ListViews. If you want to help improve the performance of your ListViews even further, check out our complete guide on maximizing ListView performance.
Compiled XAML
Xamarin.Forms already allowed you to build amazing UIs for iOS, Android, and Windows in XAML. Compiled XAML (XAMLC), introduced in Xamarin.Forms 2.0, allows for XAML to be compiled, rather than interpreted. There are several major benefits to using XAMLC. First, you’re notified of errors at compile-time rather than runtime, helping you catch markup errors faster and saving you time. Second, this reduces the size of your application by no longer bundling the .xaml files. Finally, XAMLC removes some of the load and instantiation time for XAML elements. XAMLC can be enabled at either the assembly and class level by adding the XamlCompilation attribute, allowing you fine-tuned control over what XAML is compiled.
Class Level
To apply XAMLC at the class level, simply add the XamlCompilation attribute along with the value XamlCompilationOptions.Compile:
using Xamarin.Forms.Xaml;
...
[XamlCompilation (XamlCompilationOptions.Compile)]
public class MainPage : ContentPage
{
...
}
Assembly Level
If you wish to add compile-time checking to all the XAML contained within a particular namespace, include the assembly prefix to the XamlCompilation attribute to specify that the attribute applies to the entire assembly:
using Xamarin.Forms.Xaml;
...
[assembly: XamlCompilation (XamlCompilationOptions.Compile)]
namespace App
{
...
}
Conclusion
Xamarin.Forms is a great way to build beautiful, performant native apps for iOS, Android, and Windows. Enabling ListView cell caching and compiled XAML are easy ways to improve the performance of your Xamarin.Forms applications. Be sure to check out our documentation on both Xamarin.Forms’ ListView caching strategy and compiled XAML. For a complete overview of performance optimization tips, check out Jason Smith’s talk from Evolve 2016 on optimizing app performance with Xamarin.Forms.

0 comments