Support for iOS 14 and Xcode 12 to accompany Apple’s Xcode 12 GM release was just announced! Now, build your Xamarin.iOS (and Xamarin.Forms for iOS) apps with Xcode 12 GM and submit your iOS 14, tvOS 14 or watchOS 7 apps to the Apple App Store. At this time, Apple has held back the latest updates for macOS Big Sur that you may have been using during their early Xcode 12 previews. We will highlight those updates at a future time when they ship.
What’s New With iOS 14 and Xcode 12?
iOS 14 provides the next generation of existing features like three-column layouts and new picker styles, and introduces some exciting new features such as WidgetKit support, ScreenTime, NearbyInteraction, and more!
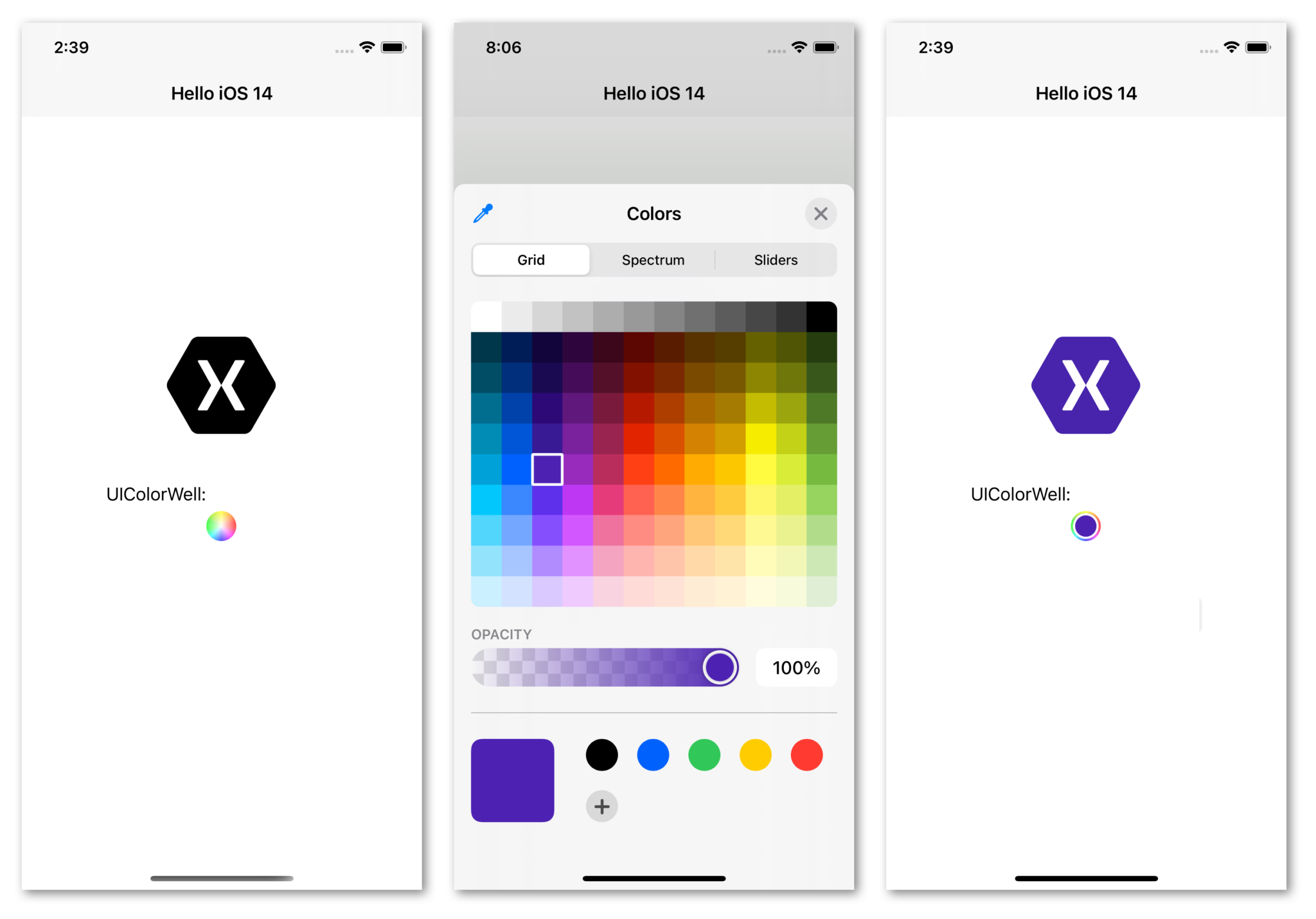
Color Picker Customization with UIColorPickerViewController
Apps can set the initial selected color in the picker and have the option to hide the alpha slider. The controller can respond when users dismiss the color picker or change selected color.

<StackLayout
VerticalOptions="Center"
HorizontalOptions="Center">
<Path
x:Name="Xamagon"
Fill="Black"
HorizontalOptions="Center"
Margin="0,0,0,20"
Data="M29.4311121,0 C26.6763107,0.0058575 23.9796704,1.5737917 22.5928855,3.965729 L1.0238921,41.5342563 C-0.3412974,43.9325978 -0.3412974,47.067402 1.0238921,49.465744 L22.5928855,87.034271 C23.9798162,89.426228 26.6763107,90.994582 29.4311121,91 L72.568946,91 C75.323748,90.994143 78.020241,89.426228 79.407172,87.034271 L100.976161,49.465744 C102.34135,47.067402 102.341209,43.9325978 100.976161,41.5342563 L79.407172,3.965729 C78.020241,1.5737917 75.323748,0.0054182 72.568946,0 L29.4311121,0 Z M29.8225901,21.9780432 C29.8818491,21.9721857 29.9440029,21.9721857 30.0034464,21.9780432 L37.444074,21.9780432 C37.773437,21.9848769 38.0929203,22.1757336 38.2573978,22.4623994 L50.8795281,45.015639 C50.9430615,45.127146 50.9839987,45.251384 50.9995323,45.378901 C51.0150756,45.251354 51.055974,45.127107 51.1195365,45.015639 L63.711456,22.4623994 C63.881153,22.167045 64.215602,21.975134 64.554853,21.9780432 L71.995483,21.9780432 C72.654359,21.9839007 73.147775,22.8160066 72.839019,23.4008677 L60.518299,45.500005 L72.839019,67.568869 C73.176999,68.157088 72.671442,69.027775 71.995483,69.0219864 L64.554853,69.0219864 C64.209673,69.019028 63.873247,68.81384 63.711456,68.507327 L51.1195365,45.954088 C51.0560031,45.84258 51.0150659,45.718333 50.9995323,45.590825 C50.983989,45.718363 50.9430906,45.842629 50.8795281,45.954088 L38.2573978,68.507327 C38.1004103,68.805171 37.7792269,69.008397 37.444074,69.0219864 L30.0034464,69.0219864 C29.3274867,69.027814 28.8220664,68.157088 29.1600463,67.568869 L41.4807624,45.500005 L29.1600463,23.4008677 C28.8647037,22.86725 29.2250368,22.0919422 29.8225901,21.9780432 L29.8225901,21.9780432 Z" />
<Label
Text="UIColorWell:" />
<ios:UIColorWell
View.HorizontalOptions="Center"
View.VerticalOptions="Start"
ValueChanged="OnColorChanged" />
</StackLayout>
As you may see, this is XAML using a UIColorWell directly in a Xamarin.Forms page (see Native Views for more on that). In the ValueChanged handler, reference both the native iOS control as well as the new Xamarin.Forms Path view to set the color. If your code is cross-platform, use compiler directives to keep platform code separated. (The XAML compiler automatically handles this for you).
private void OnColorChanged(object sender, EventArgs e)
{
#if __IOS__
var colorWell = (UIColorWell)sender;
nfloat r, g, b, a;
colorWell.SelectedColor.GetRGBA(out r, out g, out b, out a);
Xamagon.Fill = new SolidColorBrush(
new Color((double)r, (double)g, (double)b, (double)a));
#endif
}
Xamarin.Forms does not ship a cross-platform color picker in the box. So this is a powerful way to use the latest native controls today. One great benefit of using XAML here is that XAML Hot Reload works too!
Psssst! For areas to make a contribution, the Xamarin Community Toolkit is a perfect place to PR a cross-platform color picker.
New Picker Styles for Date and Time
With iOS 14, Apple introduces new ways to select date and time values. Now, users can choose values from a calendar view or using a numeric keypad.
Button Menus
Popover menus from buttons offer a new lightweight alternative to action sheets, context menus, and don’t dim the screen on appearance.
Three-column layouts with UISplitViewController
Split view interfaces support triple-column layouts with primary, secondary, and supplementary columns.
Embedded WidgetKit Support
This release of the SDK adds support for embedding WidgetKit extensions written in Swift into your main Xamarin.iOS application. This enables you to build apps with Widget support as soon as possible.
You create a “hybrid” application with a SwiftUI extension embedded in a Xamarin.iOS application.
Leveraging WidgetKit support will require a few manual changes to your project file. Add a section like this to your project:
<AdditionalAppExtensions Include="$(MSBuildProjectDirectory)/../../native">
<Name>NativeTodayExtension</Name>
<BuildOutput Condition="'$(Platform)' == 'iPhone'">build/Debug-iphoneos</BuildOutput>
<BuildOutput Condition="'$(Platform)' == 'iPhoneSimulator'">build/Debug-iphonesimulator</BuildOutput>
</AdditionalAppExtensions>
Change the path included on the first link to point to the build directory of your Swift UI extension.
It may be helpful to enable a project relative output location in your Xcode project (File → Project Settings) to have a simpler path to locate:

This sample application uses JSON serialization to transfer data from a Xamarin.iOS app to a sample Widget for display. Those interested in WidgetKit are invited to provide their feedback in the Github issue.
New and Updated Framework Highlights
- CoreLocation and MapKit are updated to support location privacy and approximate location.
- ClockKit now supports creating complications for Apple Watch.
- ScreenTime provides tools to track and manage device usage.
- Accessibility adds new features to improve usability for everyone.
- NearbyInteraction enables devices to interact using relative spatial awareness.
Get Started Now!
Get a detailed walkthrough of how to set up your development environment by reviewing the Getting Started Guide for iOS 14. In short, you will learn how to download and install:
- Xcode 12 GM from the Apple Developer Portal.
- Xamarin.iOS for Visual Studio for Mac.
- Xamarin.iOS support for Visual Studio on Windows.
And that is it! Xcode 12 is now your default installation. It will be used by Visual Studio to build your iOS projects. You can review this setting from Preferences > Projects > SDK Locations > Apple. Begin building your apps against Xcode 12 and utilize iOS 14 APIs within your Xamarin apps. Detailed instructions can be found in the Xamarin Documentation Portal. Also, check the Xamarin.iOS 14 release notes for the latest information on changes in the GM release of Xcode 12.
