The best brands, and the most popular apps, deliver personalized experiences that help us accomplish exactly what we want to do, when we want to do it. Developers need to create contextual, relevant mobile apps and make it easy for users to transition across device types and platforms, from phones to tablets and web to wearables (and back) as they move through their days in order to win users’ loyalty.
Guitar Center has a steadfast customer following, and it has crafted mobile apps (available on Android and iOS) that not only complement its web experience, but integrate mobile-unique capabilities, such as barcode scanning and locational push notifications, to better serve customers based on their unique scenario and needs. Today, we’ve invited Tony Trupp, Director of E-Commerce at Guitar Center, to share how Xamarin.Forms and HockeyApp allow his team to rapidly deliver more value (and new features) to customers, all while driving more revenue.
Tell us a little bit about your company and role. Have you always been a developer?
 Guitar Center is the world’s largest musical instrument retailer, with over 280 stores across the United States. We’re currently headquartered in Westlake Village, California. We cater to musicians of all skill levels with services including lessons, repairs, and rentals. Additionally, our GC Pro service offers pro audio recording and live venue products, technical consulting, and other custom services for professional musicians.
Guitar Center is the world’s largest musical instrument retailer, with over 280 stores across the United States. We’re currently headquartered in Westlake Village, California. We cater to musicians of all skill levels with services including lessons, repairs, and rentals. Additionally, our GC Pro service offers pro audio recording and live venue products, technical consulting, and other custom services for professional musicians.
I started as a front-end developer for MusiciansFriend.com (Guitar Center’s online-only sister brand), and was promoted to Web Development Manager in 2012. In my current role, Director of E-commerce, I oversee the UX and Platform Operations teams across brands and manage development projects, including the new Guitar Center mobile app.
Most of my development experience has been with PHP/Java/JavaScript/HTML/CSS, with an emphasis in website architecture and user interfaces. While I’ve been doing web development since the mid-nineties, I hadn’t done any work with native mobile apps prior to this project.
Describe your app and what prompted you to build it. How does it fit into your mobile strategy?
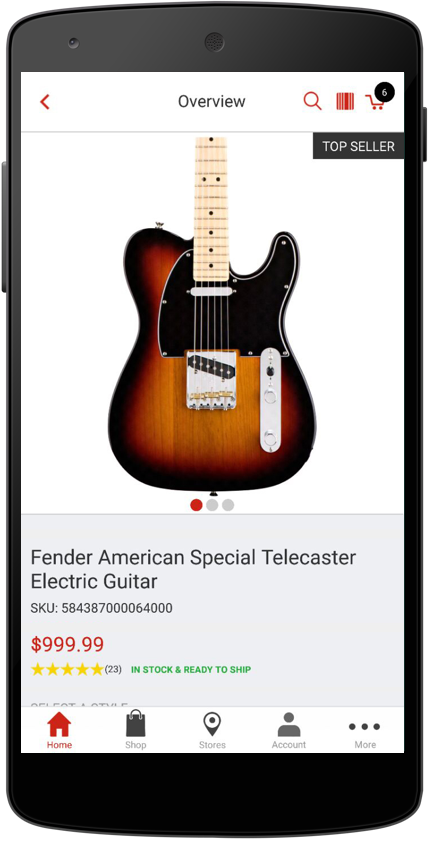
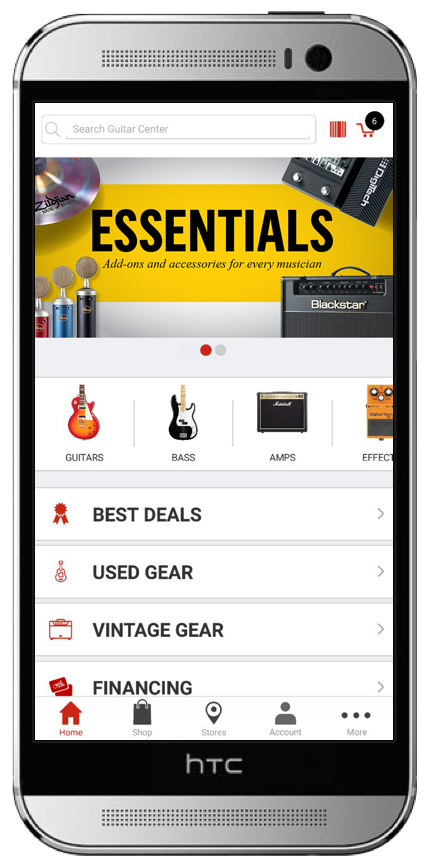
We, like the rest of the retail industry, have seen our customers moving away from desktop browsing toward mobile over the past few years. While we’ve had a mobile website for quite a while, we wanted to create a native app that took advantage of native APIs and would better engage our customers.
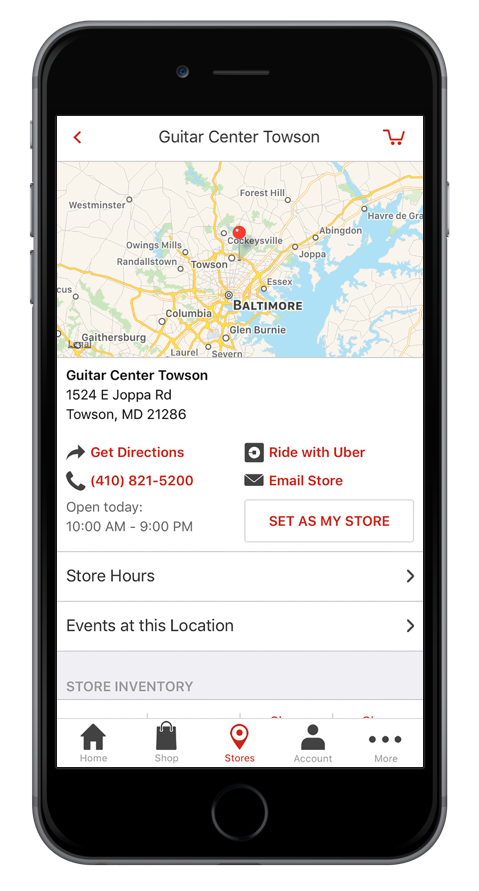
With our new mobile experience, we wanted to tap into barcode scanning capabilities to allow customers to scan items in stores and bring up product reviews, use push notifications to alert customers when products go on sale or become available, and integrate geolocation to send announcements for new store openings or nearby events. Check our Guitar Center App webpage to learn more about our apps’ features.
Describe your development process.
 After building out an initial Xamarin.Forms prototype in-house, we partnered with Neudesic (Xamarin Elite Consulting Partner) to speed development, since they had experience with both platform-specific and Xamarin mobile development. We wanted to target both platforms and deliver a mobile experience to all of our customers, regardless of their device preferences. Xamarin.Forms allowed us to share almost 98% of our code across Android and iOS, and we integrated with several SDKs for additional features, such as crash reporting, analytics, and barcode scanning.
After building out an initial Xamarin.Forms prototype in-house, we partnered with Neudesic (Xamarin Elite Consulting Partner) to speed development, since they had experience with both platform-specific and Xamarin mobile development. We wanted to target both platforms and deliver a mobile experience to all of our customers, regardless of their device preferences. Xamarin.Forms allowed us to share almost 98% of our code across Android and iOS, and we integrated with several SDKs for additional features, such as crash reporting, analytics, and barcode scanning.
We practice SCRUM, with daily standups and three week sprints. When we started we had in-house QA and a few offshore testers, who were essential to releasing a stable version to production. We use Atlassian JIRA for ticket tracking, GitHub/Bitbucket for version control, and created a Jenkins script to automatically send new builds to HockeyApp.
HockeyApp has been a huge help in diagnosing customer issues; we’ve been keeping a close eye on our crash reports to make sure the trend line bends down with each new release. We’re also taking advantage of HockeyApp’s user feedback functionality. Our customers can easily start conversations with our customer support team, and allowing them to upload screenshots not only helps with issue resolution, it makes for smoother customer support conversations.
Why did you choose Xamarin? Did you have in-house C# skills?
Simultaneously developing two apps in two different languages (one for Android and one for iOS) sounded like an unsustainable strategy, with never-ending management and maintenance hassles. So, we searched for a solution that would require only one codebase, which didn’t leave us with many options.
We evaluated a hybrid approach, where Ionic seemed like a good option, but we wanted native feel and performance. For me, native equates to a faster, more focused experience, tight integration with the operating system and device hardware, and overall higher user adoption and engagement.
With these requirements, Xamarin was the only viable choice. At first, we were a little nervous about Xamarin.Forms since it was still relatively new, but it proved itself able to do almost everything our UX team asked for (with the exception of certain animated transitions). We found the Xamarin.Forms architecture to be very intuitive; it allowed us to go from the initial requirements gathering and design stages to a full public release in just over a year, without any prior in-house native mobile development experience.
How did you get up to speed with cross-platform mobile development?
When we were building our initial prototype, the Xamarin Docs website gave us great information. Our developers signed up for Xamarin University later in the development process and found the instructors to all be top-notch. The app store build-related classes were particularly helpful, since you have to jump through a lot of hoops to get things packaged correctly and successfully published.
What is the most compelling or exciting aspect of your app?
Our customers love “saved searches,” especially for our used gear, since our used gear inventory is constantly being updated, and on the app they can easily define product search criteria and receive push notifications when new matches are available. This feature is one of the big differentiators from our website experience. We also just added responsive tablet views, where the UI switches to a two-column layout on wider screens. Expanding the existing app to also support tablets was an easy way to reach a wider customer base without the overhead of managing another codebase.
You have amazing reviews. Do you have a favorite?
User feedback has been overwhelmingly positive; we currently have a 4.5+ rating in both public apps stores.
A few reviews that stand out:
- “My App! I don’t want to share! I feel this app gives me the ability to get secrets on guitars no one else knows about!! As an avid guitar player, I love the format and ability to search for what I want and love and even build a wish list. This is my secret app!!”
- “Great app! This is definitely a ‘go to’ app for me. I’m always on the hunt for used gear and sales…..easy to navigate and constantly updated. Maybe Guitar Center oughta be in charge of all the .gov websites….great job GC!!!”
- “Exactly what you’d want in a GC app. I had pretty low expectations, as store apps are usually terrible, but this isn’t the case. GC did a great job with this app! It has everything you’d want in a GC app, from daily deals to item notifications to a barcode scanner!” “Forget everything else. Downloaded the app, searched for the used guitar I had been looking for and couldn’t find anywhere, found it within seconds. Goodbye paychecks ;)”
- “I write iPhone Apps for a living and also dig guitars and have 21 nice electric guitars. This app caters perfectly to my obsession and, in my opinion, is nicely done! What’s the coolest store ever? Guitar Center! If you do the work, you can sure get great deals and this app makes the work easier!”
- “This app is phenomenal! I can save my searches and save my product alerts! Guitar Center, y’all have really took it up a level!”

What’s your team planning to build next?
We’re not quite ready to publicize our next big initiative, but it’s in the works. While we’re working on what’s next, we’ll also continue to release regular updates and minor changes to make sure our app experience aligns with our websites.
What advice do you have for developers who are just starting out or investigating mobile development?
Before you start building out all of your apps’ various pages, invest time in building a solid code infrastructure. For us, that meant a lot of preliminary work with navigation handling, URL routing, authentication, creating shared view components and control templates, etc.
I’d also suggest using MVVM architecture, except for the most basic app pages. It’ll make your code more manageable, especially if you plan to switch views based on device type or operating system.
Lastly, keep in mind how you’ll handle different app versions being out in the wild at the same time, particularly if they call a common API. We built in a remote configuration system that allows us to recommend upgrades, update labels and images, and turn key features on/off, based on users’ current version number.
Visit xamarin.com/customers to learn how our customers across industries and geographies deliver amazing mobile apps and xamarin.com/download to start building your own.
