 Android Pay has just launched, and Xamarin has everything you need to get your apps ready. The Google Play Services – Wallet NuGet adds the necessary APIs for Android Pay integration.
Android Pay has just launched, and Xamarin has everything you need to get your apps ready. The Google Play Services – Wallet NuGet adds the necessary APIs for Android Pay integration.
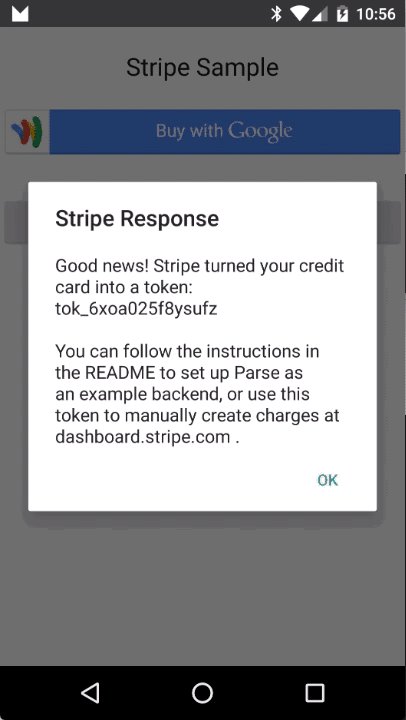
We’re also proud to announce that the Xamarin Stripe Component is Android Pay compatible! We’ve updated the sample to show you just how easy it is to process Android Pay transactions through Stripe.
After installing the Google Play Services – Wallet NuGet package and the Xamarin Stripe Component, start by initializing the Google API client in your Activity with the appropriate API:
googleApiClient = new GoogleApiClientBuilder (this)
.AddConnectionCallbacks (this)
.AddOnConnectionFailedListener (this)
.AddApi (WalletClass.API, b)
.Build ();
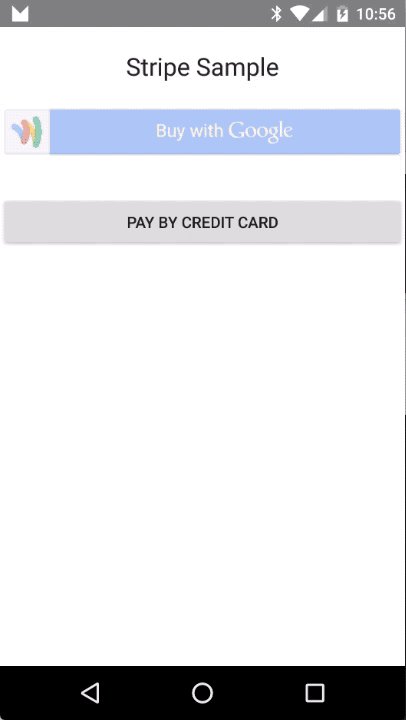
Google provides the SupportWalletFragment class, which will display a branded Purchase button within the fragment:
var walletFragment = SupportWalletFragment.NewInstance (WalletFragmentOptions.NewBuilder ()
.SetEnvironment (WalletConstants.EnvironmentSandbox)
.SetMode (WalletFragmentMode.BuyButton)
.SetTheme (WalletConstants.ThemeLight)
.SetFragmentStyle (new WalletFragmentStyle ()
.SetBuyButtonText (BuyButtonText.BuyWithGoogle)
.SetBuyButtonAppearance (BuyButtonAppearance.Classic)
.SetBuyButtonWidth (Dimension.MatchParent))
.Build ());
The MaskedWalletRequest class is used to build a new purchase request. You could use any payment gateway that can accept EMVCO Network Tokens, or in this case set up your Stripe account as the payment gateway with some configuration options:
var maskedWalletRequest = MaskedWalletRequest.NewBuilder ()
// Request credit card tokenization with Stripe
.SetPaymentMethodTokenizationParameters (
PaymentMethodTokenizationParameters.NewBuilder ()
.SetPaymentMethodTokenizationType (PaymentMethodTokenizationType.PaymentGateway)
.AddParameter ("gateway", "stripe")
.AddParameter ("stripe:publishableKey", STRIPE_PUBLISHABLE_KEY)
.AddParameter ("stripe:version", "1.15.1")
.Build ())
.SetShippingAddressRequired (true)
.SetMerchantName ("Xamarin")
.SetPhoneNumberRequired (true)
.SetShippingAddressRequired (true)
.SetEstimatedTotalPrice ("20.00")
.SetCurrencyCode ("USD")
.Build();
Once the request has been built, it needs to be assigned to the wallet fragment. This will cause the request to be used when the user taps the Payment button:
walletFragment.Initialize (WalletFragmentInitParams.NewBuilder ()
.SetMaskedWalletRequest (maskedWalletRequest)
.SetMaskedWalletRequestCode (LOAD_MASKED_WALLET_REQ_CODE)
.Build ());
SupportFragmentManager.BeginTransaction ()
.Replace (Resource.Id.frameFragment, walletFragment).Commit ();
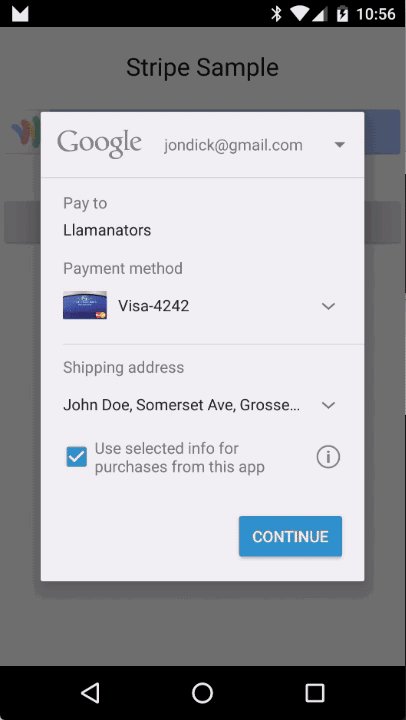
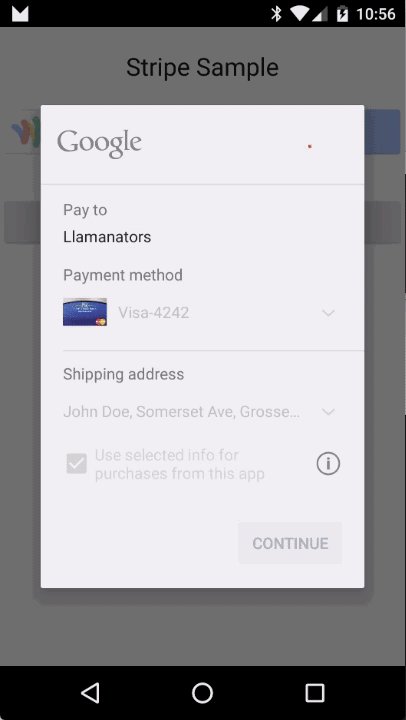
When the Buy button is tapped, your MaskedWalletRequest will be executed. At this point, Google will handle asking the user which account and payment method they’d like to use, as well as their shipping address (if you requested one) by presenting them with the necessary dialogues.
Eventually when the user has entered the required information, your activity’s OnActivityResult will be called. At this point you can use the result to create a FullWalletRequest to finalize the transaction:
protected override void OnActivityResult (int requestCode, Result resultCode, Intent data)
{
if (requestCode == LOAD_MASKED_WALLET_REQ_CODE && resultCode == Result.Ok) {
var maskedWallet = data.GetParcelableExtra (WalletConstants.ExtraMaskedWallet)
.JavaCast ();
var fullWalletRequest = FullWalletRequest.NewBuilder ()
.SetCart (Cart.NewBuilder ()
.SetCurrencyCode ("USD")
.SetTotalPrice ("20.00")
.AddLineItem (LineItem.NewBuilder () // Identify item being purchased
.SetCurrencyCode ("USD")
.SetQuantity ("1")
.SetDescription ("Premium Banana")
.SetTotalPrice ("20.00")
.SetUnitPrice ("20.00")
.Build ())
.Build ())
.SetGoogleTransactionId (maskedWallet.GoogleTransactionId)
.Build ();
WalletClass.Payments.LoadFullWallet (googleApiClient, fullWalletRequest,
LOAD_FULL_WALLET_REQ_CODE);
}
}
Once the request to load a full wallet completes, your activity’s OnActivityResult will once again be called with the results. You can parse the Stripe Token object from these results:
protected override void OnActivityResult (int requestCode, Result resultCode, Intent data)
{
if (requestCode == LOAD_FULL_WALLET_REQ_CODE && resultCode == Result.Ok) {
var fullWallet = data.GetParcelableExtra (WalletConstants.ExtraFullWallet)
.JavaCast ();
var tokenJson = fullWallet.PaymentMethodToken.Token;
var stripeToken = Stripe.Token.FromJson (tokenJson);
}
}
The stripeToken is what you will send to your server, which is responsible for communicating the actual payment request to Stripe’s servers.
For the complete example of integrating Android Pay and Stripe in your app, check out the sample in the Xamarin Stripe Component.
Note: you may continue to see ‘Google Wallet’ branding until Android Pay is fully rolled out.


Hi Jon,
Does xamarin have an implementation similar to Passkit for Xamarin.Ios in android?
In other words, has xamarin implemented the Google Pay API for Passes yet?
Hey Jon does this post still work today? As every one is using Google pay and not android pay? Is it just the case of just playing with the code?