UrhoSharp brings 3D to a variety of platforms and uses its own binary mdl format for model files. There are many sources for 3D models, including cgtrader and TurboSquid, and formats such as FBX, OBJ, DAE and BLEND. Urho3D provides tools like AssetImporter and the Urho3D Blender Add-in so you can use these models. In this post, we’ll look at these tools more closely and explain how to easily integrate them into your apps.
Importing 3D Assets with the Urho3D Blender Add-in
Since we’re building an ARKit application, and interior design is a fitting use case for AR, I’ve found a furniture model for this example.
Note* This post assumes some knowledge of the 3D Modeling software, Blender. If you’re not familiar with this tool and would like a primer, check out the tutorials section.

- First, download the Urho3DBlender add-in and follow the installation guide.
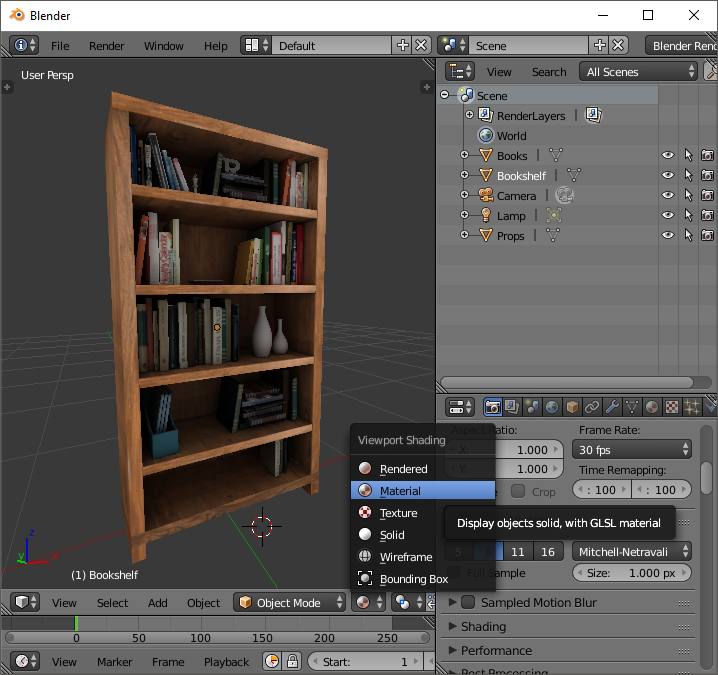
- Then, import this beautiful bookshelf created by Satish Parab into Blender. (This can easily be done via the
File -> Import fbxmenu.) - Now, export your model to Urho by cooking a Urho prefab from the model. (A set of preconfigured nodes, models, and materials.)
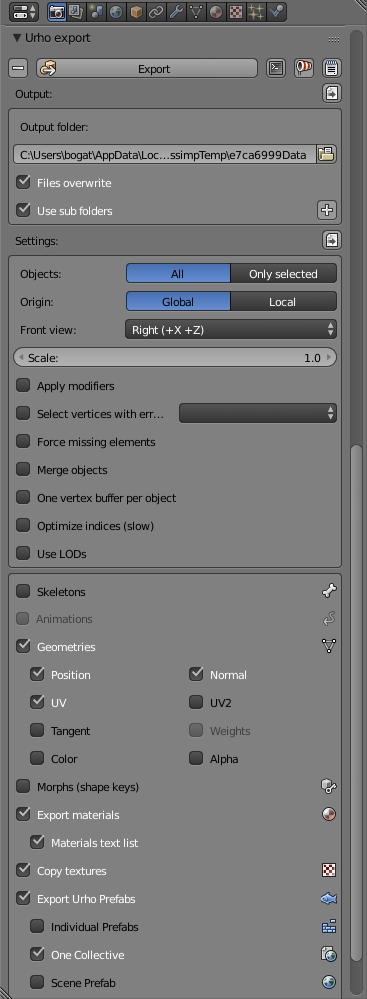
In order to do this, find the Urho3D Exporter configuration panel located in the Properties panel:

To export a prefab, select the following options:
- Choose a location to save via the
Output folder. - Objects –
All. To select specific objects in the Outliner, chooseOnly Selected. - Export
Geometries,Materials, andTextures. - Export
Urho Prefabsand checkOne Collective. - Optionally, to interact with the object, add
Physics (collision shapes, rigid bodies).
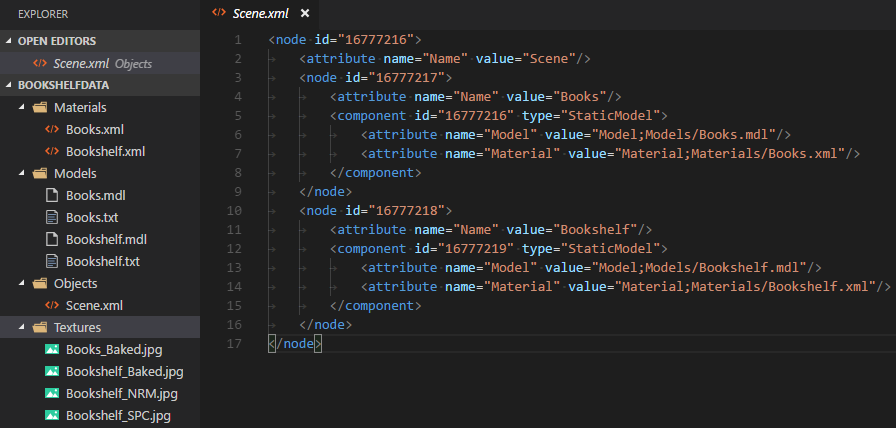
Click the magic Export button and go to the output directory, which will look like this:

Our prefab consists of several folders and files:
Materials: Tell shaders which textures, techniques, and parameters to use.Models: Custom binary files representing 3D geometries.Objects: An XML file describing our prefab as a set of nodes, transforms, models, and materials.Textures: Diffuse maps, normal maps, specular maps, etc.
Import 3D Assets Using AssetImporter
Unlike the Urho3D Blender Add-in, AssetImporter is a command line interface (CLI) tool (based on Assimp). You can find the executable file in the UrhoSharp.Tools package. In order to convert an FBX file into a prefab, simply execute it with the following parameters:
AssetImporter.exe node file.fbx prefab.xml
To quickly review the results, there’s also a small WPF/Cocoa application over the AssetImporter CLI which can be found on GitHub. Now, simply add these files to your project and set the correct Build Action; for iOS it’s BundleResource:

Defining a Scene
The easiest way to define a scene is to subclass SimpleApplication, which contains a preconfigured scene with lights, cameras, and other components that you won’t need to create yourself.
public class UrhoApp: SimpleApplication
{
public UrhoApp(ApplicationOptions opts) : base(opts) { }
protected override unsafe void Start()
{
base.Start();
var bookshelfNode = Scene.InstantiateXml(
source: ResourceCache.GetFile("Objects/Scene.xml"),
position: new Vector3(x: 0, y: -1f, z:1f),
rotation: new Quaternion(90, 0, -90));
bookshelfNode.SetScale(0.5f);
}
}
Scene.InstantiateXml will create a copy of the prefab defined in the assets with a given position, i.e. one meter away, one meter down.
Launching this Scene
Simply add a UrhoSurface (UIPanel) anywhere in your iOS app’s layout. As a root view, for example:
var surface = new UrhoSurface(UIScreen.MainScreen.Bounds);
Window.RootViewController.View.AddSubview(surface);
Window.MakeKeyAndVisible();
surface.Show(new ApplicationOptions {
ResourcePaths = new [] { "BookshelfData"}
});
This also shows how easily you can embed Urho into any existing UIKIt app as a (sub)view.

Combine it all with ARKit
In order to show the model in Augmented Reality powered by ARKit:
- Add the ARKit-specific assets (such as YCbCr shader, etc.).
- Then add the base Arkit Application class, described in the Using ARKit with UrhoSharp
- And subclass the
ArkitAppclass instead of SimpleApplication. - Run!
guide.

ArkitApp will be available with the UrhoSharp NuGet package in the near future and will also support Google ARCore so you will be able to play with UrhoSharp and AR on Android devices as well. The final demo is available on my GitHub. Assets are not included due to the license.
If you would like to learn more about UrhoSharp, make sure to visit the documentation in the Xamarin Developer Center!
