Displaying a map in your app can add a lot of context for a specific location. You can also take things a step further, though, and create a fully immersive experience to help your users get where they need to be. This can be accomplished in just a few lines of code with the Street View Panorama View control.
This can be accomplished in just a few lines of code with the Street View Panorama View control.
Previously, I covered how to use Google Maps Lite in your Xamarin.Android apps for displaying non-interactive, light-weight maps. For the Panorama View, you will go through the same setup process of adding Google Play Services to your project and settings up your Google Maps API Key. In this example, we will add more context our Coffee Filter app by adding a button to navigate to the Street View page.
Add a StreetViewPanoramaView
The first step is to add a new layout. We are going to simply fill the entire page with a StreetViewPanoramaView as we want to fully immerse our users in the street view. You can of course embed the control into an existing page and make it any size you wish.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<com.google.android.gms.maps.StreetViewPanoramaView
android:id="@+id/panorama"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center" />
</LinearLayout>
Setting up the Activity
Similar to using Google Maps, we will need to implement a callback, IOnStreetViewPanoramaReadyCallback, in our Activity and initialize our StreetViewPanorama.
public class PanoramaActivity : ActionBarActivity, IOnStreetViewPanoramaReadyCallback
{
StreetViewPanoramaView streetViewPanoramaView;
StreetViewPanorama streetPanorama;
LatLng latlng;
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
SetContentView (Resource.Layout.panorama);
//pass in lat/lng from parent activity
var lat = Intent.GetDoubleExtra ("lat", 37.7977);
var lng = Intent.GetDoubleExtra ("lng", -122.40);
//create LatLng to display
latlng = new LatLng (lat, lng);
//find our panorama view and create async.
streetViewPanoramaView = FindViewById<StreetViewPanoramaView> (Resource.Id.panorama);
streetViewPanoramaView.OnCreate (bundle);
streetViewPanoramaView.GetStreetViewPanoramaAsync (this);
}
}
The IOnStreetViewPanoramaReadyCallback interface has one method to implement OnStreetViewPanoramaReady. This will pass your StreetViewPanorama that you use to set certain properties and set the position to display. We will turn on just about every feature, and set the position to the position that was passed in from the parent activity.
public void OnStreetViewPanoramaReady (StreetViewPanorama panorama)
{
this.streetPanorama = panorama;
streetPanorama.UserNavigationEnabled = true;
streetPanorama.StreetNamesEnabled = true;
streetPanorama.PanningGesturesEnabled = true;
streetPanorama.ZoomGesturesEnabled = true;
streetPanorama.SetPosition (latlng);
}
In addition to this, it’s best practice to override OnResume, OnPause, OnDestroy, OnLowMemory, and OnSaveInstanceState in your Activity and call the matching methods on your StreetViewPanoramaView control. If you don’t want to wire the lifecycle events yourself, there’s also a Fragment & SupportFragment version of the StreetViewPanorama that will handle this for you automatically.
Full Immersion
In Android KitKat, Google introduced a new API called Immersive Full-Screen mode for an Activity. This enables your app to extend all the way into the status and navigation bars on the device. To take advantage of this, you simply need to add a few lines of code in your Activity, setting the SystemUiVisibility of the DecorView.
public override void OnWindowFocusChanged (bool hasFocus)
{
base.OnWindowFocusChanged (hasFocus);
if (hasFocus && (int)Build.VERSION.SdkInt >= 19) {
Window.DecorView.SystemUiVisibility =
(StatusBarVisibility)(SystemUiFlags.LayoutStable
| SystemUiFlags.HideNavigation
| SystemUiFlags.LayoutFullscreen
| SystemUiFlags.Fullscreen
| SystemUiFlags.ImmersiveSticky);
}
}
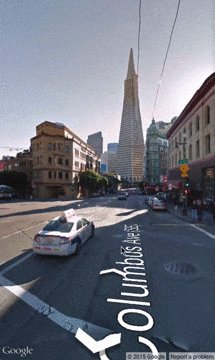
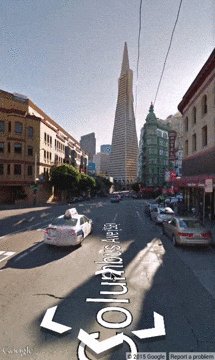
We now have a fully immersive, beautiful Street View Panorama View in our app!

Learn More
To get started, be sure to download the Google Play Service component from the Component Store for your Android apps. Read through the entire Street View documentation from Google for advanced options. We also have a full sample of adding Immersive mode to your Xamarin.Android apps. You can find the full source code for this sample and Coffee Filter on my GitHub.
