Markdown is a great solution when you want formatted code but don’t want to compromise easy readability. GitHub uses it for readme files, and we use it as our standard for Visual Studio documentation. If you’ve contributed to any open-source repo the odds are high that you’ve authored or edited at least one .md file in that repo somewhere.
We’ve heard feedback from developers asking for a markdown editor in Visual Studio. With the recent preview of Visual Studio 17.5, we’ve brought markdown editing to the IDE! Now, when you have to make changes to markdown files in your project, you can do so without ever leaving Visual Studio.

The markdown editor should already be enabled and available if you’ve updated to the latest 17.5 preview. If you don’t have the new editor, ensure you’re on the latest preview and that you’ve checked the “Markdown language service” preview feature in the Preview Features page of Tools\Options. If you’re using an extension to edit markdown files today, you may need to bring up the context menu on any file with the .md extension in the solution explorer and choose “Open With…”. In the Open With dialog, the “Visual Studio Markdown Editor” is the new, built-in editor. You can use this once or set it as the default as you prefer.
Some benefits the markdown editor in Visual Studio provides include:
- Semantic coloring in the editor for easy parsing.
- Adorners like strikethrough and bold are applied right in the editor.
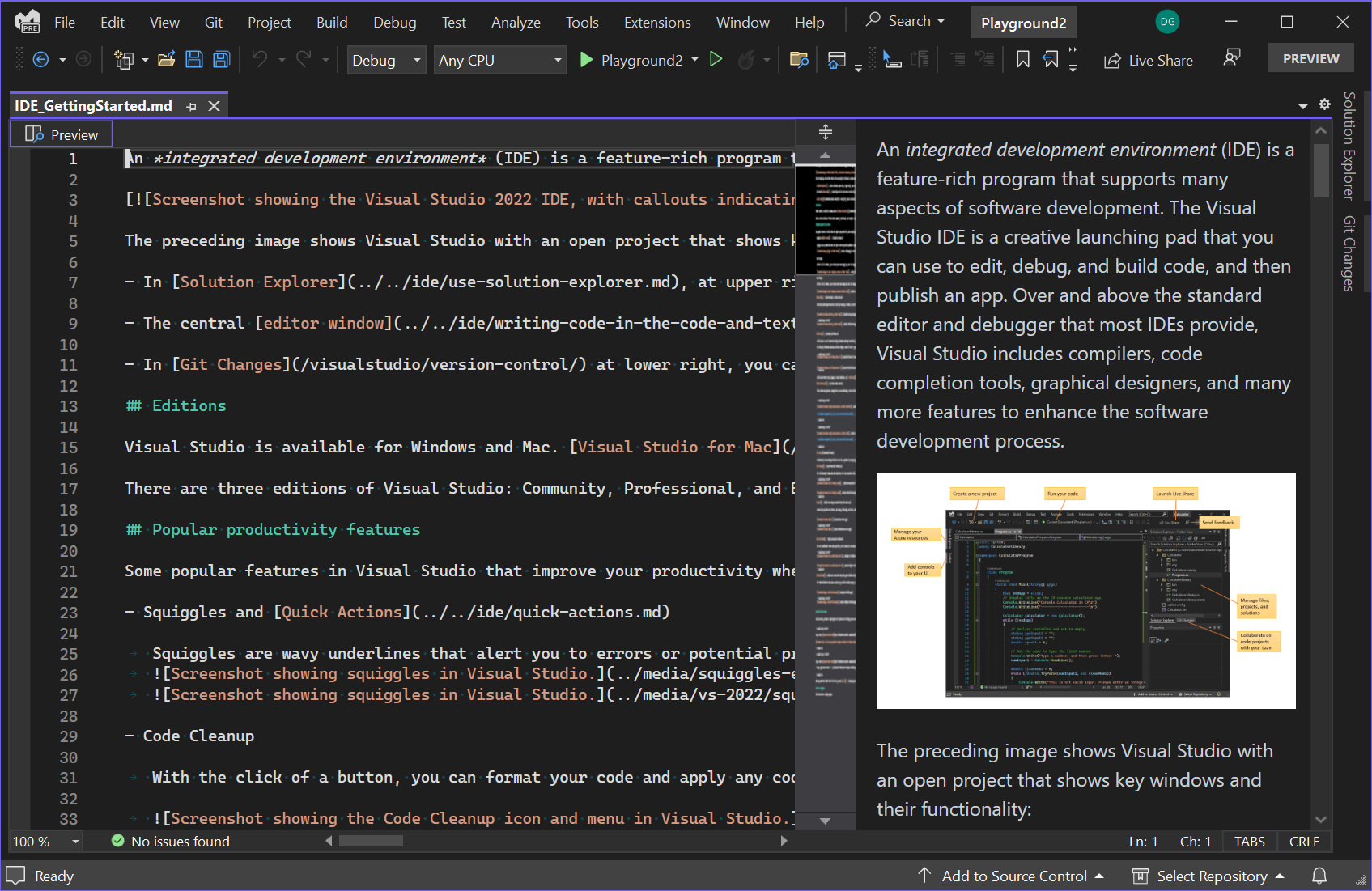
- A preview window to show what the rendered HTML will look like: Shift+F7 will bring up the preview on the right side of the editor. There’s also a button at the top left of the editor to open and close the preview.
And perhaps best of all is that most standard controls in the Visual Studio editor you’re already familiar with work in the Markdown editor, too. For instance, try Shift+Alt+Down arrow to create multiple carets and quickly make modifications to a bulleted list.

In addition, Markdown will support the spell checker that will be in an upcoming release of Visual Studio. So stay tuned for an exciting announcement in the new year.
What do you think?
We hope the new Markdown editor in Visual Studio will help you save time! And thank you once again for sharing your feedback. We’d love to know what you think of the markdown experience in Visual Studio. Head over to Developer Community to join in on the conversation with us and let us know what improvements you feel would help make the markdown editor even better. Thank you for being an important part of the Visual Studio family!


In our team we are using Typora editor for our docs because:
1. Supports wysisyg removing the need of a preview window
2. Supports Mermaid and KaTeX (LaTeX). The latter is extremely important even if you don’t need math equations (symbols, alignment, etc.)
3. A very easy and convenient table management UI
4. Multiple exports format, including html and pdf
VS should at least support wysiwyg.
So… how does this feature interact with an already installed Mads’ Markdown Editor extension?
Can we still use the extension over the stock implementation in the future?
It would be nice if the html preview of the markdown could also be viewed via a nav TAB instead of only next to the raw text. It would take up a lot less screen space when writing, etc.
For example, two nav tabs at the top of the window called raw and preview. whatever names you like. raw is the text markdown and preview is the html preview.
This is the same issue with markdown extensions. An always facing preview isn't always welcome and digging through the settings the to turn preview on and off is a hassle in real time.
Perhaps...
As a team lead one of my goals is to ensure developer productivity. Current offering for makrdown is welcome, but useless. Markdown extensions are worst. The best thing I can have right now is Typora. Typora provide robust and simple methods to work with tables, WYSIWYG editor. For developers it is important to:
1. document UX,
2. document API,
3. document DB structures,
4. document flows and processes.
5. document network
6. document security events and principals.
Giving preview capability solves nothing. It is not, that we do not need that. But WYSIWYG editor is what we need actually and...
I join in the requests of Mermaid diagrams support.
I wouldn’t be so proud to support MD. It’s a language for people w IQ < 70, because they couldn't study HTML.
Why the hell you need MD if you cannot even change COLOR OF TEXT???
> Why the hell you need MD if you cannot even change COLOR OF TEXT???
You can color text the same way you would for HTML. Markdown is supposed to be rendered as HTML so you can include whatever HTML you want.
Relying on color to differentiate text is a problem with code as there are many people who cannot distinguish between some colors (https://en.wikipedia.org/wiki/Color_blindness).
Try to grow yourself instead of knocking down others. Its easier and is less stressful
Markdown serves a different purpose. Do you want to spend time documenting in html or quickly document something? Your comment is not needed.
Oh nice job! Also pleeeeaseee give fully support to Rust programming language in VS2022 its hard to find good IDE to work with rust that is free and opensource. I hope its time to VS2022 have Rust support.
Wow, Microsoft are keeping up with the times. Only been about five years too late to add this utterly simple feature.
grrr… which STILL ISNT AVAILABLE ON GENERAL RELEASE FFS
Purchasing Jetbrains NOW. Their Data Grip sh!ts all over SSMS too. No more “Remember password” tickbox not working for the last 5+ years..
At least 5 years late, but better now than never. Fortunately Mads created an extension a few years ago. Support for Mermaid diagrams would be greatly appreciated.
Finally! thank you!