Targeting Windows 10 with your Apache Cordova app
This April, in concert with Windows 10 Technical Preview 2, we debuted support for the Windows 10 platform for Apache Cordova. Now, with the availability of Windows 10, full Windows 10 support is part of the Windows Apache Cordova platform and native to Visual Studio 2015.
Apache Cordova allows you to write apps targeting iOS, Android, Windows, and Windows Phone (and other platforms) with a single code base using HTML, JavaScript, and CSS. Support for the Universal Windows platform now means that from this single code base you can also target the entire family of Windows 10 devices—desktop, phone, tablet, IoT devices, and eventually HoloLens, Xbox, Surface Hub, and more. Your Cordova apps targeting Windows 10 can smoothly transition between usage modes, such as from desktop to tablet when the user removes the keyboard. They can also take advantage of all the new features of Windows 10, such as Cortana integration.
Windows 8.1 apps written with HTML, CSS, and JavaScript—with or without Cordova—will continue to work with full fidelity on Windows 10. If you target Windows 10, however, you’ll be able to take advantage of changes to the security model for Windows Web apps that allow you to write apps in a way more natural to web programming styles. For instance, new security policy changes mean that you can use the JavaScript libraries you love, such as Angular and Bootstrap, while still having the power of direct access to the Windows Runtime Library (WinRT).
You don’t need to be running Windows 10 on your development box to build, run, and test your Cordova Windows 10 app. If you’re running Windows 8.1, you can use an emulator to run your app. Also, if you’re running Windows 7 or Windows 8.1, you can deploy to a remote Windows 10 machine or device.
If you prefer to build for Windows 8.1 and Windows Phone 8.1, you can continue to do so using the windows-target-version and windows-phone-target-version properties in your project’s config.xml file.
Let’s get started building an Apache Cordova app targeting Windows 10.
Installation Prerequisites
- Windows 10, Windows 8.1, or Windows 7
- Visual Studio 2015 (includes tools for Windows 10)
The next sections detail adding the Windows 10 Cordova platform to your project.
Use the Cordova Windows platform
If you have an existing project that you’d like to add Windows 10 support to, skip down to “Adding the Windows 10 platform to your Cordova project”.
Create a new Cordova project
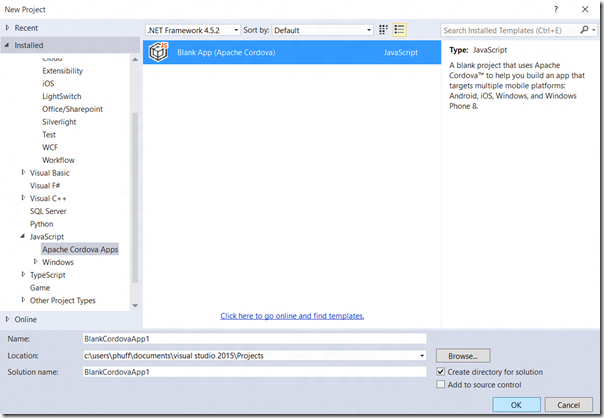
Open Visual Studio and create a new project using the File > New > Project menu, then select the JavaScript > Apache Cordova Apps > Blank App template to create a new Cordova project.
Add the Windows 10 platform to your Cordova project
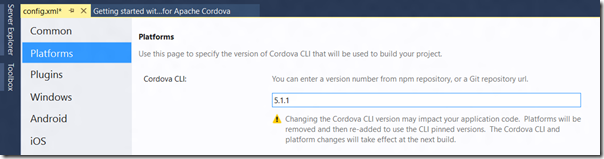
First, Visual Studio needs to use Cordova CLI version 5.1.1 or later. Open the Cordova configuration designer by double-clicking on config.xml in the Solution Explorer. Choose Platforms on the left and then set the Cordova CLI textbox to 5.1.1:
Save your changes, and then close the configuration designer using the X in the tab strip. This is important because the next step will download a new configuration.
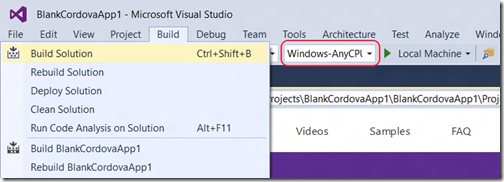
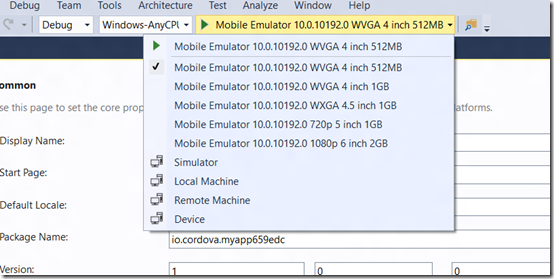
Now set Windows-AnyCPU as your build target in the toolbar (as outlined below), and then build the solution using the Build > Build Solution menu item.
Your first build will take a few moments because it’s using node package manager (npm) to pull down the updated Cordova platform and add it to your project. You can see its progress in the Output Window.
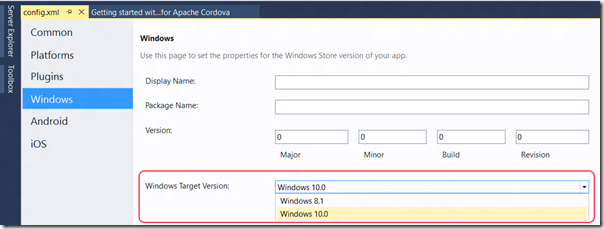
Now that your project has the correct version of the Windows platform, reopen the configuration designer by double-clicking config.xml. Choose Windows on the left, double-click on config.xml to reopen the configuration designer, select the Windows tab on the left, and then change the Windows Target Version to Windows 10.0:
Add a plugin to your app
You can also add a plugin to your app through the configuration designer’s Plugin tab. This shows a list of core plugins on the Core tab, lets you point to any other plugin (whether local or on Git) on the Custom tab, and shows you which plugins are already part of your project on the Installed tab.
Build and Run the app
To build and run for Windows 10, ensure the build target is set to Windows-AnyCPU. To deploy the app, choose a deployment target. If you’re running Windows 10 on your dev box, you can choose Local Machine to deploy locally, Remote Machine to deploy to another Windows 10 device, or an emulator. If you’re running Windows 8.1, you can choose between Remote Machine and the mobile emulators. For Windows 7 developers, choose the Remote Machine option.
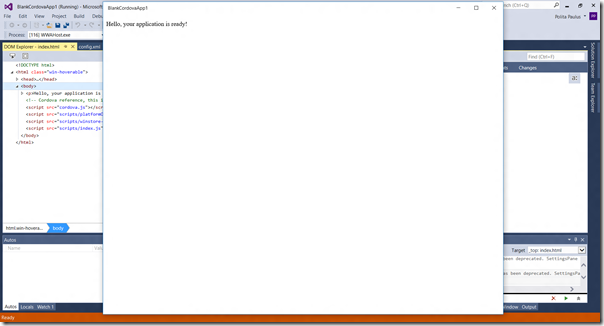
If you are running on Windows 10 and choose to deploy locally, pick the deployment target Local Machine, then choose run. If you get a message about Developer Mode, follow the instructions to enable Developer Mode on your machine. After a short time, you should see your app running.
If you’re running on Windows 8.1, you can choose one of the available emulators from the deployment target menu.
Then run your app. You should see the emulator appear and your app running in it.
Learn More
You can find more information on building for and using the Windows 10 Cordova platform on the Apache Cordova site. If you’d like to learn more about building Universal Windows app targeting a variety of Windows 10 devices, check out Soma’s post for details on building Universal Windows apps in VS 2015, refer to Windows Dev Center, or watch videos on how to develop using Visual Studio 2015:
- Apache Cordova – Build apps for Windows 10
- Introduction to Universal Windows Platform
- Universal Windows Platform Tailored Experiences
- Universal Windows Apps: coding for different devices
Finally, give us feedback on the Cordova Windows 10 platform using the ‘Windows10’ tag. We look forward to hearing from you.










 Light
Light Dark
Dark
0 comments