Every developer knows that navigating code is vital to happy and productive coding. We’ve added several new features for code search and navigation in Visual Studio 2010, including Navigate To and an improved Call Hierarchy, to complement search staples like the Find and Replace dialog and Incremental Search. With such a wide variety of options, we thought it would help to describe many of VS 2010’s code search and navigation features, from old favorites to new additions, in one place:
Find and Replace
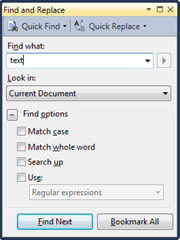
The Find and Replace dialog provides your basic search functionality. It comes in three flavors:
- · Quick Find (Ctrl+F): Optimized for smaller searches, Quick Find is best for searching open documents for a string or expression. It also provides basic options for search scope, partial word matching, case sensitivity, searching up vs. down, and use of regular expressions or wildcards in searches.
· Find in Files (Ctrl+Shift+F): A more robust option, Find in Files is better for searching entire projects or solutions. Unlike Quick Find, Find in Files can list search results in the Find Results window and has additional options to specify which file extensions to search.
· Find Symbol (Alt+F12): Find Symbol allows you to search for symbols, including objects (namespaces, types, interfaces, enumerations, etc.) and members (classes, properties, methods, events, constants, variables, etc.).
Want to use the Find feature without the dialog? Find Next (F3) will take you to the next occurrence of the text in the toolbar’s Find combo box, which is usually your most recent search term. To start a new search, just select your desired text in the editor and use Find Next Selected (Ctrl+F3) to jump to the next occurrence of that text.
We’ve also heard feedback that the default Find highlight color, currently a pale blue, is difficult to see and makes it hard to quickly find the results of your search. Good news: we’ve updated that color since Beta 2, so it will be a darker blue and hopefully easier to see in the Visual Studio 2010 RC and RTM. For Beta 2, you can change the highlight color in Tools->Options->Environment->Fonts and Colors by updating the background color for “Inactive Selected Text.” For RC and RTM, you’ll be able to customize the Find highlight using the background color for “Selected Text.”
Incremental Search
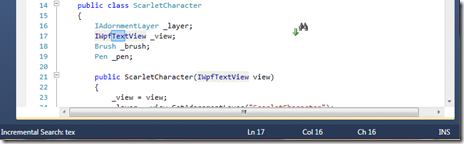
Incremental Search (Ctrl+I) is fast, lightweight, and interactive, allowing you to search for partial words and refine your search in real time. It uses very little screen real estate, doesn’t cover up your code, and is great for quickly finding a piece of code in your current file. To use Incremental Search, just press Ctrl+I and start typing. Your search term will appear in the status bar at the bottom of the screen and your search will update as you type. Press Ctrl+I again to move to the next result and Enter or Escape to end the search.
Navigate To
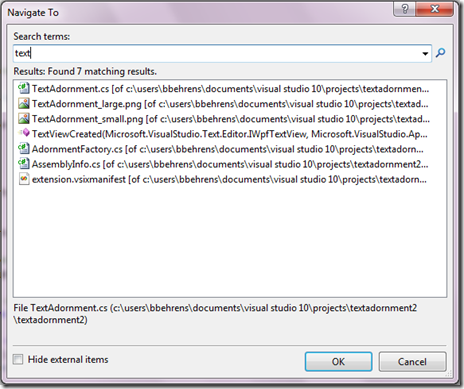
Navigate To (Ctrl+comma), new for Visual Studio 2010, is a powerful way to search, especially when you’re not sure exactly what you’re looking for. It helps you locate items in your code by using “fuzzy” search capabilities. For example, if you type Foo Bar instead of FooBar, Navigate To will still return useful results. It’s a smart, incremental search that refines as you type and will find any symbols (e.g. file, type, and member names) matching your search terms.
Call Hierarchy
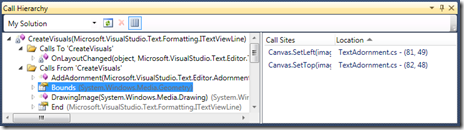
Call Hierarchy (Ctrl+ K, Ctrl+T), or right-click and choose “View Call Hierarchy”, helps you understand the flow of code execution in more complex solutions and projects (C# only). Invoking Call Hierarchy on a method, property, indexer, or constructor in the source code shows you a tree of all the calls to and from that method, property, etc. Each method, property, and constructor in the Calls To and Calls From nodes can also be expanded into its own Calls To and Calls From sub-nodes. Call Hierarchy is great for navigating by code path or understanding relationships between functions.
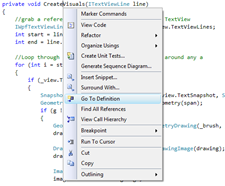
Go To Definition
Go To Definition (F12) does what its name suggests: it takes you to the definition of a given symbol. It works for a variety of symbols, including methods, types, classes, members, and more. It’s great for diving into implementation details, especially when reading code.
Navigate Backward/Forward
Navigate Backward (Ctrl+minus) and Navigate Forward (Ctrl+Shift+minus) allow you to quickly move between places you’ve already been in your code. For example, say you just used Go To Definition and now you want to go back to where you came from. It’s easy – just use Navigate Backward. If you’re interested in exactly how this works or how we determine exactly where to navigate you back to, check out Sara Ford’s blog post for details.
Highlight References
Highlight References is another new feature in Visual Studio 2010 (C# and VB only). Any time you place the blinking caret on a symbol, Visual Studio will automatically highlight all instances of that symbol for you. So what does this have to do with navigation? You can actually cycle through these highlighted references – just use Ctrl+Shift+up arrow and Ctrl+Shift+down arrow to move to the previous or next highlighted symbol.
All of these are available in VS 2010 Beta 2, so I’d encourage you to try them out, especially the new-for-VS 2010 Navigate To and Call Hierarchy features. Like what you see? Have suggestions for improvements? Want to share your favorite navigation tips & tricks? Please leave a comment and let us know!
Brittany Behrens Program Manager, Visual Studio Editor Team







 I’m Brittany, a Program Manager on the Visual Studio Editor team. Some of you may recognize me from
I’m Brittany, a Program Manager on the Visual Studio Editor team. Some of you may recognize me from
0 comments