In Visual Studio 2022 we are improving your experiences around navigating and modifying your project’s properties. The world of .NET is in a very different place than it was a few years ago. With a growing diverse user-base and increasingly cross-platform projects, we decided that the Visual Studio project properties were due for a much-needed re-vamp.
We want to share with you some improvements in the following areas:
- Theming and UI Updates
- Search
- Property Evaluations
- Improved Conditional Configurations
This new project properties experience is turned on in our latest preview for C# SDK style projects. The new UI will become the default in the official Visual Studio 2022 release.
Visual Studio Theming:
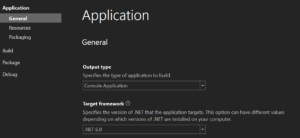
Immediately upon opening your project’s properties you will notice our revamped, modern, and fresh new UI.
The new look is not just intended to be pleasing to the eye, but you’ll also find that we designed it to highlight important and commonly used properties. This will make it easier for you, whether you are new to Visual Studio of have been using Visual Studio for a long time, to find exactly what you are looking for.
A request that we frequently heard was for the project properties to match theming with the rest of Visual Studio. The previous project properties UI was outdated and did not match the more modern look of the rest of the editor.
The last time we updated the look of the project properties UI was before you had the ability to change the Visual Studio theme! Because of this, an obvious flaw of the old UI was the lack of appropriate theming to match the rest of Visual Studio. The good news is that with the new Project Properties, you can use dark mode in peace! The new project properties will match the theming that you have chosen for the IDE without distracting bright UI elements unexpectedly popping up during your workflow.

Search and Property Discoverability:
Another highly requested feature, one that will make life easier for new and experienced developers alike, is the search function in the project properties. Just search for any property or value and your search term will be highlighted in the UI and you will be able to locate and edit the field immediately.
Previously you would have to sift through the various tabs in the properties dialog to find the property you were looking for. Search now simplifies this process. The ability to search for a specific property allows for clean new UI which seamlessly scrolls between tabs so that you no longer need to open multiple windows and switch from tab to tab to locate a property field.
As before, property changes also automatically save to the project file when your code is run, so there is no need to hit a save button before leaving the page. This way, complex property changes will not be lost if you navigate away prematurely.
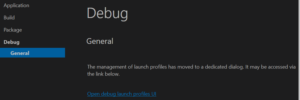
In this new update we have streamlined the project properties to be property-centric and distilled the UI down to its essential components. As a part of this effort, the launch profiles editor been moved to its own UI where it will be easier for you to manage many profiles at once.
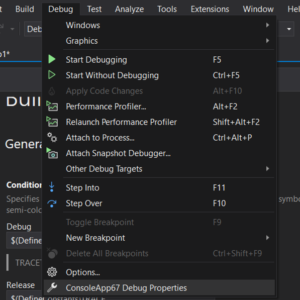
When originally designed, the project property pages were created as a central place for generalized configuration of one’s project. However, the complexity of launch profiles continues to scale up, with most developers adding and deleting profiles and utilizing multiple configurations. It became necessary to reconsider what fit into the project properties experience, and we ultimately concluded that it was time that launch profiles deserved its own dedicated UI outside of the project properties. Long term we believe this will be a clearer experience for users. We are working on intuitive gestures to launch that UI directly to improve Launch Profiles discoverability. In the meantime, the Launch Profiles UI can be accessed by Debug >MyProject Debug Properties at the bottom of the drop-down or by clicking the drop-down on the left of the start-up projects in the toolbar.
For discoverability within the project properties, for your convenience, the Launch Profiles dialog may also be accessed via the hyperlink in Debug Settings in the Project Properties.
Property Evaluations:
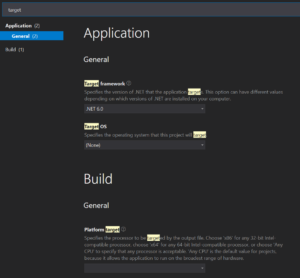
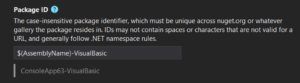
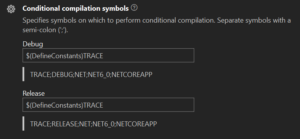
The new project properties UI also displays evaluated property values. Properties for which there is an evaluated value will show the evaluation underneath in shadow text, differentiating it from the property labels surrounding it.
This change makes it much easier to understand evaluated values without having to spend time debugging or unnecessarily jumping through code. We have done our best to enable you to fix issues quickly by making all the information you will need available and simple to discover in the project properties UI.
Conditional Configuration Improvements:
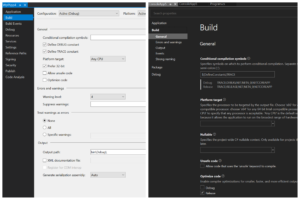
The last exciting feature we want to highlight is improved conditional configurations. There are multiple dimensions across which a project in Visual Studio may be configured: Configuration (e.g. debug/release), Platform (e.g. AnyCPU, x86, ARM), and target framework (e.g. .NET Framework 4.8, .NET Standard 2.0, .NET 6). It’s now possible to specify property value along any of these dimensions — a given property may vary its value by configuration, platform, or target framework.
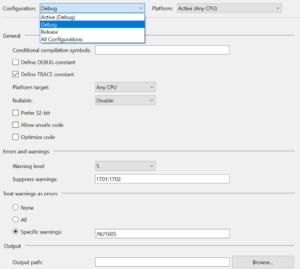
To support this complexity, we have made it much easier to keep track of these configurations and see how properties vary. Previously you would have to toggle configurations in the drop-down list and monitor for values that changed. This made it difficult to tell if a given configuration applied to all conditions or just one without going through all of them manually.
Now if you want to have separate configurations for debug or release builds, for example, you no longer must change them in separate windows and toggle between the conditions to view the setting for each conditional configuration. For properties for which this type of configuration is possible, such as in the screenshot below, hovering over the little gear icon in the top left corner gives the option to vary the value by configuration. Selecting this option will add fields where you will be able to edit the property value for each configuration, in this case, for both debug and release builds.
Our new UI enables you to see if there are conditional configurations with just a glance at the project properties. It is also much clearer what the value is for a given configuration. You may continue to add conditions directly in the code itself, which will be reflected in the UI after saving.
What do you think?
As always, we appreciate you taking the time to check out what we have been working on, and we are very excited to finally share out some of these long-awaited changes.
One of the things we are most excited about is that our new data-driven UI will allow us to add value to our customers faster and react more quickly to changes in the platform. Now we will be able to easily ship new updates and react more swiftly to customer feedback.
If you haven’t looked at your project’s properties in a while, give them a look in this new experience, search around, see the evaluated values, and more! Then let us know what you think!








This looks great, would it be possible to one day get command line parameters editable/viewable multiline? 🙏🙏🙏
Editing lots of our microservice command line args in launchSettings.json all in one line is a bit painful.
Hi Mike. That’s a great idea, and we’d love to support this. It’s being tracked in https://github.com/dotnet/project-system/issues/7392.
Hi VS team, happy to hear about this great enhancement in the product,
But could you please consider my feedback here : https://developercommunity.visualstudio.com/t/Add-search-and-order-in-solution-propert/1441541
AS I have a solution with more than 100 projects.
Thanks
Looks like a good direction to move in overall. Wouldn’t the information density issue be improved if you just removed the boatload of informational text in between the labels and the controls? The (?) icon is still there and its job should be to provide a panel containing that info on click/hover.
HI Stephen, thanks for the feedback. We are considering adding an option to control visibility of description text in a future version.
Before revamping the major UI design at least share the UI prototype screenshot on GitHub and have views of other developers working outside MS.
Visual Studio is becoming less visual and more like a search and find tool. You are trying to mimic VS Code project property style screen design. This idea is not pleasing at all. First, you messed up with the NEW project dialog box and now the project property window. The old project property screen was only lacking a dark theme otherwise it was well and good.
Once again you are asking the user to search whereas in the...
Yah… I tend to agree with this. I’m not really “enjoying” the new “one-page” layout. Really hard to wrap my head around this and creating new “muscle memory” will be really hard since it’s just a huge scrollable page. The search bar really becomes the only way to utilize this somewhat efficiently.
Agreed. The change has made it much harder to see the component parts.
The visual grouping that used to be achieved with line dividers has been lost with the headings only and the distance between and heading and the preceeding section is exactly the same as the following space, which it is meant to be part of. More air between (at the end of) sections please. I think some indenting of the property items would also help here.
Grouping also used to occur by having two columns, for example, with Assembly name and Default namespace on the same line....
In preview 4 you will see an improved layout that adds more structure within the list of properties, adding a fine line between categories and using some nesting to improve at-a-glance comprehension.
Here’s a screenshot: https://user-images.githubusercontent.com/17788297/132763954-48f510ff-83bd-4f69-915c-e48d3be2c6bf.png
In fact, you have done a good work. I have been very happy since I started testing this new version (VS 2022).
But Microsoft Report Viewer RDLC haven’t been added to the package. Please do so. Thanks.
I also do not like new design. Previous one was comapact. Look at screnshot comparing old and new design. Previous settings shown 16 fields while new design shows only 6 of them at the same sized area. I consider new design 62.5% worse. (1 - 6/16).
I also like separate pages rather then one long page. Similarly I do not like new navigation menu. If you want to do treeview do it as a normal treeview which is user expandatable and prevent doing this crazy things which you have implemented. The menu which you have implemented change component locations on...
Hi Michal, and thanks for the thoughtful feedback. We hear you on the property density being lower. This was a conscious decision with the goal of creating better alignment between Visual Studio and Visual Studio Code. The layout of properties and the navigation via the "tree view" behaves in much the same way as VS Code's does.
We have discussed the ability to toggle to a denser layout, possibly by hiding property descriptions, which would increase the number of properties on screen. Support for per-configuration values and the display of evaluated values does mean we cannot reach the same property density...
“This was a conscious decision with the goal of creating better alignment between Visual Studio and Visual Studio Code. The layout of properties and the navigation via the “tree view” behaves in much the same way as VS Code’s does.”
That explains so much.
This will likely go the same way it usually does. MS will push this alien design into VS, no matter what feedback we give, and we will have to wait years for enough current team members to be shuffled off before we can move back towards something sensible.
From the screenshots it doesn’t appear to support configuring multiple target frameworks. Any plans on adding that feature?
Hi Praveen. I'd like to call out two points around your question. Hopefully they're helpful.
1. The old UI only supported configuring a given property by configuration (Debug/Release/...) and platform (AnyCPU/x86/...). The new UI allows also you to vary a property's value by target framework for multi-targeting projects.
2. The ability to toggle between single-targeting and multi-targeting is limited by a technical issue that currently requires reloading the project, which we don't think creates a great experience for users. Until we can fix that, the recommended approach is to manually edit your project file and change TargetFramework (singular) to TargetFrameworks...
It’s hard to find the property during scrolling. It is not clear which category the property belongs to.
Hi Vladislav. Properties are in the same categories as the old UI, though I totally understand there are years of muscle memory associated with the old UI. Have you tried the search function? It can be helpful to discover what category a property belongs to so you can more quickly find it in future.
Having a node/section, which allows a developer to pin/group their “favourite” properties together and show on one page could help with cutting out the burden of cycling through pages of properties.
A similar way to pin favourites in the Tools | Options dialog would be handy too.
Thanks for the suggestion. We are continuously looking for ways to simplify the properties experience for developers who know exactly what they are looking for. The ability to “favorite” properties is definitely one way to approach this. The feedback is appreciated.
What I would suggest is a special “choose favourites” mode which toggles the display of a checkbox (or star control) just prior to every property/control defined in the options list….a user can then tick whatever properties they want as favourites…then come out of “choose favourites” mode…this is instead of having some “permanent” indicator/selector for “favourites” which might be distracting.
It’s great to see this aspect of VS getting attention but my first reaction is that the information density is far too low for experienced developers. The new abilities and features for dealing with modern complexity of apps is amazing but I would be far more enthusiastic if it was tailored a bit more toward the experienced developer and show more information at once.
Hi Dan,
I hear you on that — we are trying to address this particular issue with our design team and work together to tailor the project properties UI to be easier to navigate and in an intuitive layout that is less sparse than it currently is in this preview. Do you have any particular properties or pieces of information that you feel are hidden or could be better highlighted to improve the experience for experienced developers like yourself?