We have made the latest React TypeScript SPA Templates available in our latest preview. If you are developing React TypeScript Web application with ASP.NET as backend in Visual Studio, go ahead and try the new template! All the Visual Studio React and Vue templates using the JavaScript SDK are now using Vite, so you would get the benefit of a much faster project creation and run experience.
All the features and updates in this blog post are available in our latest version.
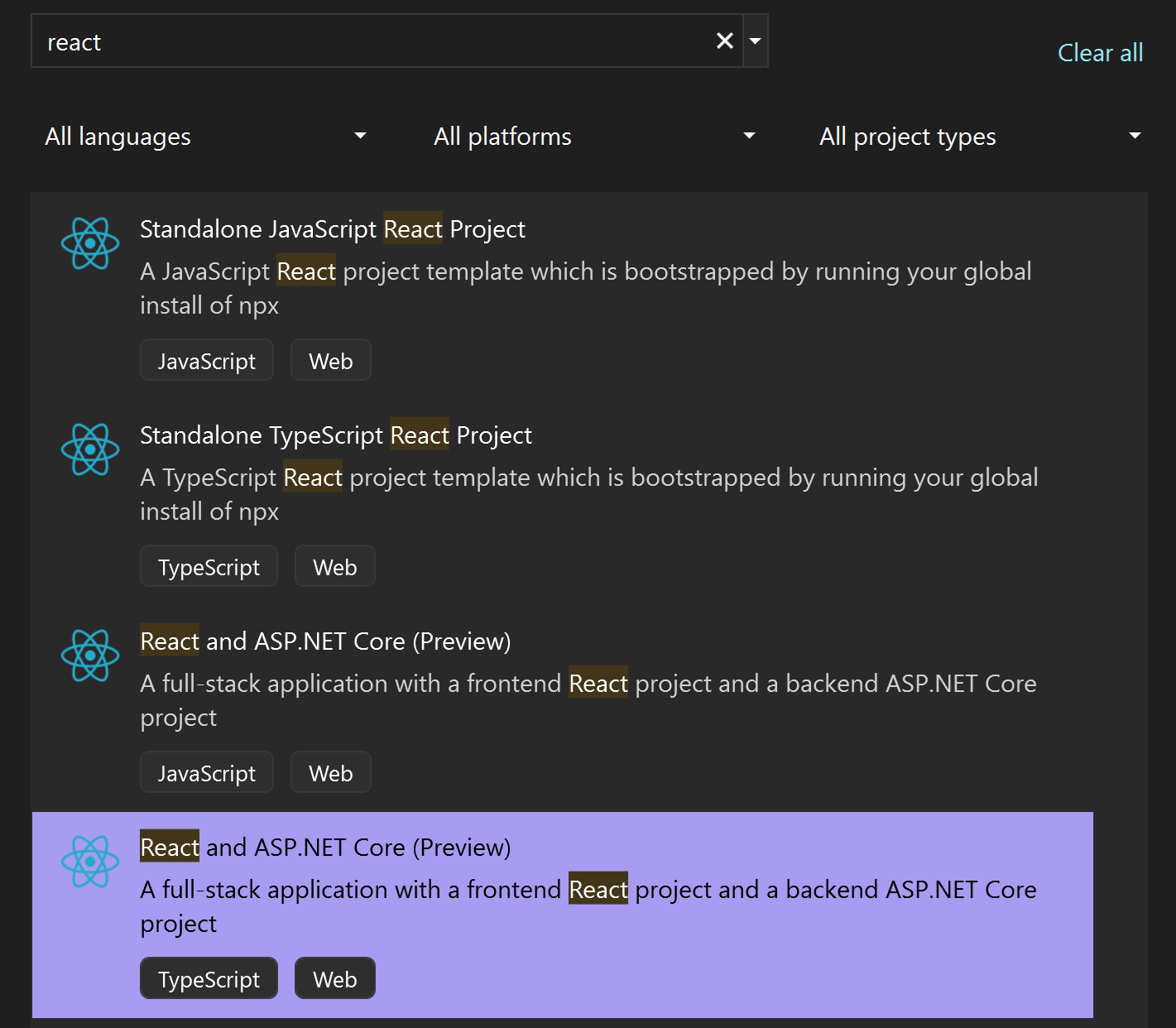
React TypeScript SPA Templates
When we initially released the JavaScript/TypeScript with ASP.NET Combined Templates in this blog post, we got feedback that users wanted a better React TypeScript project creation experience. We listened to the feedback and provided a new React TypeScript with ASP.NET combined template where you get the tsconfig and SpaProxy set up out of the box. Project reference from the ASP.NET back end project to the React TypeScript front end project is set up automatically so publishing both projects together as a single application just works!
Vite
We received community feedback that both create-react-app and the vue cli are no longer the preferred way of creating new applications for these frameworks. We now utilize Vite for both React and Vue new project creation for our JavaScript and TypeScript project templates in Visual Studio. Project build and run will also benefit from Vite, such as faster server start and updates.
This change also gives a performance boost to the process, resulting in a much faster time to create these types of projects. It also addresses the creation failure problem when you don’t have the necessary dependencies installed locally on your machine.
Visual Studio SPA Templates Moving Forward
The templates mentioned in this .NET 8 blog post, will be the recommended SPA templates for .NET 8 and Visual Studio 17.8 moving forward with these benefits:
- Stay up-to-date with the latest frontend framework versions you installed locally on your machine
- Templates for both JavaScript & TypeScript on React, Angular and Vue.
- Rich JavaScript & TypeScript code editing experience.
- Clean project separation for the frontend and backend.
- Integrate JavaScript build tools with your .NET build.
- npm dependency management UI.
- Compatible with Visual Studio Code debugging and launch configuration.
- Run frontend unit tests in test explorer using your favorite JavaScript test frameworks.
Guide on updating existing projects templated from the old single SPA templates to the new multiple projects setup using .esproj will be published later in a separate blog post.
What’s Next
We are currently improving the build and run, unit testing, authorization/authentication options and dependency management experience for projects created from these templates. Stay in tune for more updates coming along the way!
Share your feedback and stay connected with Visual Studio!
As you use Visual Studio, let us know what you love, what you like, and where you’d like us to improve. You can share feedback with us via Developer Community: report any bugs or issues via report a problem and share your suggestions for new features or improvements to existing ones.
Stay connected with the Visual Studio team by following us on YouTube, Twitter, LinkedIn, Twitch and on Microsoft Learn.
As always, we appreciate the time you’ve spent reporting issues and hope you continue to give us feedback on how we’re doing and what we can improve.



Good news. Keep investing here.
Hi Jiayan,
This is great news ! I have been trying to start a React + TS project manually and, unfortunately, there is a lot of plumbing needed. It works in the end, but there are many pre-requisites and it is easy to forget a single step that prevents from executing normally.
This is a very good time saver, and the template is very clean as well, many thanks !
The VS 2022 template *does work*, and it is blazing fast to change things on the fly without the need of reloading, excellent !
Thanks and have a good day !
PS:...
Thank you so much for your feedback. Please don’t hesitate to reach out to us if you have any questions regarding using these templates.
Do templates include server side rendering? Any plans if not?
We don’t include server side rendering in our templates. However, you could do it yourself following the link: https://vitejs.dev/guide/ssr.html