We’re excited to introduce Visual Studio 17.9 Preview 1, another leap forward in our continuous effort to enhance your development experience. This latest iteration is not just an update; it’s a transformation, enriched with features that speak directly to your needs for productivity and flexibility.
At the heart of this release is a synergy with AI, bringing tools like GitHub Copilot to the forefront. Imagine crafting perfect Git commit messages without a second thought, or seamlessly navigating complex code with advanced IntelliSense support for Unreal Engine projects. We’re not just enhancing features; we’re rethinking the way you interact with your development environment.
From memory management to debugging, each improvement in this release is designed to streamline your workflow and spark innovation. Let’s dive into the details!
Let us know your favorite feature!
Productivity
Generated Git Commit Messages
Developers make Git commits frequently, but many of us don’t invest the time to write meaningful commit messages. Use the new generated commit message feature to help you describe your set of changes.
To try it out, you’ll need an active GitHub Copilot subscription and the preview GitHub Copilot Chat Extension. Click on the “Add AI Generated Commit Message” sparkle pen icon in the Git Changes window to generate a suggestion. Copilot will look at the file changes in your commit, summarize them, and then describe each change. You can then “Insert AI Suggestion” or “Discard.” Share your feedback on this feature here.
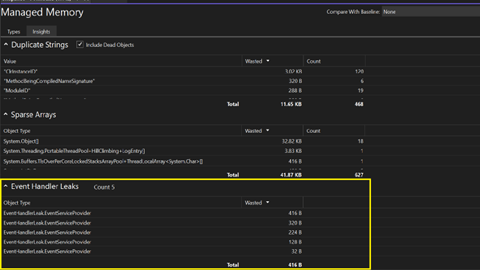
Event Handler Leaks Insights
Manage Memory Insights tab provides additional information. It can now detect “Event Handler Leaks,” which can happen when one object subscribes to another object’s events. If the event publisher lives longer than the event subscriber, the subscriber remains in memory, even when there are no other references to it. This can cause memory leaks and the application will use more memory over time without releasing unused memory properly.
Non-modal Debug Visualizers
Managed Custom Visualizers and the String Visualizes are now non-modal, allowing concurrent interaction with the Editor while the visualizer window is active. It is possible to have multiple types of visualizers open simultaneously, and you have the flexibility to choose whether to float or dock your visualizer window.
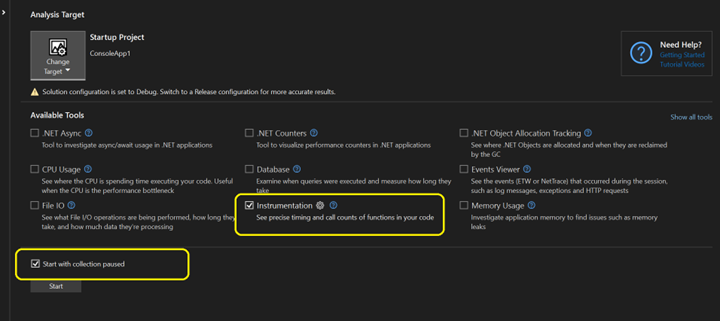
Instrumentation tool “Start with collection pause” option
The Instrumentation tool now has a “start-pause” option for profiling applications. This lets you start the app under the profiler’s control without immediately collecting data. You can resume data collection later when needed by hitting the record button. This is useful, especially in gaming, where you can get into the game before data collection starts. The feature is compatible with both native and managed projects.
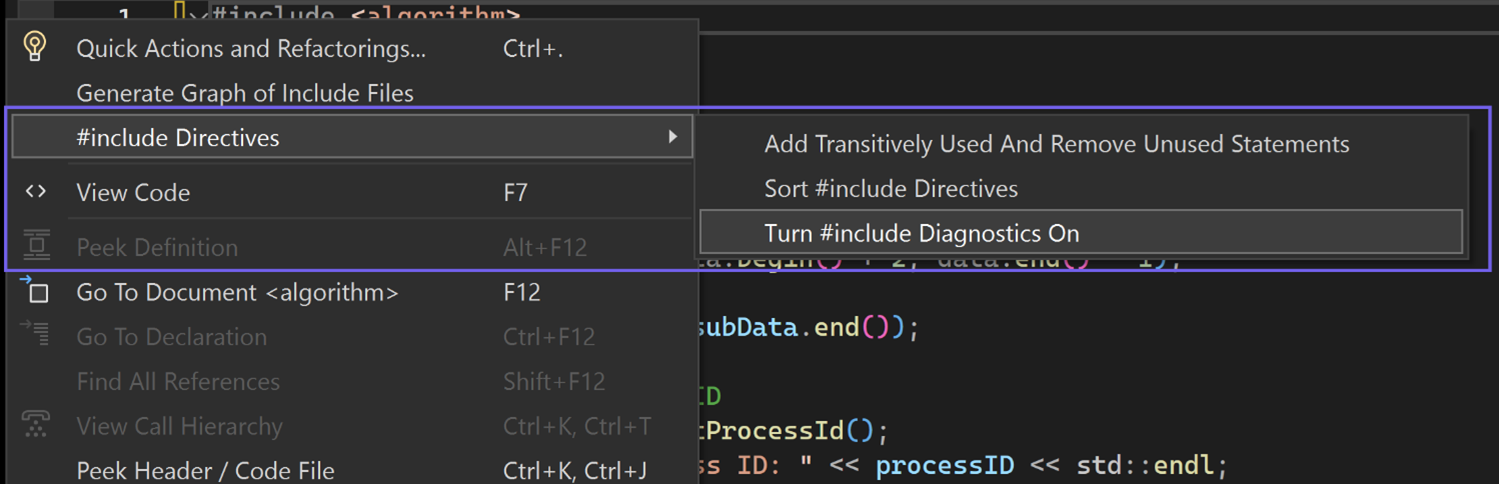
#include References Diagnostics
You can now use this feature to visualize how many times each #include directive has been referenced in your code. You can view the specific references by clicking on the reference count on top of the directive. You can also navigate to any reference by double-clicking on it in the list.
By default, this feature is disabled. To enable it, right-click anywhere in your code editor and select “#include Directives” from the context menu. Then, choose “Turn #include Diagnostics On”.
Memory Layout for C++ Classes and Structs
This feature is currently in its experimental stage and will undergo gradual enhancements in the Visual Studio 2022 version 17.9 Preview channels.
This feature allows you to visualize the memory layout of classes or structs. It shows you how the data members are arranged in memory, including their padding, offsets, and sizes. To access this feature, hover your cursor over the name of a class or struct in your code editor. A Quick Info tooltip will appear with a “Memory Layout” link. Click on the link to open a new window with the memory layout diagram. In the diagram, you can hover over each data member to see its offset and size in bytes.
Switch between single and multiple rows in the document well
You can now quickly switch between single and multiple tab rows in Visual Studio’s document well by scrolling the mouse wheel up or down. The first time you open more tabs in Visual Studio than can fit in a single row in the document well, you’ll see a tip letting you know of this new feature.
Scrolling down on the mouse wheel while hovering over the tabs in the document well will shift your view to show multiple tab rows. Conversely, scrolling up on the mouse wheel will collapse the view down to a single tab row.
C++ Game Dev
Improved Blueprint Experience in Visual Studio
This is currently an experimental feature and will gradually be made available to Unreal Engine developers in the coming weeks in the Visual Studio 2022 version 17.9 Preview channels.
Blueprints support in Visual Studio just got easier. You can now view Blueprint references and Asset Properties without installing the Visual Studio Integration Tool plugin. The update removes the requirement for building your game before gathering Blueprint information. Your Blueprint reference experience will be greatly improved as Visual Studio will now display CodeLens hints with less machine resources and reduced latency. Next, we have added support for including usages of UFUNCTIONs outside of the class hierarchy directly in the CodeLens results. Lastly, we will cache the results from previous scans and only process new or modified assets since the last scan.
Improved IntelliSense for Unreal Engine Projects
Unreal Engine uses its own reflection mechanism to connect its C++ and Blueprints worlds. This is achieved through custom preprocessing of C++ sources with Unreal Header Tool (UHT) and injection through regular C++ preprocessor. In Visual Studio 2022 version 17.9 Preview 1, we have improved the handling of Unreal Engine IntelliSense by ensuring consistency and accuracy. IntelliSense in Visual Studio will now refresh more readily for UHT generated files, reducing the likelihood of displaying unwarranted errors.
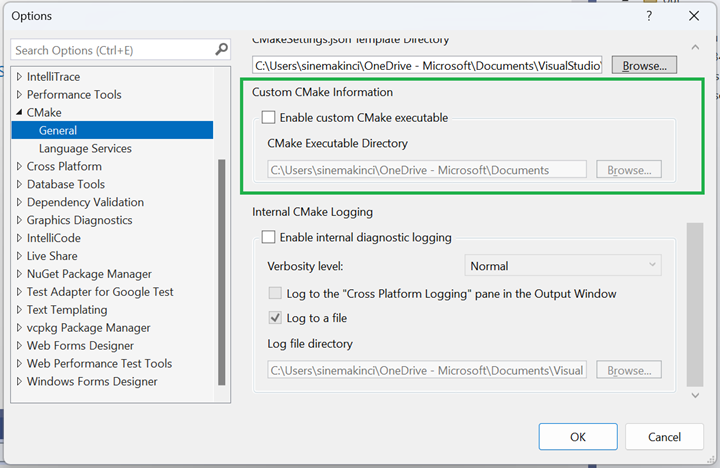
Specify custom CMake executable
You can now specify a custom CMake executable if you want to use one other than the executable shipped with Visual Studio. To do so, please navigate to Tools > Options and under CMake > General select Enable custom CMake Executable. From there, specify the path to your CMake executable you want to use.
.NET/C#
Automatic Deoptimization
With NET 8, the Debugger now automatically deoptimizes release code and external code while debugging. When you set breakpoints and go through your code step by step, only the parts you stop at will be deoptimized, keeping the rest of your application running smoothly. To use this feature, you just need to turn off the “Just My Code” option in the debugger settings. This improvement brings benefits like fewer errors in the locals, watch, and immediate windows, and less unexpected code jumps when you’re debugging your application.
Razor Snippets
HTML snippets are now available in Razor (.razor) files, making it easier and faster to write out common, repeating code patterns. To insert a snippet, start typing a common HTML tag (i.e. <table>) and select one of the dashed-box options from the resulting dropdown.
Multi-TFM Support for Razor Files
Multi-targeting framework support (TFM) is now available for Razor files. This allows you to include code that targets a particular framework and filter between code that targets each framework using the dropdown header above the editor window. You can also use the navigation bar drop downs to quickly navigate to different classes and members in the Razor file.
Blazor Scaffolding for .NET 8 projects
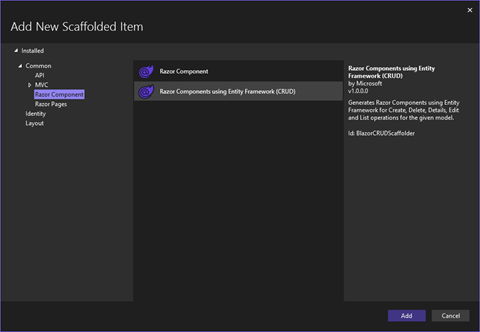
We have added support to scaffold views for Blazor projects, including CRUD (Create-Read-Update-Delete) using Entity Framework. After adding a model class to a Blazor project, you can get started with scaffolding by right clicking on the project in the Solution Explorer and selecting Add > New Scaffolded Item. In the dialog that appears the new scaffolders are in the node under Common > Razor Component. See the image below.
If you select the option Razor Components using Entity Framework (CRUD), you will get another dialog prompting for the details of what should be scaffolded.
Here you select your model class and the DbContext that should be used. You can also create a new DbContext if needed. After completing this process files will be added to your project to enable the CRUD operations on the model class selected.
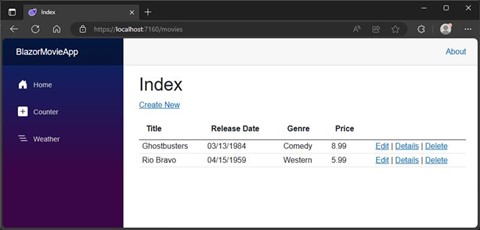
Here is a screenshot of the UI which is generated from the model provided.
Some important notes on the code which is generated in your project.
- The scaffolded code uses the new static server-side rendering support in Blazor in .NET 8
- The generated components only work on the server – they aren’t supported with WebAssembly based rendering
- The generated code uses the new QuickGrid component in .NET 8 for the table, which supports, sorting, filtering, pagination, etc if you enable interactivity on the page
Extensibility
Many users enhance their Visual Studio experience by relying on custom extensions to provide very targeted specific, and often contextual functionality. However, it was sometimes difficult to standardize extension functionality across teams, projects, installations, etc. We’re happy to announce that now, you can leverage your vsconfig files and include extension information in there, alongside the component information. Since vsconfig files are easy to pass around and share with others, it’ll be easy to now share information about which extensions to load. This capability to load extensions thru a vsconfig file was one of our top requested community features, and we’re very excited to finally be able to deliver on it.
When the Visual Studio installer reads a vsconfig file, it will detect if any extensions are specified, and if so, it will load them within Visual Studio in a machine wide context, available for all users to use.
Over the past few minor releases, we have extended the capability of vsconfig files to ensure they work in a variety of common scenarios. You can use the installer and import a config file into an existing installation, or you can use it to initialize a new installation. You can programmatically pass in a vsconfig file, either directly or by using winget configure. You can add a vsconfig file to your repo or solution, and when Visual Studio loads the solution it’ll process the config file. You can create a layout using a vsconfig file and now you can instruct clients that install from that layout to respect the config file. Please try this feature out and let us know what you think!
UI Refresh Preview and Tinted Themes
In this preview, we’re finally able to make the UI Refresh available for folks to try for themselves. To enable the UI Refresh Preview, go to Tools > Manage Preview Features, then look for “Experimental control styles”. Once the option is checked, you’ll need to restart Visual Studio to see the new UI.
In addition to the new UI which is based on the Fluent Design language, we’re also proud to reveal the first preview of the Tinted themes. You can find these under Tools > Theme or in the “Color Theme” combobox in Tools\Options under Environment > Visual Experience. This new set of themes, inspired by Microsoft Edge, gives you a new set of options to give Visual Studio a fresh set of colors to express your particular style.
This represents the first functional preview of the UI Refresh, but we know we still have more work to do. The Blue theme still has some issues and is currently incompatible with the UI Refresh, as are any custom themes that you might have installed from outside Visual Studio. We’re working on our story for these, so stay tuned.
We’d love to hear your feedback on these new features To share your feedback on the UI Refresh, you can join the discussion on Developer Community. If you want to share your feedback on the Tinted Themes, we’ve got a Developer Community discussion specifically for that too. Please stay tuned to the Visual Studio blog for more information about the UI Refresh in the near future.
Thank you!
We appreciate the time you’ve spent reporting issues/suggestions and hope you continue to give us feedback when using Visual Studio on what you like and what we can improve. Your feedback is critical to help us make Visual Studio the best tool it can be! You can share feedback with us via Developer Community: report any bugs or issues via report a problem and share your suggestions for new features or improvements to existing ones.
Stay connected with the Visual Studio team by following us on YouTube, Twitter, LinkedIn, Twitch and on Microsoft Learn.
On behalf of the whole Visual Studio team, thanks for reading and Happy Coding!










Will the ‘Event Handler Leaks Insights ‘ only be displayed when there are ‘Event Handler Leaks’ found, or in some other special cases?
I opened a Dump in the new Version and did a DMM, but this wasn’T Displayed.
Does the Event Handler Leaks Insights work with the Unity version of the runtime? IE – should I have an expectation this works for game development?
Typo in the “Automatic Deoptimization” section? It says
“the Debugger now automatically optimizes release code”
“parts you stop at will be optimized”
It’s confusing. Should it say “deoptimized” ?
Triple quotes STILL don’t work in Razor editor!!!
XAML Visual Designer (
197204205214223243 votes) – https://developercommunity.visualstudio.com/t/Feature-request-Visual-designer-for-Wi/1608476#T-ND10518065When???
In this version, Intellisense and Copilot are broken; I need to roll back to a previous version (17.8.0 Pre 7.0).
My most wanted feature is still after 10+ years/ 5+ Versions of Visual Studio is still not included.
In daily work I have to reopen tabs having to do with deployment. I can fix those, but they do not open again in next Session with visual Studio.
Tabs with Deploying Websites or ClickOnce settings are not kept since 10+ years. This should be very simple to implement ; )
Thanks for your infos.
When this news shows up in Visual Studio 2022 Installer UI, the part of the sentence “We’re excited” gets shown as “Were excited”. Please inform the Visual Studio Installer UI team. Thanks!
I got all excited about the “Non-Modal debug visualizers” First thing I did after installing was fire up my debugger and hit a break point. Clicked on a variable and hit “shift-F9” to view the properties. It is a modal window; made me sad. I would really love for that window to be non-modal.
Wow, the new UI Refresh has A LOT of wasted pixels/space. Real estate for development is very important. I use 3 27″ monitors and I still feel like I don’t have enough; I can’t imagine having a less condensed UI for VS now. How disappointing :(. Please try to tighten it up back to what it was!
In regards to the spacing of controls in the UI Refresh. I've responded to this over on Developer Community, in case you haven't seen it. If folks would like to learn more about the UI Refresh, I'd like to invite folks to check out the blog post we just published and if you have any feedback, come join the conversation over on Developer Community.
Thank you guys so much for finally making Debugger Visualizers non-modal!