Over the last 12 months, we made many improvements to the JavaScript and TypeScript developer experience in Visual Studio so that you can run both your front-end and back-end together within one click in one place. You might have seen the updates but in this blog post we will detail the new and improved features now available when working with JavaScript and TypeScript in Visual Studio. We will focus mainly on the productivity improvements including the JavaScript and TypeScript project type, project templates, code editing, dependency management and compatibility with the VS Code debugging.
All the features and updates in this blog post are available in our latest version.
JavaScript and TypeScript Project Type
In Visual Studio 2022, we created a separate project type for JavaScript and TypeScript with the project file extension .esproj. If you have JavaScript and TypeScript assets from other project types, you might consider using our standalone JavaScript and TypeScript project type. It provides you with the following benefits:
- We added support for referencing JavaScript and TypeScript projects via MSBuild, meaning you can now also reference them from ASP.NET projects.
- Npm package management is available to help you manage your dependencies, and it will be discussed in detail in a later section.
- Modern JavaScript frameworks including React, Angular and Vue are supported, and the new project creation will be based on your latest locally installed version of each CLI respectively..
- Compatibility with VS Code and standard JavaScript practices including launch.json and package.json etc. It will also be discussed in detail in a later section.
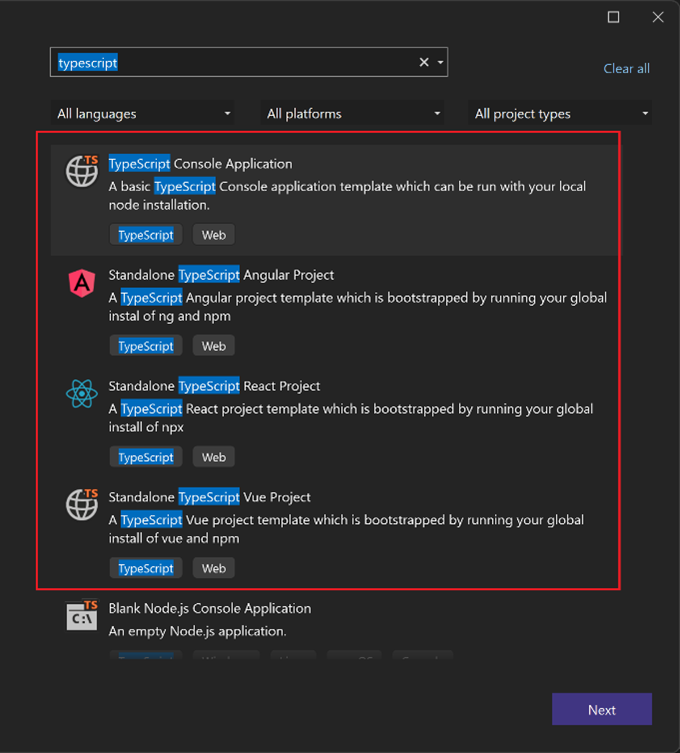
Project Templates
In Visual Studio 2022 version 17.5, we created new, combined templates for React, Angular, and Vue, together with ASP.NET Web backends. Using these combined templates, you can now create a multiple-project solution with a JavaScript or TypeScript front-end project and an ASP.NET Web API back-end project. This is a step towards making the development process more user-friendly. Before this update, developers had to use separate templates for front-end and back-end project types which were hard to set up properly. With this new update, you don’t have to add more configurations after creating the combined projects – they work with each other right out of the box and gives you a boost on getting things working seamlessly the first time you press F5. This improves on the existing .NET React and Angular single project templates by completely separating the front-end and back-end so they can be built, tested and deployed separately.
| Template Type | Link |
| ASP.NET Core with React | https://learn.microsoft.com/en-us/visualstudio/javascript/tutorial-asp-net-core-with-react?view=vs-2022 |
| ASP.NET Core with Angular | https://learn.microsoft.com/en-us/visualstudio/javascript/tutorial-asp-net-core-with-angular?view=vs-2022 |
| ASP.NET Core with Vue | https://learn.microsoft.com/en-us/visualstudio/javascript/tutorial-asp-net-core-with-vue?view=vs-2022 |
Code Editing Experience
In Visual Studio 2022 version 17.6, we revamped the JavaScript and TypeScript code editing experience and brought some of your favorite code editing features from VS Code to Visual Studio – including syntax highlighting! Code lens is also now available in JavaScript and TypeScript files, so you can easily locate references to your code elements throughout your project. For more information please refer to this blog post.
Before:
After:
Dependency Management
We enabled the npm dependency management experience in Visual Studio using an interactive UI. Dependency management is an essential task for modern JavaScript frameworks and npm is the most popular dependency management tool for JavaScript. We brought npm to Visual Studio with a dialog to search and select the packages that you would like to install with description and version information available. It’s a richer and more productive experience compared with the CLI based approach because you know exactly what you would like to install. You will also see the prompts when newer versions are available to be installed.
Compatibility with VS Code Debugging
As part of our commitment to compatibility with VS Code, we expanded support for launch.json, the launch configuration settings file for VS Code. You can now preserve all your debugging configs between these two platforms. Additionally, projects created by Visual Studio’s new project dialog can be opened in VS Code without friction. You can also open projects created by different JavaScript framework CLIs and projects configured to work in VS Code, within Visual Studio’s Solution Explorer using the JavaScript Project System, provided you include a project file (.esproj).
What’s Next
Please try out our latest JavaScript and TypeScript experience with the productivity enhancements in Visual Studio! Please let us know if there are features that you are looking for by Suggest a Feature for Visual Studio.
Now we have a good set of ideas of what’s next for JavaScript and TypeScript development in Visual Studio, but also want your feedback on these:
- Adding support for JavaScript and TypeScript linked editing, when changes in JSX tags mirror each other
- Improving npm UI to help dependency management, in both JavaScript and ASP.NET projects
- Improving helping to get your apps to Azure easier with continued integration with ASP.NET apps
- Running JavaScript and TypeScript inline unit tests using CodeLens
- Adding tools to help you easily open and import JavaScript and TypeScript projects in Visual Studio
- Further improvements to MSBuild integration for JavaScript and TypeScript projects so that it’s easier for you to include or exclude them from your build process
Please share your feedback with us so we can better tailor our efforts to the needs of our community of developers.








Please add a simple project template that uses Typescript/JavaScript and a external http server with support of debug. (No npm, no vue, no react etc.. just simple project)
How can we do that in VS 2002?
I am using the old project template
https://marketplace.visualstudio.com/items?itemName=Rich-Newman.TypeScriptHTMLApplicationTemplate2022
It has 1443 installs so more people need this feature!
Having two projects on in VSCode and another in VS is not
productive and my server is in C compiled inside VS.
Please add a template option for just html, javascript and typescript. No other frameworks like angular, vue or react. Ideally, this would also include setup for a PWA.
Added the same suggestion!
I'd like to be able to work on the same typescript and assets files using either Visual Studio or/and Visual Studio Code. What I miss today is a Visual Studio .proj file that would do nothing (no node.js run) but run the scripts in package.json, exactly what I do with Visual Studio Code, but I like Visual Studio better (faster, better, and it's my main dev tool). For example in Visual Studio Code, I use "parcel watch ..." to automatically update my resulting files (from typescript), and I use Visual Studio Code's Live Server on a the same resulting root...
How open a typescript project in Visual Studio 2022 Preview on Macbook?
In the window ‘New Project’ -> Typescript project only does not exist.
This project type is very useful, thank you for adding it.
However, please consider support for other package managers than npm. In my company we use pnpm instead (because it is much faster and conserves disk space). The esproj project provides nearly all required extensibility points to support this - I can set proper StartupCommand, BuildCommand and ProductionBuildCommand. Unfortunately, there is one hardcoded reference to npm inside Microsoft.VisualStudio.JavaScript.Sdk, in the "DebugEnsureNodeEnv" target, which checks the presence of npm and calls "npm install". I was able to overcome this by referencing the SDK using explicit imports of Sdk.props and Sdk.targets, which allowed...
Thank you so much for your comment. We are looking for ways to be more inclusive to different tooling options. To solve the specific npm install problem, you can add false in the first PropertyGroup in the project file (.esproj).
Ah, indeed, I can see now that in newest SDK versions (starting from 0.5.78-alpha) the target is now named "RunNpmInstall" and can be turned off using the "ShouldRunNpmInstall" property. In our projects we are using SDK 0.5.45-alpha (which I suppose was the current version at the time those projects were created), where the target had no such condition. Thank you for pointing me in this direction.
However, I think that even after upgrading to the newest SDK I will keep overriding the target (at least for the time being) instead of disabling it, because I do like the package install being...
Unfortunately, it looks like the new preview React template is using the unsupported create-react-app tool. Can this be updated to use an approved approach? The React team considers that tool dead and deprecated. It would be more helpful to see ViteJS used instead.
Sure. Can you explain why would you prefer ViteJS over others in terms of new project creation? Thanks!
ViteJS seems to be best option for a direct CRA replacement. I’d rather use extensions through ViteJS than the clunky custom cert and proxy code in the VS template. We’re also not interested in using NextJS at all with our current or future SPA projects.
because it‘s so fast and simple
In my opinion you and Alexandre are right, this should be updated. Specially because CRA is not the recommended for new projects i hope they fix it.
I am glad to see the front end development experience improving in Visual Studio but I am a bit sad to see that you are not using latest recommendations for each framework. To create Vue projects, the official recommandation is to use the create-vue package and not the vue-cli anymore. For react applications the new documentation recommandation for new projects is to use a framework (like nextjs) or to to use react with vite or parcel.
For Vue new project creation, we are working on to change it to the create-vue package (using Vite under the hood). For React, from your use case, do you use a production framework or do you create react project using vite or parcel? Thanks!
Is there any plan to improve the njsproj format ?
Mainly:
– moving to project SDK format
– improving the vstest integration.
we have use it to do some integration testing with our product and we are seeing some shortcoming on the vstest integration, mainly the fact that the filterig is not working which means we cannot use the vstest feature to restart a failed tests or distribute them.
Hey Frederic, thank you so much for your reply. We will be directing njsproj usage to esproj. The migration tool from njsproj to esproj will be available in 17.7 Preview 1. A tutorial on how to migrate will be published. Stay tuned!
Dear @Jiayan, I may have miss, is ejproj unit tests integated with VSTets ? I didn’t see any sample with unit tests with Mocha integrated into AzDO (vstest task?)- sorry if I missed that
It’s not integrated with VSTests I believe. If you would like to run unit tests with Mocha integrated into AzDO, you might consider using npm and include that as part of your AzDO pipeline. Please let us know if that works. Thanks!
Support for Svelte SPAs!
We are considering a JavaScript/TypeScript project template where you can input your own CLI command for new project creation, and it will of course include Svelte SPA. Please let us know how you think. Thanks!
I think that’s a fabulous idea! Any step taken towards helping help people getting started with Visual Studio is a step in the right direction.