Syntax highlighting, aka colorization, is one of Visual Studio’s essential features; it uses colors and styles to help guide our brains when reading code. Following this Developer Community suggestion, we decided to work on improving the JavaScript and TypeScript experience!
Starting from 17.6 we improved existing colorization and expanded it to new areas including control keywords, strings in tags, escape characters, JSDocs, and more.
This post walks you through these changes and how you can configure and personalize your own!

Overview
Syntax highlighting is a Visual Studio feature that differentiate various parts of the code according to their meaning, such as keywords, variables, and comments. This makes your code easier to read and understand by visually distinguishing the elements of the source code.
To increase the efficiency of your code maintenance, we have remapped the TypeScript and JavaScript source code into new Display items. With this change, Visual Studio is now able to apply more granular styles and higher personalization. You can read more about Display items here.
Examples
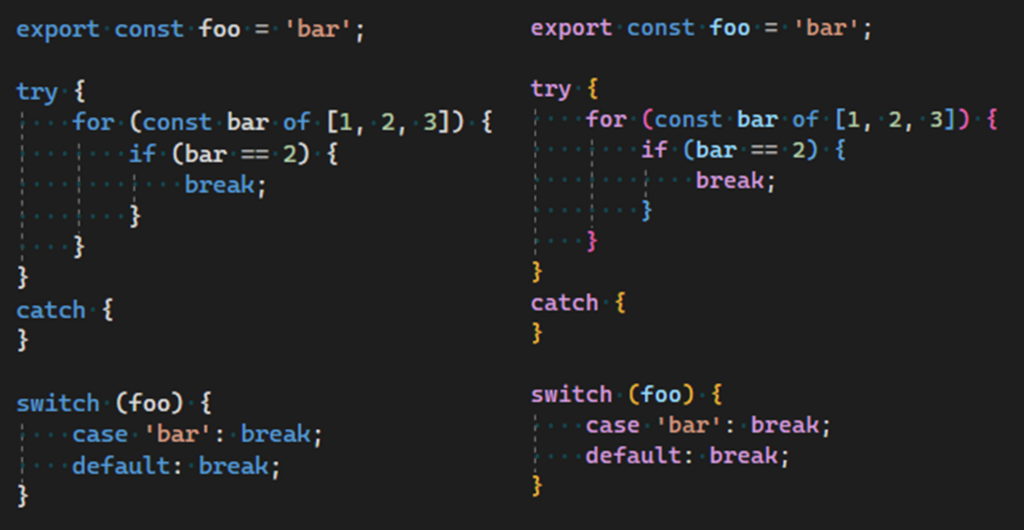
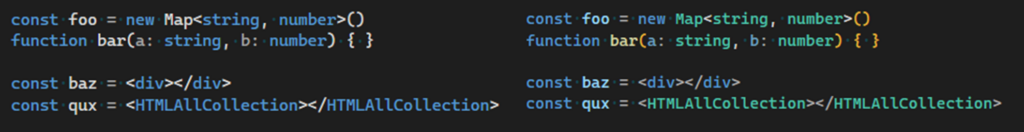
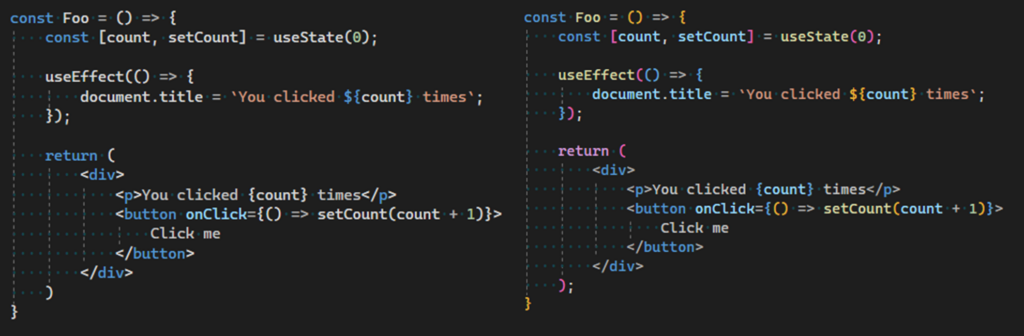
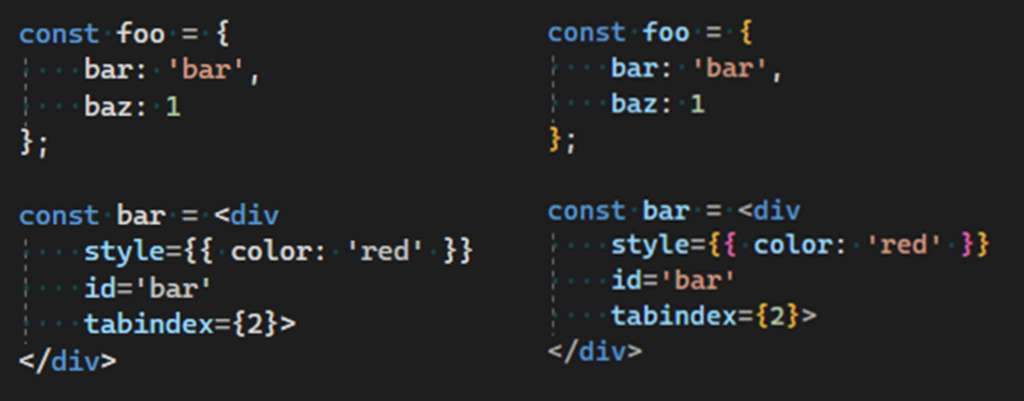
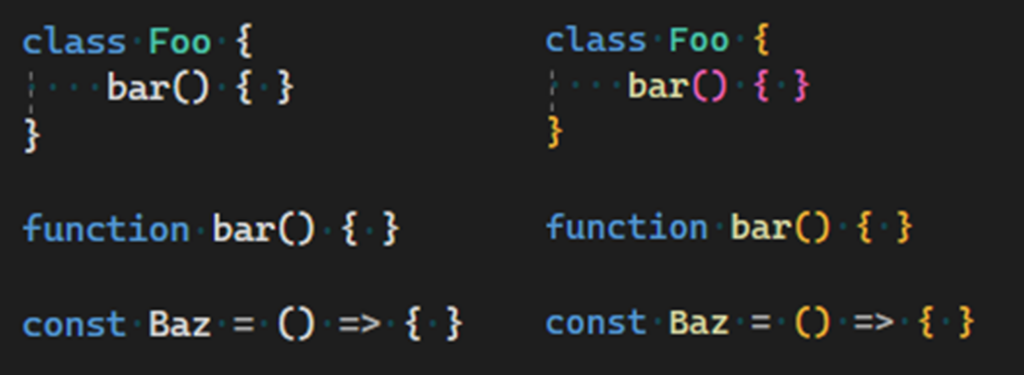
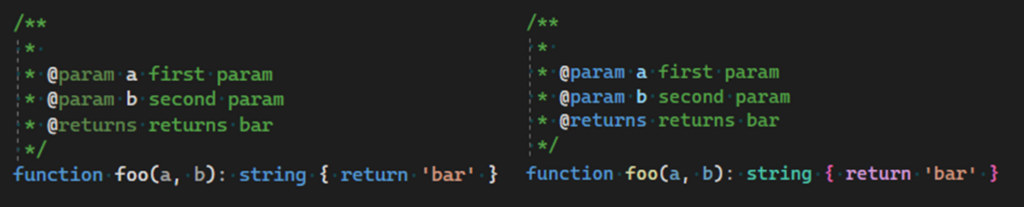
Look at these screenshots from before and after this change:
- Control keywords are mapped to the Keyword – Control display item.

- Types are mapped to the Type display item. You can also distinguish between HTML tags and React components!

- Variables are mapped to the User Members – Locals display item. You can distinguish them better inside JSX as well, check {count} for example!

- Escape characters are mapped to the String – Escape Character display item, making them distinguishable when within a string.
![]()
- Parameter names are mapped to the User Members – Parameters display item. Values are assigned with their correct classification as well!

- Methods are mapped to the User Members – Methods display item.

- JSDoc tags are mapped to the Keyword display item.

Personalize the syntax highlighting
All the different parts of the source code are mapped to a Display item that defines the style of the editor. Visual Studio provides an effortless way to personalize them.
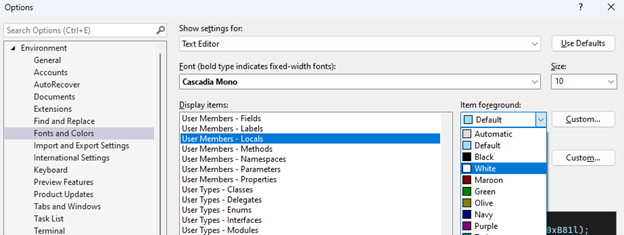
To access these settings, go to Tools > Options > Environment > Fonts and Colors and select Text Editor from the Show settings for dropdown. Select the Display item and set the Item foreground, Item background, Font, and Size to the options you want.
For example, if you want variables to be White, you can choose the display name User Members – Locals and change the Item foreground to White:
Let us know what you think!
We hope you like the new experience. If you found an issue or would like to suggest a change, follow this link to Visual Studio Feedback and fill out a feedback ticket. We will be happy to hear about it!



This new highlighting looks good in .js files, but it doesn’t seem to apply to <script> blocks in Razor pages (nor HTML pages presumably). Is there a way to make JS in .cshtml files use the same highlighting and reference counts etc.?
Is there any way to disable the new “improvement”? Before this, my TS classes, interfaces, enums, and types were distinct. Now they’re all the same color.
Same problem here in Typescript.
Also the JSDoc elements pops out too much and JSDoc style cannot be changed individually (because it’s mapped to Keyword which affects other elements).
Previous styling was cleaner; it would be great to have an option to go back to it.
Any likelihood of syntax highlighting of html and CSS in tagged literals
This is great to hear. The Intellisense for JS is really bad and TS is only good for stuff that it can find definitions for. But there are lots of bad matches. For example if I type `in` inside a comment it always autocorrects to Infinity. I assume this is the editor doing it but I could be wrong as I do use some other third party extensions. Nevertheless the only workaround I’ve found is to let it autocorrect and continue typing, then go back later and remove the extra letters.
That doesn’t sound right. Would you mind submitting feedback so that we can take a look. You can do that in Visual Studio by going to Help > Send Feedback > Report a Problem.