At //Build 2024, the WinUI team announced a renewed focus on WinUI as one of the premier app development frameworks we recommend for native Windows app development. To make it as seamless and easy as possible to get into coding, we created a new Windows Dev Center page, streamlined our Getting Started with WinUI documentation, and partnered with Visual Studio to improve the developer experience with workloads and templates. Today, we’ll focus on showing you the great new changes in Visual Studio along with a little bit of our thought process behind them and links to learn more!
Getting started with the new workload
In Visual Studio 17.10, the new “Windows application development” workload is now available for developers to jump right in and get started with writing stylish, modern, and fast WinUI apps using .NET or C++ with only one click. This workload replaces the older “Universal Windows Platform development” workload with tools aimed at the latest generation of WinUI + the Windows App SDK. WinUI templates have also been given a fresh new icon and priority boost in the New Project template list, and they now include a new community-requested Unit Test template to help test WinUI apps more easily!
To get started with the new workload, follow these easy steps:
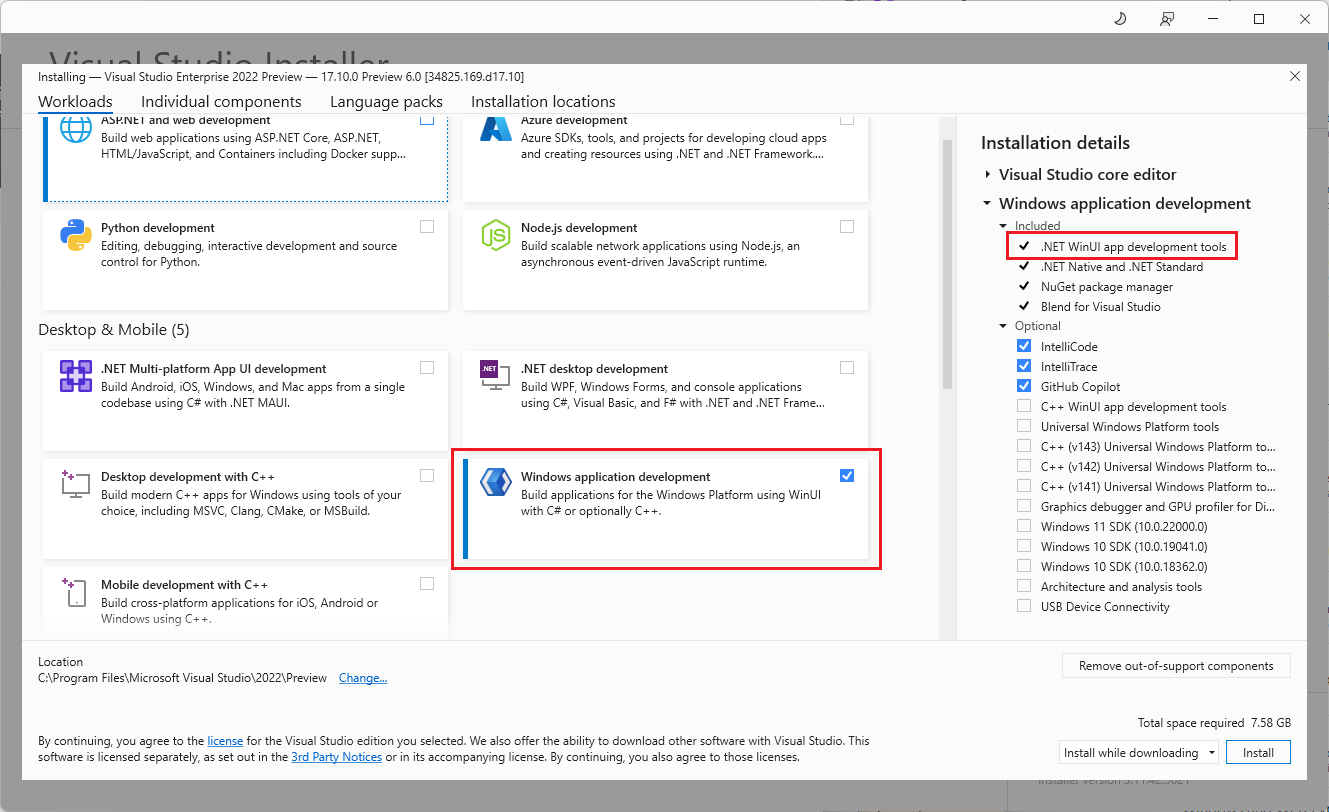
- Open the Visual Studio Installer.
- Under Workloads > Desktop & Mobile, select the “Windows application development” workload.
- If you’re developing in C#, congrats, you’re finished! The workload includes .NET WinUI app development tools by default.
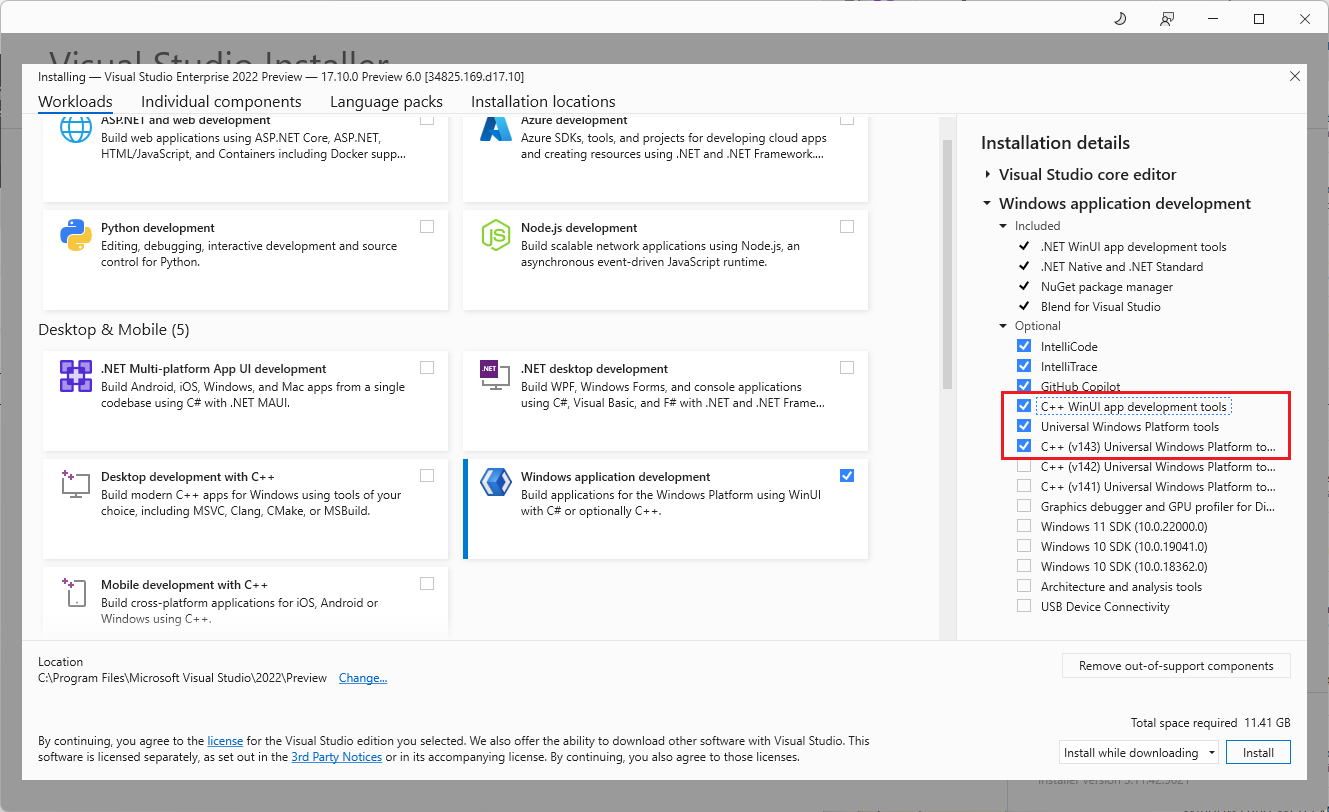
- If you’d like to develop in C++ or if you need the tools for Universal Windows Development, select the optional “C++ WinUI app development tools” component. This will automatically select the Universal Windows Platform tools and C++ Universal Windows Platform tools components.
That’s it! In previous versions of Visual Studio, to develop with WinUI + the Windows App SDK you had to manually search for each required component in the list of optional components – and this was after reading the docs to find out what you needed! We also heard feedback that WinUI in the Windows App SDK, which represents the latest generation of WinUI that succeeds the Universal Windows Platform (UWP), was less prominent than its predecessor. With the new workload and components, we’ve addressed this feedback to make the newest tools and APIs clear, front-and-center, and available with one click!
Take advantage of WinUI template improvements
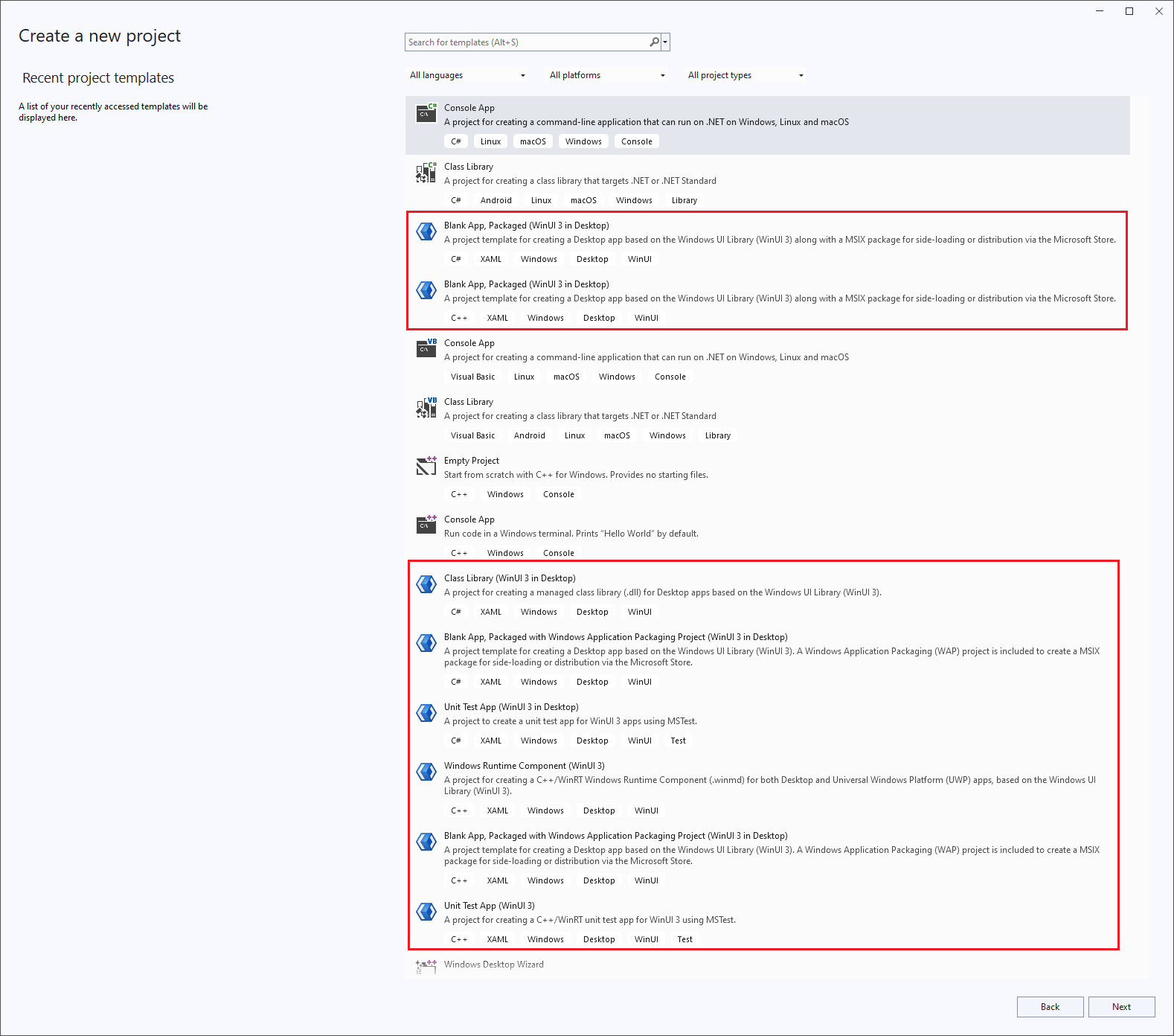
Once you have the “Windows application development” workload installed, now it’s time to start creating projects. We got some great feedback here on the New Project screen as well – the WinUI templates were far down the list, which made them seem less important than other templates, and they needed a fresh coat of paint. We heard you, so we bumped the most-used WinUI templates closer to the top and added a sparkly new icon!
Go to File > New Project to see these updates in action!
The rest of the templates aren’t much farther down, either; on most monitors, you probably won’t need to scroll to see them. In that list is one more addition we’d love to highlight – the new Unit Test template for WinUI! This was directly requested by you, the WinUI developer community, and we’re thrilled to introduce it alongside our other improvements to the WinUI workload and template experience.
Conclusion
We wanted to thank you again for all your for you. You’re helping to make it easier for new WinUI developers to embrace native app development on Windows and helping us produce the best native app development experience on Windows that we can.
To give us feedback on the platform directly, visit us on GitHub, or follow us on Twitter to stay up to date on releases and news.
To learn more about WinUI and for more info on getting started, check out our new Windows Dev Center page at https://aka.ms/windev.
If you’re interested in the full picture of what we talked about at //Build 2024 beyond our Visual Studio updates, check out these two sessions:
- Navigating Win32 App Development with WinUI and WPF | BRK241 (youtube.com)
- How to create superior experiences with WinUI and WPF | BRK244 (youtube.com)
We appreciate the time you’ve spent reporting issues/suggestions and hope you continue to give us feedback when using Visual Studio on what you like and what we can improve. Your feedback is critical to help us make Visual Studio the best tool it can be! You can share feedback with us via Developer Community: report any bugs or issues via report a problem and share your suggestions for new features or improvements to existing ones.
Stay connected with the Visual Studio team by following us on YouTube, Twitter, LinkedIn, Twitch and on Microsoft Learn.





0 comments