Are you a web developer building mobile applications today? Are you considering joining the ranks of web developers moving beyond the mobile web to mobile app development? If so, then we have a treat for you – a new set of Visual Studio templates, building on top of the Apache Cordova platform, Ionic UI framework, and using the TypeScript language.
If you’re not familiar with it already, Ionic is a hugely popular starting point for Cordova developers; helping you build apps for Android, iOS, and Windows 10 devices with a great user experience. Native SDKs provide a set of ready-made UI controls that are optimized for mobile devices. HTML, on the other hand, only provides a set of primitives – essentially rectangles – to draw your UI. Ionic delivers HTML-based controls for the mobile developer. Do you need a tab control? Ionic’s got it. Do you need a listview? Ionic’s got it… and more.
Our Tools for Apache Cordova (TACO) team, has been working closely with the Ionic team over the past year to make sure Visual Studio developers have a first-class experience when using the Ionic framework and the TypeScript language, which is the language of choice for developing with the upcoming Ionic 2 framework. This week, we’re releasing two new sets of Ionic templates using the TypeScript language:
- A brand new set of Ionic 2 (Beta 10) Templates
- An update to the existing Ionic 1 Templates, adding TypeScript support
Download them now by clicking the links above, or read on to learn a bit more about them
Try the future today, with Ionic 2
The Ionic team is working tirelessly toward an RC release of the next version of Ionic, based on Angular 2. Our team is likewise working on having great Ionic 2 support in Visual Studio and today we’re sharing with you an early version of Ionic 2 templates, based on the current Ionic 2 Beta 10 release.

This set of templates includes the same three templates as the Ionic 1 release described above:
- Blank
- SideMenu
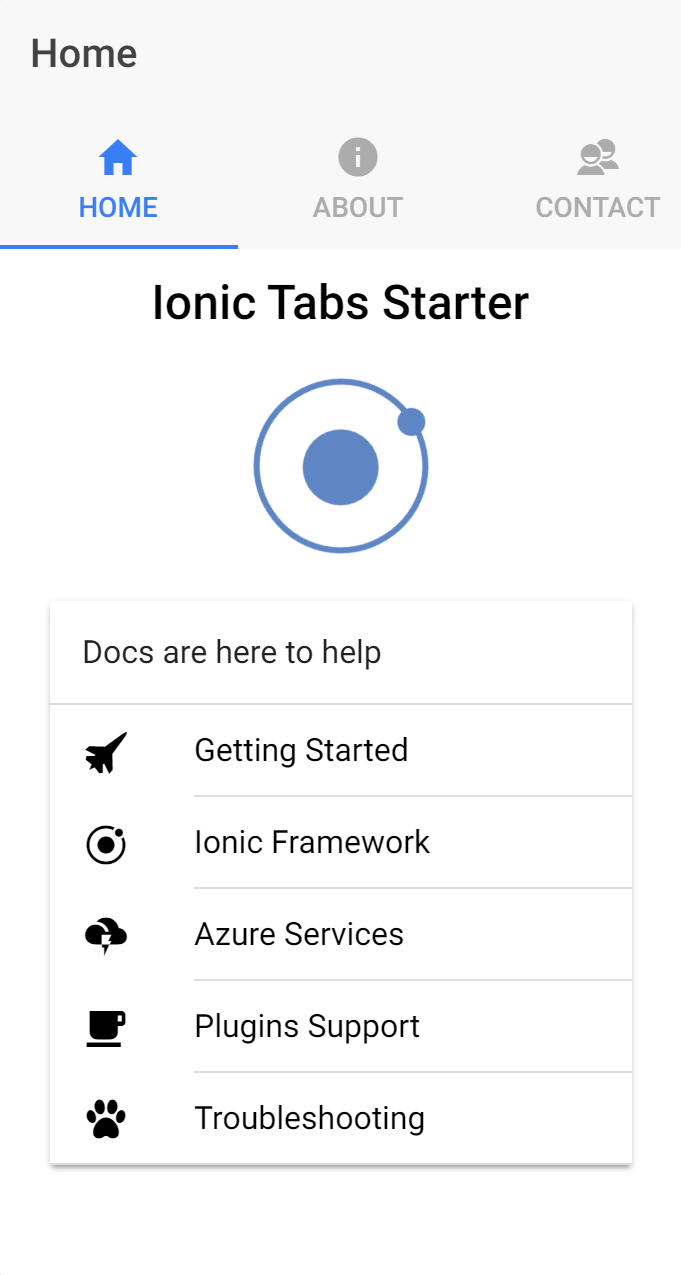
- Tabs

Our team is releasing these templates as an experiment in Visual Studio 2015 while working to make an excellent Ionic 2 developer experience in Visual Studio “15” – the next version of Visual Studio.
There are a few rough edges in the developer experience, which are noted in the Project Readme page you’ll see when first creating a project with the templates. Most notably, you’ll need to do the following when using these Ionic 2 templates:
- Install Update 3 or later of Visual Studio 2015
- Install the latest release of the ASP.NET Web tooling
- After creating your project for the first time, wait for the “(Restoring)” message to disappear from the dependencies item in the Solution Explorer
- Before building, open the Task Runner Explorer from the View | Other Windows | Task Runner Explorer menu. This will enable Visual Studio to run the custom Gulp build script used by this template
To learn more about the framework and how to use these beta templates, see our newly released Getting Started with Ionic 2 tutorial!
TypeScript and Ionic 1; better tooling through types
For a while now, Ionic 1 templates for JavaScript devs have been available to TACO developers. With this update we made some minor updates to the JavaScript templates and added a set of new templates using the TypeScript programming language.
The same three Ionic templates are now available for JavaScript and TypeScript developers:
- Blank
- Side Menu
- Tabs
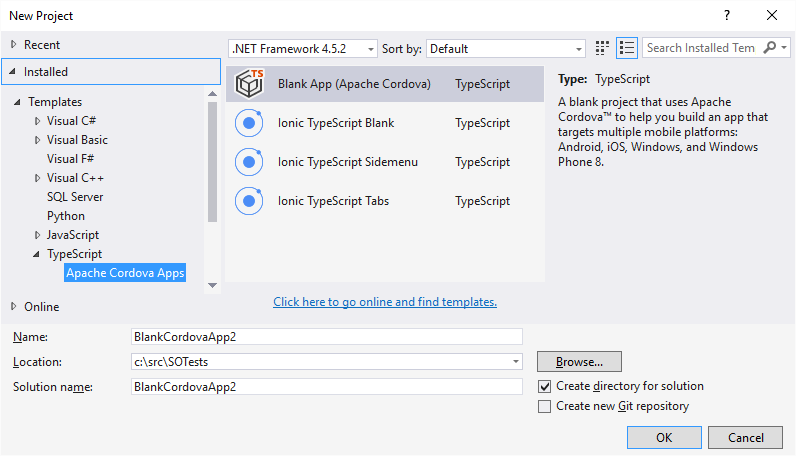
Once installed, you’ll find these from the File | New Project… menu, under the JavaScript | Apache Cordova Apps and TypeScript | Apache Cordova Apps categories.

With TypeScript support now included, you get the same tooling benefits as other TypeScript developers. Some of the highlights include:
- High accuracy IntelliSense for your code
- Refactoring tools
- Find References throughout your source
- Move through your code with symbol-based navigation
To learn more about working with Visual Studio & Ionic 1, check out our Getting Started with Ionic 1 guide.
Help us make the Ionic experience great!
Please try the Ionic 2 and Ionic 1 TypeScript templates and let us know what you think! To learn more about working with these templates read the Getting Started with Ionic 2 and Getting Started with Ionic 1 tutorials.
You can post comments directly on the download pages for these extensions, or send us direct emails, talk with us on Stack Overflow, send us a tweet on Twitter, or provide feedback for our documentation directly on our documentation site.
 |
Jordan Matthiesen (@JMatthiesen)
Program Manager, JavaScript mobile developer tools Jordan works at Microsoft on JavaScript tooling for web and mobile application developers. He’s been a developer for over 18 years, and currently focuses on talking to as many awesome mobile developers as possible. When not working on dev tools, you’ll find him enjoying quality time with his wife, 4 kids, dog, cat, and a cup of coffee. |

0 comments