Great news everyone: The Angular Language Service is coming to Visual Studio!
For those who don’t know, the Angular team has done a lot of great work on powering up the editing experience for Angular using something called the Angular Language Service. It lays the foundation to provide things like auto-completion, rename, and more across editors.
And today, we’re excited to bring it to Visual Studio.
For some background, our team went through a series of customer calls to understand their workflows and pain-points. After talking with lots of these customers, we noticed a high number of ASP.NET/ASP.NET Core users were building their front-end in Angular. Unfortunately, outside of standard Visual Studio editor features (such as code completions, IntelliSense, Go to Definition and etc), there isn’t much support for Angular.
That is why we decided to bring the Angular Language Service for a better customer experience. The extension will bring in Angular code completions, Angular Diagnostic messages and Quick Info. Go to Definition will be coming soon.
Please note you will need to have a minimum version of 16.5.0 of Visual Studio to use this extension
Usage
1. Download the Extension from the Visual Studio
Via The Visual Studio Marketplace
You can find the extension here.
Select the Download button and then open up the .vsix file to get the extension into Visual Studio

Via Visual Studio
In the top menu bar of Visual Studio, hover over the Extensions menu and the select Manage Extensions

In the search bar, search for Angular Language Extension and then select the extension and press Download

2. Opening an Angular Project
Once you have the extension downloaded, open an Angular project in Visual Studio.
If you don’t have one already created here are some options in creating them:
- ASP.NET + Angular Project
- ASP.NET Core + Angular Project
- Standalone Angular Project Open Folder Option
- Standalone Angular Project Node.js Solution Option
Please note for both Standalone options you will need to create an angular project via command line first. You can find that tutorial here
3. Getting the Extension Working
Once you have your Angular project open, be sure to Build the solution !

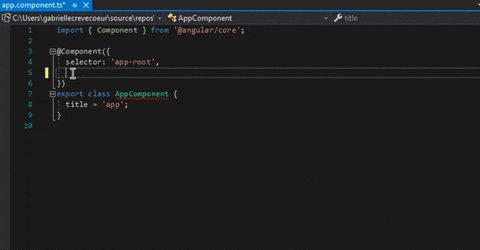
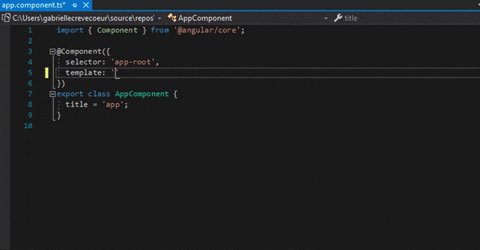
Open up a .ts or html file in the Angular Project.
You will know that the Extension is working by viewing your Output Window. There should be two additional options in the drop down window:
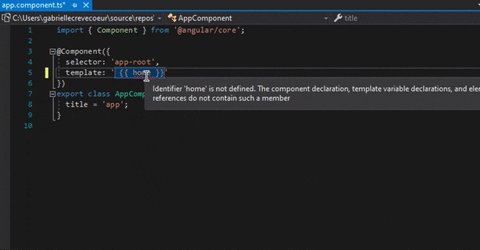
- Angular Language Service: This is the output of the extension when it is active and working within a file.
- Angular Language Service Extension: This is the output from Visual Studio when it is loading up the extension. You will not see much output from this option once the extension is up and running.
Try testing out the autocompletion and hover over Angular elements to try it out! 😃

Let Us Know What You Think
Our team would love to hear your thoughts on the new extension! Please feel free to leave feedback and/or bugs you found here


Does the drilldown from an html template back to a component actually work?
throws an error every time when open any html file
Hey Evgeny
Would you mind contacting me at gacreve@microsoft.com, so I can get more detail on the issue and see how my team and I can fix it?
Excellent! Can we have the same for Vue please?
Nice to know that some sort of support comes into Visual Studio 2019 for the Angular, but as a Full Stack Developer, I love the C# development in Visual Studio, but for the Front-end (Angular & React), I love all the features Visual Studio Code offers me, which is at least a light year ahead of Visual Studio 2019.
Terminal, intellisense, themes, extensions (just to mention few) much much better in Visual Studio Code than Visual Studio 2019.
I will say instead putting the effort to bring Angular into Visual Studio, please stay focussed on the Visual Code and do all...
👍
Awesome! Been waiting 4 years for this.
The previous Visual Studio Extension on GitHub only worked with inline templates, but didn’t with separate template files. Suggest was to rename them to ngml but this broke stuff because it was not handling HTML + Angular but some kind of YAML based HTML which was really useless.
From what I see it works great, greatly appreciated
I don't get the autocomplete (IntelliSense) on the HTML file as I do on VSCode. For example, like when simply typing {{ customer.firstName }}, it won't even detect the "customer" public variable on the .ts file. Also, I now get a weird error when typing "class" on an HTML element.
The error reads:
<code>
I have Visual Studio 2019 Version 16.7.0.
What am I missing? :(
Hey Manuel,
Would you mind contacting me at gacreve@microsoft.com, so I can get more detail on the issue and see how my team and I can fix it?
Tried this extension, it’s still too green to justify the switch to VS.
Many nullables don’t detect the properties inside them during a call, so it basically breaks intellisense and renders it useless.
Wonder why releasing something still unfinished.
Will try it again when it’s more mature. In the meantime, VSCode leads the way…
Being staunch user of Visual Studio (not VS Code) Angular Language Service for Visual Studio is most welcomed enhancement in what is ultimate developer’s toolbox.
Other front-end colleagues over the years insisted to switch to VS Code… however, I pointed to them that is not VS Code in its self, but the extension that exists which Visual Studio lacked, until now that drives the Angular experience.
Thank you for continue to make Visual Studio one stop for all development needs. “I” in IDE, stands for integrated.
Microsoft's IDE strategy for web development is confusing. Visual Studio has always lagged behind with web development features; for several years Mads Kristensen was making up for this with Web Essentials which helped make VS at least tolerable; that is until VS Code came out...
Every sane web developer I know has moved all front-end web development into VS Code. It's much nicer to work with with than VS, primarily because of performance, but also because its extension ecosystem around web tools (including Angular) is much richer. It's also the primary tool that the TypeScript team literally designs the language...
I think there are as many dev tools, styles, IDEs, and methodologies as there are opinions. And this is coming from a former Microsoft employee of several decades. There are some that swear by Angular, React, etc. And then there are others like me that would love to give these "Just Another Dom Walker" technologies a public spanking in the supermarket. Now before I get 50 people screaming in all caps trying to convince me that Angular, React, etc., ARE INDEED the "best technologies", I'm going to tell you this - the best technologies CHANGE per...
Sorry MgSam. VS Code is nowhere near as good an editor as the "real" Visual Studio. Once the real Visual Studio catches up on client-side dev, where it has made good progress, it won't even be close. Extensions, cross-platform, blah, blah, blah.
"Why not just point web developers at VS Code with its excellent existing Angular tools."
I have been fighting that very statement since the beginning of VS Code.
Of course this is all opinion based but I want Microsoft to know that committing resources to Visual Studio client-side dev is definitely worth it and appreciated. Thanks Gabrielle Crevecoeur for furthering the...
For frontend only developers it’s probably not a big deal. For full stacks that spend similar time in backend .NET code and frontend angular code it will be nice to work with only one IDE (yeah I know some people say VS Code is not IDE, whatever).
Yep, this is it exactly, I’m coding all parts of the app, the Angular UI, the .NET ASP mid and the SQL Server backend. And although I have Code and SSMS installed, for general day-to-day you can sit in Visual Studio and do it all. So I’m really glad that MS are making sure the premium IDE works at its fullest.
Now to get that terminal from Code into Studio 😀