As part of the new additions of the Visual Studio 2019 v16.8 release, and thanks to your feedback, we have added a couple new tricks to the integrated terminal! It now allows you to open a new terminal to a location based on your Solution Explorer selection and provides customizable commands for copy and paste.

Solution Explorer integration
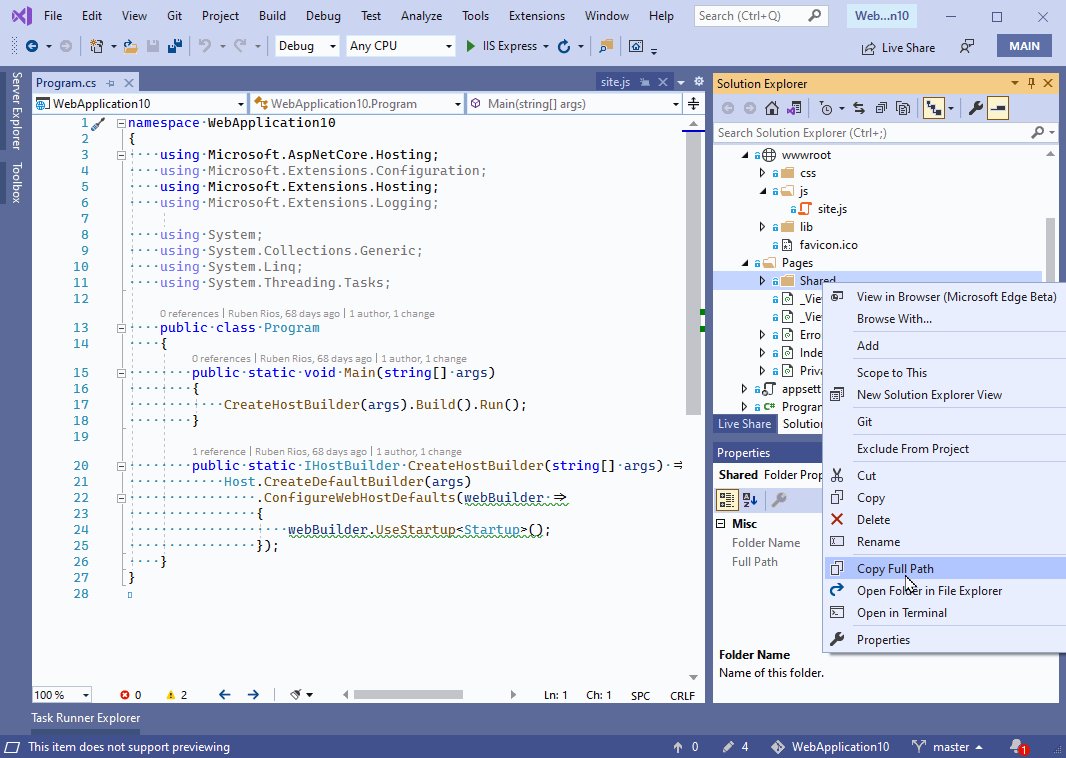
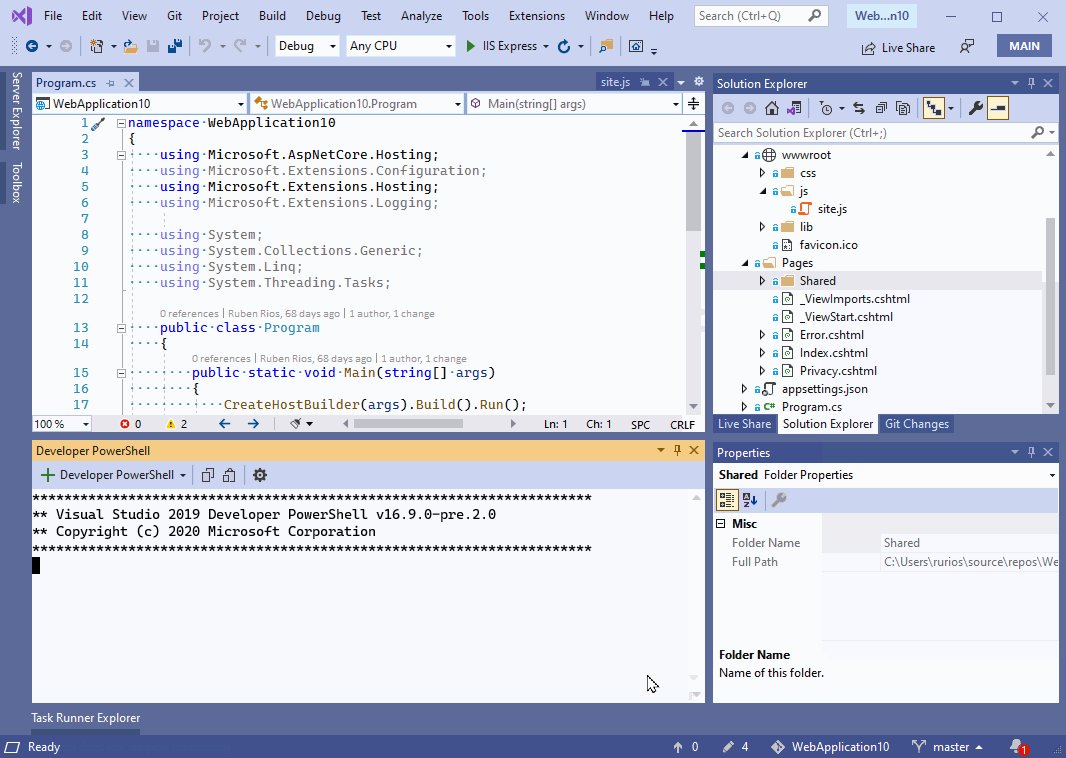
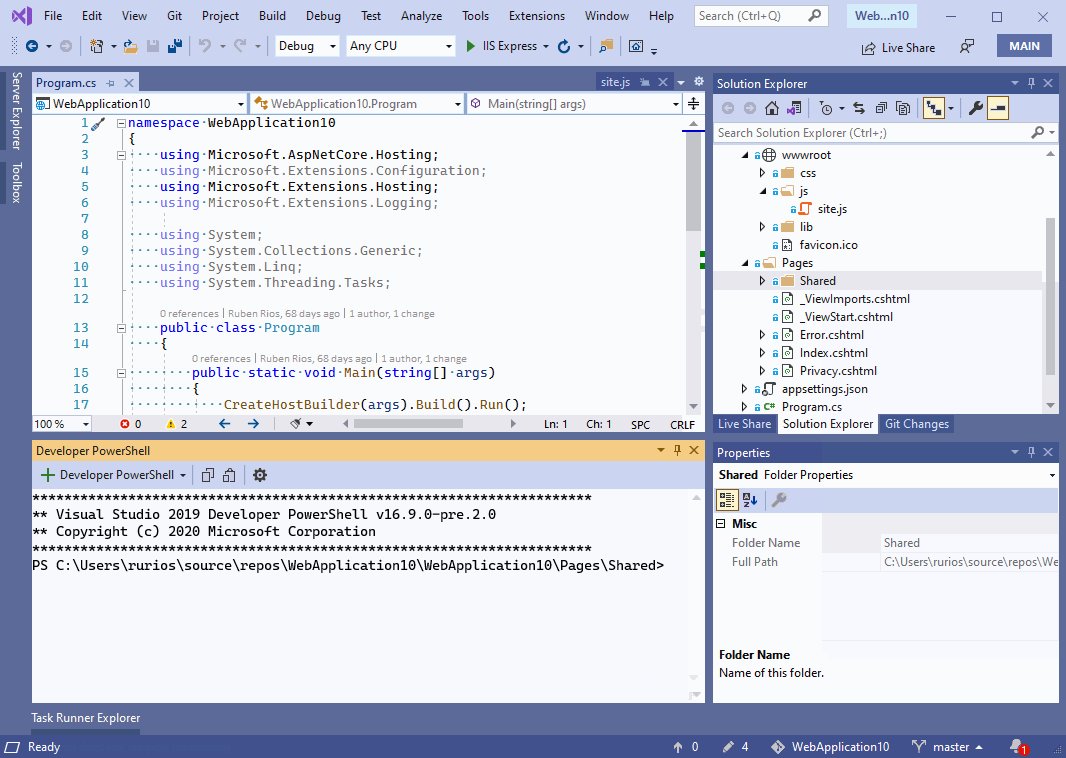
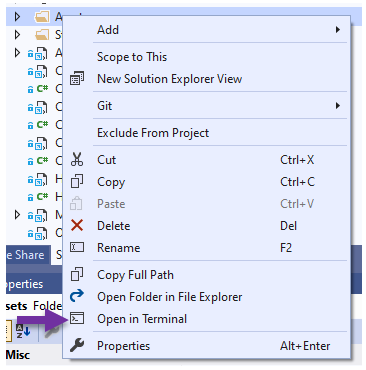
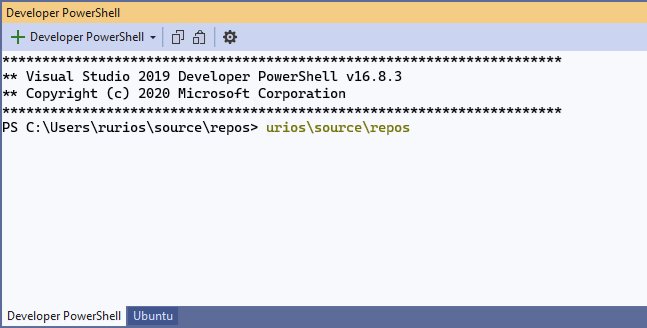
A new context menu command allows you to open the terminal in a specific path. To use this feature simply select the solution, project, or folder node you want to navigate to, open the item’s context menu and select the “Open in Terminal” command.

When working on solutions with multiple projects or long nested folder structures, you can use this method to quickly navigate to a terminal at the selected location. Saving you the typing and helping speed up your workflow.
This capability is only available when you use the “Solution view” in Solution Explorer, and not in the “Folder view” option, or when selecting multiple, virtual, or unloaded folders. However, we are looking to expand these capabilities soon.
Toolbar commands
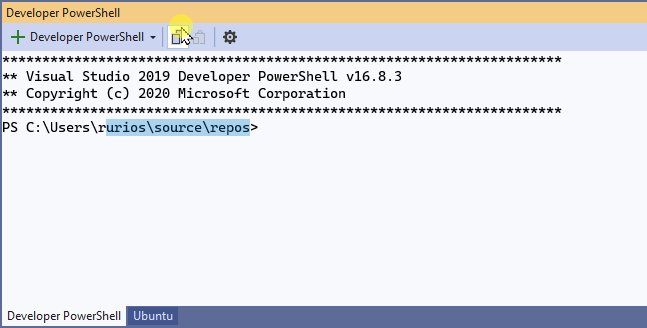
You’ll notice a couple of new toolbar buttons alongside those used to open new terminal instances. We added copy and paste commands and a shortcut for easier access to the terminal settings.

To avoid disruptions with the “interrupt” command (Ctrl+C) used in many command lines, the default experience uses Ctrl+Shift+C & Ctrl+Shift+V as the keyboard shortcuts for copy and paste. However, you can easily customize them to your needs.
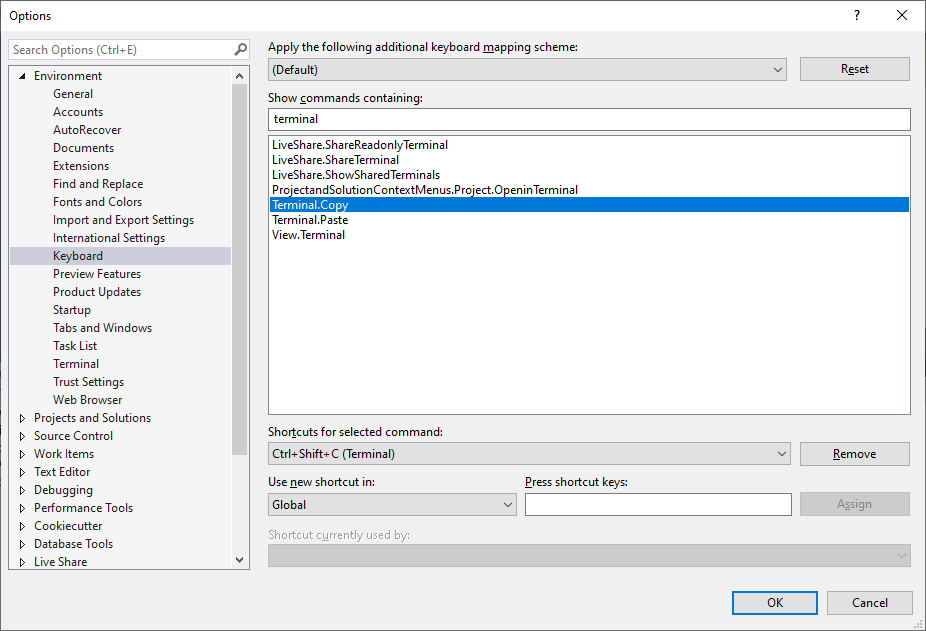
To customize these keyboard shortcuts, search (Ctrl+Q) for “key bindings” or go to the Options > Environment > Keyboard dialog, then select and edit the respective copy or paste command as follows:

Wrapping up
We hope you enjoy these new capabilities and would love to hear from you!
Let us know what you think about the terminal, what new features you would like to see supported and how we can further improve things to better fit your workflow! Send us your feedback via the Developer Community portal, or via the Help > Send Feedback feature inside Visual Studio.

The window-size handling of this window is really poor. It can make commands unusable.
I’d expect you to do more integration for Windows Terminal.
Hi! Can you expand on what you mean with “window-size handling” and what issue you are seeing?
The steps for the issue are:
– Use developer powershell of a project.
– Execute a long command which exceeds one line, and outputs for many lines.
– Change the docking of terminal window. This will usually change the window width.
– Use Up arrow to load the last long command.
– Use Left and Right to navigate in current command.
The command will become a mess. Each left and right will cause the terminal window to flush a line. Submitting the command will get it starting a mess.
Would it be possible for you to provide this feedback via the Developer community portal and attach a video/gif of what you are seeing?
Hello Ruben Rios, thank you for everything you’ve done for visual studio.
Can the new version of visual studio integrate the latest development environment?
For example, automatically update xamarin 4.8 to xamarin 5, or automatically update. Net 4.8 to net 5? (more is better)🤩
I have to create a lot of practice examples every day. If I have to manually update the version every time I create it, the coding experience is really terrible.😥
Thank you
Hi, If I understood your question correctly, I’m not aware of a way to automatically updating dependencies to the latest. New updates for a dependency could contain breaking changes and as such automatically updating a dependency might not be safe.
If I miss-understood or to request a feature around this space, please send your feedback via the Develop Community portal.
I'm using Visual Studio Iconizer, the terminal panel can't show as an icon tab. Hope you can add an icon for Terminal panel.
The Terminal panel opened in Edit mode can't be shown in Debug mode, that means I can't do any thing in the original Terminal window while Debugging. This is very annoying and almost make it useless for me. I run Angular "ng serve" while Editing. Then go to debug C# asp.net core project. I can't see the error or warning in the original Terminal window while modifying Angular files.
Hello! Not sure how the Iconizer extension works but the terminal has an icon under the View menu. Might be good to reach out to the owner as the extension perhaps needs an update.
Regarding showing the terminal on debugging mode, you should be able to run a script on edit mode, start the debugger then invoke the terminal (while on debug mode) and the same terminal instance (the one running the script) will show up on debug mode.
Invoking the terminal on debug mode will also add it to your debugging tool window layout, which means it will automatically show...
I have tried to open Terminal using “View – Terminal” in debugging mode, but it opens a new Terminal, not the original editing one. And when stop debugging, the one opened in debugging mode, is not shown in editing mode. Instead the original editing one is shown. Seems the two modes don’t share the same panel. If you have a different way to open the original one, please show me the detailed steps.
The extension works by using the ToolWindowPane.BitmapResourceID (https://docs.microsoft.com/en-us/dotnet/api/microsoft.visualstudio.shell.toolwindowpane.bitmapresourceid?view=visualstudiosdk-2019) to display the image. It seems to be missing regardless of the extension, since it also doesn’t display an image when the text area (“Developer Powershell”) on the tool window gets very small (i.e. by resizing the pane it’s in).
You seem to be correct, thank you for calling this out! While I can’t promise we’ll be able to fix this for the 16.9 release, I created a bug and we’ll address this soon.
great
Awesome