Recently, I was experimenting with Silverlight and decided to create a website that would allow me to browse some of my personal images, and the website was designed to look something like the image below.

My intention for the site was that it would be able to display many images, certainly more than the 12 that you see grouped together and aligned left in the image above, but I didn’t want to provide a standard scrolling region. Instead, I decided to implement panning functionality for the region (the ability to click and drag to pan and navigate the available images). I also wanted to ensure that the images always aligned properly, so no images would be clipped when you finish panning around, and this is the functionality that I’m going to describe how to implement at this time.
The description is long and split up into three sections because it covers tasks that need to be done in both Blend and Visual Studio (xaml and VB). I have included links to completed solutions for each section in case you want to jump ahead to any particular section. Also, this post today will cover the work that is done in Blend, and I’ll post on the work that is done in Visual Studio tomorrow.
One more thing, you can download my sample solution pictured in the image above here or you can check out a working version here. Please note that the UI in this solution has many buttons and features that are disabled because my primary focus was to provide code for the panning functionality.
Necessities
More detailed information can be found on the Silverlight.NET site
§ Microsoft Silverlight 1.1 Alpha September Refresh
§ Visual Studio 2008
§ Microsoft Silverlight Tools Alpha Refresh for Visual Studio 2008 Beta 2 (July 2007)
§ Expression Blend 2 September Preview
Details: Blend
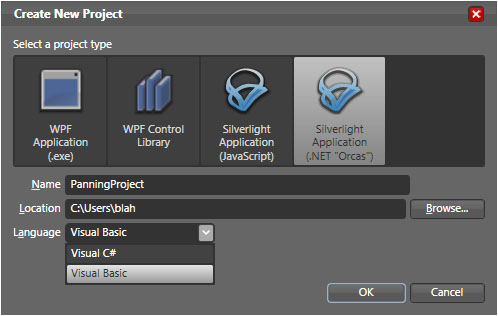
We’re going to create a wireframe version of the panning UI which can later be easily enhanced with nice visuals, and to do so we’ll start our work in Expression Blend. The first step is to create a new VB Silverlight project in Expression Blend as shown in the image below.

The next step involves creating the canvas of objects that will be panned.
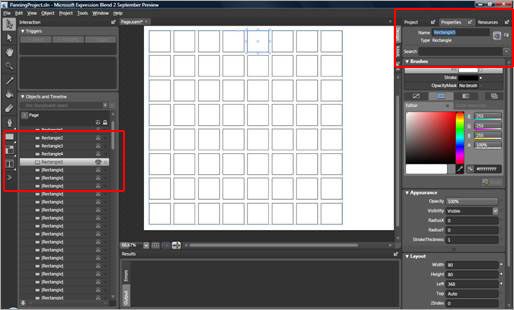
1. Create a series of 80px by 80px rectangles with 12px padding between each by using the rectangle tool found in the toolbox. I created a set of 8 rectangles by 8 rectangles as shown in the image below.
2. Give each rectangle a unique name (such as ‘Rectangle1’, ‘Rectangle2’…) by selecting it in the Objects and Timeline tool window and then naming it in the Properties window (Name is at the very top of the Properties window), as shown below.

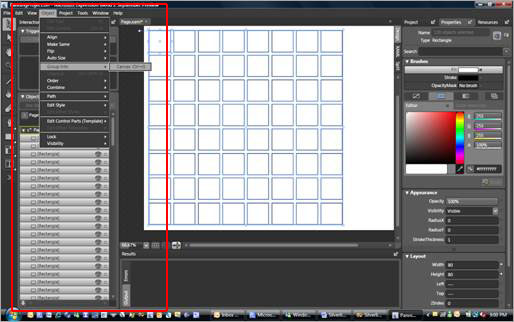
3. Group all of the rectangles into a parent canvas object by selecting them in the Objects and Timeline tool window and selecting the Object -> Group Into -> Canvas command, as shown below.

4. Name the parent canvas object as described in step 3 above (give it a name such as ‘allImgsCanvas’)
5. Group the new parent canvas object into another parent canvas object by following the directions outlined in step 4 above. We’re doing this so we can use this canvas to define the clipping region for the images that will be visible.
6. Give this new parent canvas a name (such as ‘allImgs’)
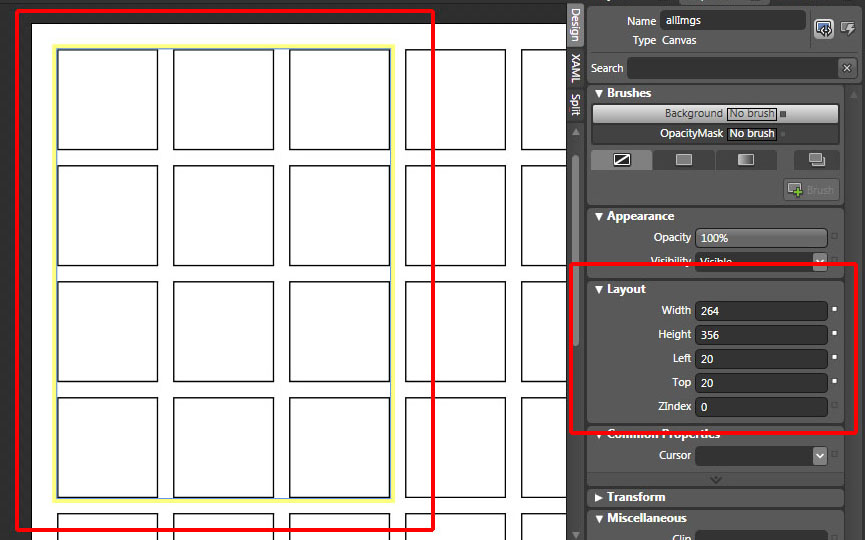
7. Select the new parent canvas and size it so it fits 3 rectangles wide by 4 rectangles high. You can do this quickly in the Properties window by going to the Layout section and setting the Width to 264 and the Height to 356 as shown in the image below (these are accurate measurements if you’ve followed the steps described above so far). We’re doing this so we can identify the size of the clipping region; which we will actually create in Visual Studio because you can’t in Expression Blend when working on Silverlight projects at this time (although, you will be able to in the future and you can for WPF projects)

Next, create a perimeter rectangle around the set of images that will be visible. This rectangle will appear when the mouse is in the panning region and disappear when it is out of the region. The purpose of this rectangle is to provide visual feedback to the user that they can interact with the UI.
8. Select the rectangle tool from the toolbox and create a rectangle of the same size and position as the ‘allImgs’ canvas (Width is 264 and the Height is 356)
9. Select the new rectangle in the Objects and Timeline tool window and then go to the Properties tool window and set the Left and Top values so they are 8px less than the ‘allImgs’ canvas values (we want to give the rectangle and images some padding)

0 comments
Be the first to start the discussion.