Hello Compose developers,
Over the holidays, I finally got the chance to test out Relay, the new tool released by Google late last year. The goal of Relay is to simplify the “handoff problem” between designers and developers by translating Figma designs directly into Compose code.

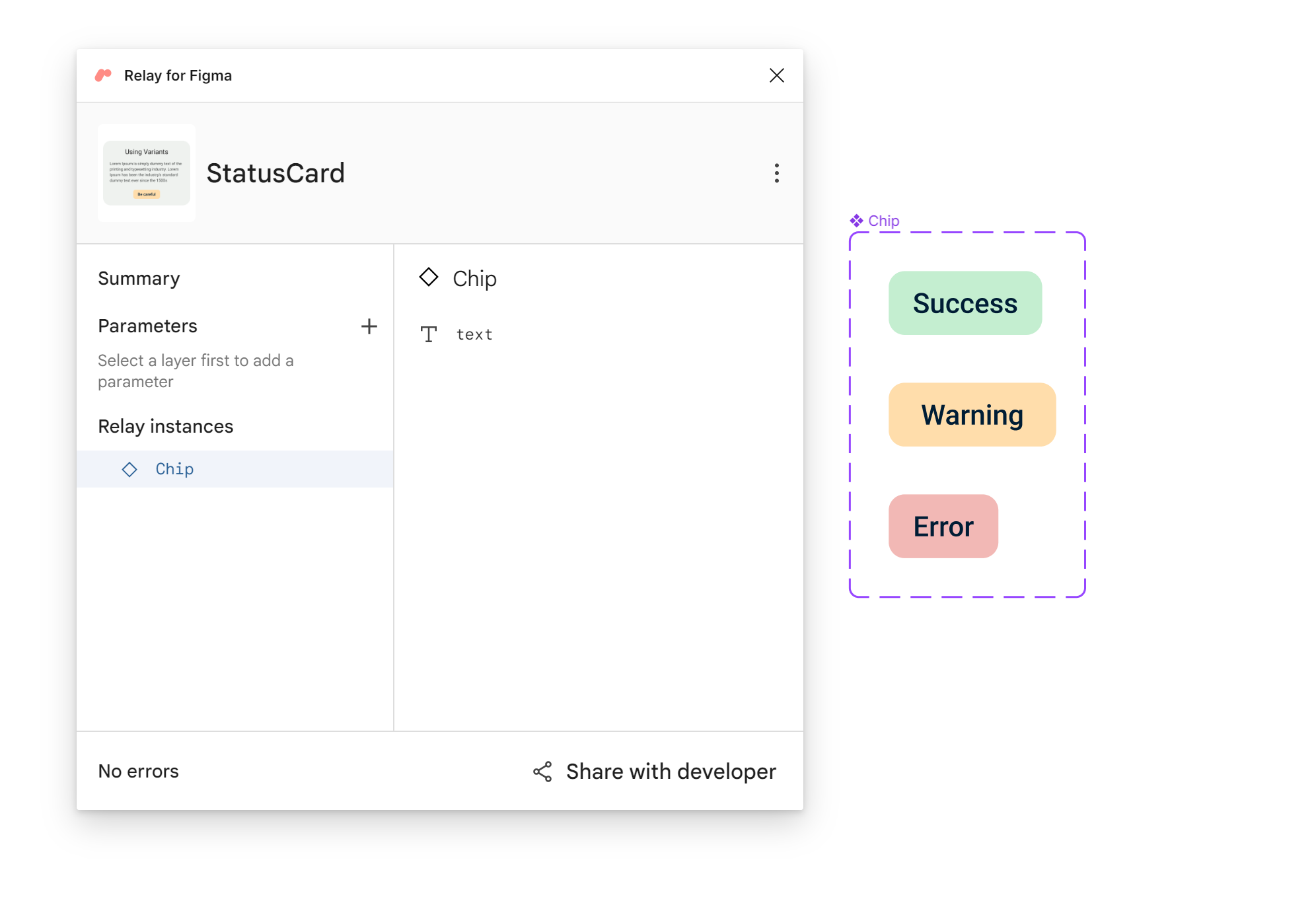
Figure 1. Viewing the StatusCard and Chip UI packages with the Relay for Figma plugin.
This week, I’d like to share my experience with learning the tool and share some introductory resources. Since Relay is still in alpha, I’m sure we’ll see lots of updates this year, so I highly encourage you to try it out and send the Relay team your feedback!
Getting started with Relay
Overall, I found that learning to use Relay was a very doable process. The documentation is thorough and contains several codelab-like tutorials:
Each tutorial has download links for pre-made Figma files and Android Studio projects, which makes it really easy to focus on learning Relay concepts, instead of struggling with setup.
If you’re exploring Relay as an option for your team, then I would encourage you to go through tutorials together as a designer/developer duo! That way, both parties can learn what information is needed at different points in the process.
For more Relay introductory material, you can check out these resources:
- Building apps with Relay, Figma, and Jetpack Compose – YouTube
- Under the hood of Relay, Android Studio plugin for exporting Figma components to compose – Touchlab | Kotlin Multiplatform Mobile Development Experts
- A Foray into Relay. Relay is a new tool from Google to… | by Jamie Sanson | Google Developer Experts | Nov, 2022 | Medium
Relay workflow
I won’t go into too much detail, since the documentation explains everything well, but to use Relay, you need to install three main components:
- Relay for Figma plugin
- Relay for Android Studio plugin
- Relay gradle plugin
Once you have these components set up, the workflow is as follows:
- Figma: Create a component
- Figma: Using the Relay for Figma plugin, create a UI package from your component
- Add parameters, descriptions, etc.
- Figma: Save to version history
- Figma: Copy link to Figma file
- Android Studio: Import the UI package with the Relay for Android Studio plugin and Figma file link
- Import style, set up mappings, etc.
- Android Studio: Build the project
- Android Studio: Use the generated Compose code
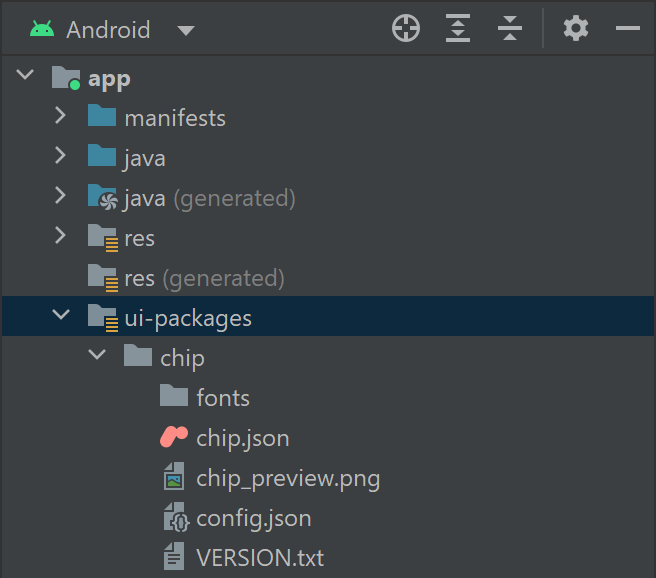
When a UI package is imported into Android Studio, it will be stored under the ui-packages directory and contain all of the image and font assets you need, as well as JSON files describing the components from Figma. All of this UI package information is meant to be checked into source control.

Figure 2. The ui-packages directory is where assets and JSON files are stored.
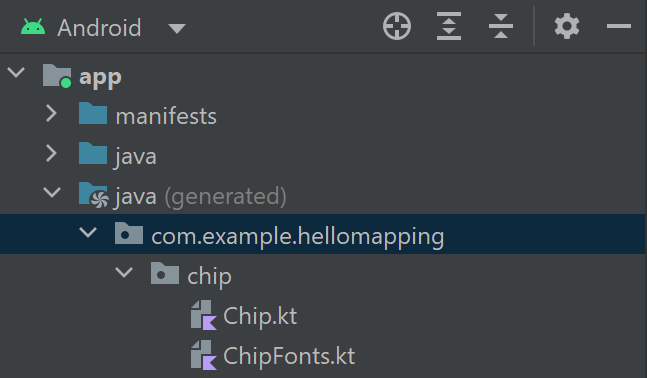
After building the project, Compose code will be created in the java (generated) directory. Even though this is Compose code, it is generated every time the project is built, so these files should NOT be checked into source control.

Figure 3. The java (generated) directory is where Compose code is generated after building the project.
In the generated code, you can get a behind-the-scenes look at how Relay converts Figma properties to composables with different modifier attributes. If you’re interested in learning more about Relay translation logic, I’d recommend checking out the blog post Under the hood of Relay, Android Studio plugin for exporting Figma components to compose! The author goes into more depth about how UI package data is stored in JSON files, how Relay uses custom wrappers for all of the basic composables (Column, Text, Image, etc.), and how the generated code compares to writing composables from scratch.
More Relay content next week
That’s all for this brief introduction to Relay! We hope you have a chance to start trying out Relay this week, because our next blog post will talk more in depth about Relay tips & tricks and overall impressions from the developer point of view.
Since this will be a two-part Relay blog post, we won’t be livestreaming this week, but stay tuned for next Friday when we’ll stream about all things Relay 😊
Feedback and resources
To learn more about Relay, check out the documentation. You can also provide the Relay team with feedback in Google’s public issue tracker.
If you have any questions, or would like to tell us about your apps, use the feedback forum or message us on Twitter @surfaceduodev.
Finally, you can check out the livestream archives on YouTube.

0 comments