Hello Kotlin and Java developers,
I’m pleased to present our first release of Fluent UI Android controls for Surface Duo. Fluent UI is a user experience framework to help you build attractive apps that are consistent across Android and other platforms. Read more about Fluent UI.
To help developers build dual-screen apps we have enhanced many of the Fluent UI Android layouts and controls to be dual-screen aware.
Fluent UI for Surface Duo
There are nine Fluent UI controls that have been enhanced for dual-screen devices:
|
Search input box does not extend under the hinge |
|
|
Always appears on the right screen, and never under the hinge |
|
|
Can be spanned under hinge and day columns adjust |
|
|
Drawer appears on a single screen |
|
|
Persona chips will avoid being placed under the hinge |
|
|
Popups will not appear under the hinge |
|
|
Menus will avoid appearing under the hinge |
|
|
The snackbar will only show on a single screen, and not appear spanned under the hinge |
|
|
Tooltips avoid appearing under the hinge |
You can add the controls to your app by updating your build.gradle file, and read more details in the dual-screen documentation.
Enhanced control examples
The Fluent UI sample app available on GitHub is also dual-screen enhanced: when you span the app across both screens the control list is filtered to show only enhanced controls:

Figure 1: Demo app filters control list to show only enhanced controls when spanned
This makes it easy to explore the different dual-screen options available in Fluent UI, including the controls shown below.
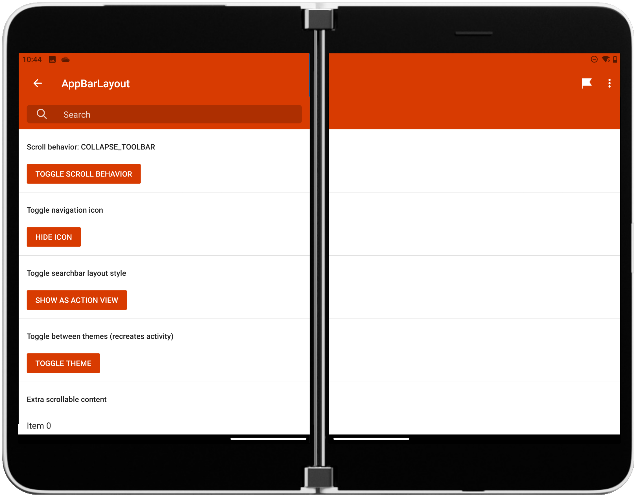
AppBarLayout
The sample itself is contained in a dual-screen enhanced AppBarLayout control, which is declared in the activity_demo_list.xml layout, like this:
<com.microsoft.fluentui.appbarlayout.AppBarLayout
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
The key enhancement of the AppBarLayout is that the search input box does not display under the hinge:

Figure 2: AppBarLayout spanned across two screens
There are a number of additional display options (such as the scrolling behavior, back button visibility, and theme). See the AppBarLayoutActivity.kt file for example implementation details.
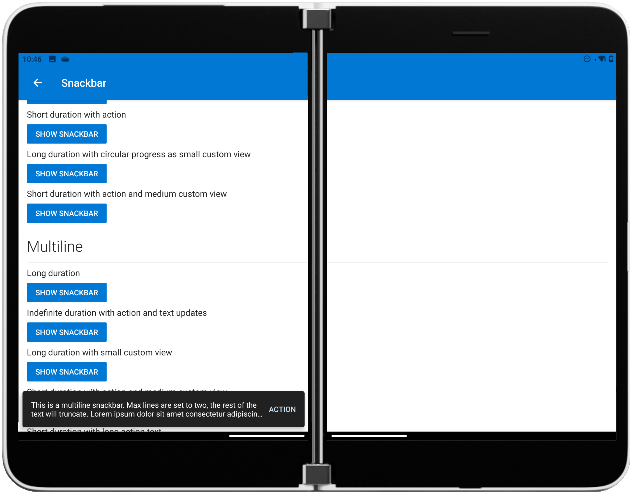
Snackbar
Snackbars are a convenient way for the app to inform the user or get their (optional) input. The Fluent UI Snackbar does this while avoiding being drawn under the hinge. A simple snackbar with an action button can be shown with this code:
val snackbar = Snackbar.make(root_view, "This is a multiline snackbar. Max lines are set to two", Snackbar.LENGTH_INDEFINITE)
.setAction("Action", View.OnClickListener {
// handle click here
})
snackbar.show()

Figure 3: Snackbar only appears on a single screen
Various other options are demonstrated in the SnackbarActivity.kt file included in the sample.
DateTimePicker
This control shows a popup date and time picker, which is centered on a single screen, but shifts to the right when the application is spanned. Here’s a code snippet from the sample app that will show the picker:
val dateTimePicker = DateTimePicker.newInstance(
this,
picker.mode,
picker.dateRangeMode,
getFragmentDateTime(),
getFragmentDuration()
)
dateTimePicker.show(supportFragmentManager, picker.tag)

Figure 4: DateTimePicker does not appear under the hinge
The actual popup is configurable for dates, times, or a date/time range.
Other enhanced controls
There are six other enhanced controls included in the Fluent UI Android package. View the dual-screen Fluent UI documentation for more examples and code-snippets to learn more.
Best Inventions of 2020
It was exciting to see Time magazine included the Surface Duo in their Best Inventions of 2020 list. They recognized the dual-screen form factor was “a glimpse into the future of mobile computing”.
Feedback
We’d love to hear how about the apps you’re building for dual-screen devices and how Fluent UI can help. Download the demo or review the source code on the FluentUI-Android GitHub repo, and raise an issue if you have a question.
Please reach out to the Surface Duo Developer Experience team using the feedback forum or Twitter.

0 comments