Dual-screen developer tools recap
Hello dual-screen developers,
Each week we cover a different aspect of dual-screen development, but with so much happening it’s difficult to cover ALL of the platforms that support the Microsoft Surface Duo. This post is a quick run-down of all the different tools and platforms that developers can use to create dual-screen experiences on Android.
Surface Duo Android emulator
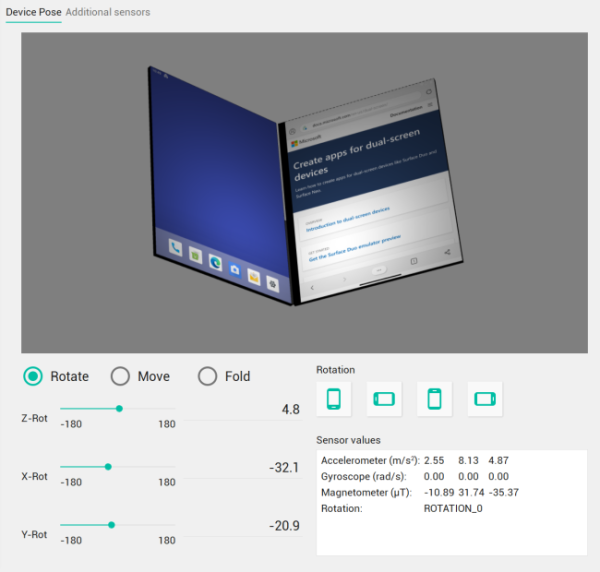
The free Surface Duo emulator image download makes it easy to get started with dual-screen development. It works with all the different developer platforms and provides a complete dual-screen experience, including the ability to simulate folding in the properties window:
Check out the emulator docs for more information on how to set-up and use the emulator with your favorite IDE.
Kotlin & Java
Developers using Android Studio with Kotlin and Java have a variety of options available to enhance their apps for dual-screen and foldable devices. Our team has built a dual-screen library that includes a SurfaceDuoLayout control, and improved tabs, bottom navigation, frame, and other helpers. The library can swap between Microsoft’s stable DisplayMask API or the Jetpack Window Manager alpha release if you’d like to begin testing on other foldable devices.
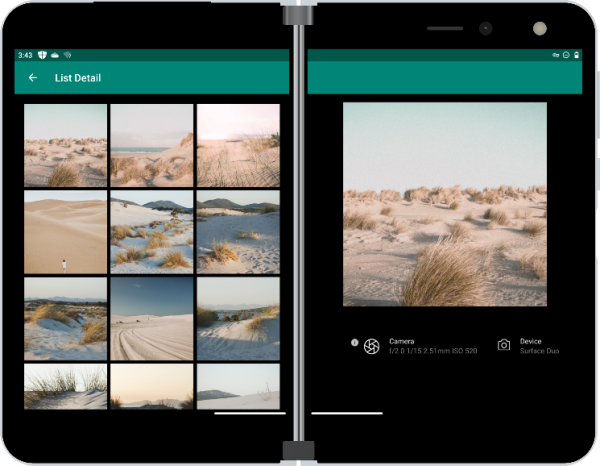
There are samples using DisplayMask or Jetpack Window Manager directly, including some new samples showing how to adapt a video player experience for foldable devices:
We’re also working on a pen and ink SDK to help add support for pen hardware features.
There’s also some features that use regular Android APIs, like the hinge angle sensor, widgets, opening intents on the other screen, and drag and drop.
Web and PWA
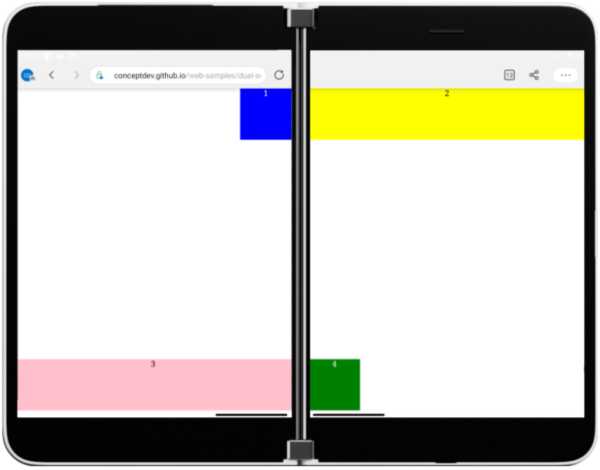
Web developers can build dual-screen experiences using W3C-standards-proposed CSS and JavaScript extensions. You can test on a Surface Duo device, or just use the Surface Duo simulator available in Edge and Chrome desktop developer tools! The standards are still being finalized, but your website can still take advantage of the APIs in production using an origin trial token.
We have community-supplied examples using ReactJS and Angular if you prefer those frameworks over working with the CSS and JavaScript directly.
These APIs are also supported in Progressive Web Apps (PWAs) so you can deploy your web creations to Google Play!
And while it’s not exactly the web, developers building with HTML and JavaScript using Cordova can also access the hinge information to build dual-screen experiences.
Xamarin, Xamarin.Forms, and .NET
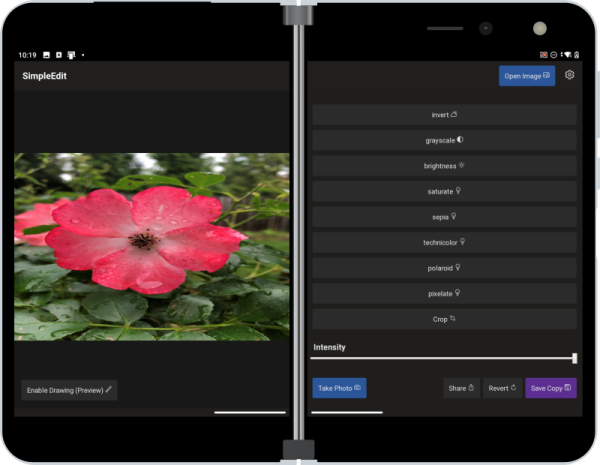
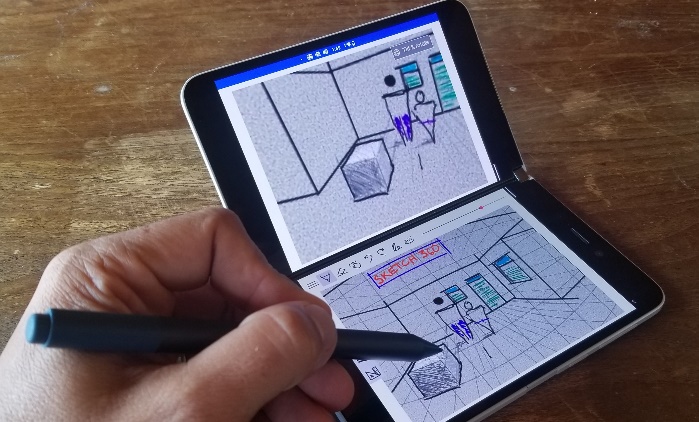
Xamarin.Forms developers can easily adapt their user interface for Surface Duo using the TwoPaneView layout control, which is part of the Xamarin.Forms.DualScreen NuGet package. It also includes a DualScreenInfo helper class if you prefer to work with the screen information directly. There are a number of C# samples available, including the fully featured open-source app Sketch 360:
Xamarin developers can also give the Jetpack Window Manager preview a try using the AndroidX.WindowManager NuGet. This allows Xamarin.Android developers to experiment with the API that works across a variety foldable and dual-screen devices while it’s still in alpha.
.NET developers that prefer the Windows flavors of XAML can also use Uno Platform, following the instructions in our blog.
Flutter
Earlier this year (at Google I/O) we announced that we were helping bring foldable support to Flutter. The pull requests are available for review and feedback while Jetpack Window Manager (on which it is based) matures.
Separately, we published the dual_screen package on pub.dev. It brings dual-screen and foldable devices hinge angle into Flutter applications.
React Native
Native JavaScript and TypeScript developers can also build apps for Surface Duo – TwoPaneView and DualScreenInfo controls and samples are available on GitHub.
Unity
Game developers can take advantage of our DisplayMask API using this sample code. We also have a branch available using the Jetpack Window Manager alpha if you want to give that a try on different foldable devices:
Feedback and resources
Check out the Surface Duo developer documentation and past blog posts for links and details on all our samples. You can find our samples on GitHub.
If you have any questions, or would like to tell us about your apps, use the feedback forum or message us on Twitter @surfaceduodev.
Finally, please join us for our dual screen developer livestream at 11am (Pacific time) each Friday – mark it in your calendar and check out the archives on YouTube.








 Light
Light Dark
Dark
0 comments