Hello web developers,
We’ve posted previously about using dual-screen media queries and JavaScript to adapt web apps for Microsoft Surface Duo. Today’s post is about how you can use those dual-screen capabilities in your progressive web app (PWA) and deploy to both the Google Play Store AND the Microsoft Store using PWABuilder! We’ll share a little about the benefits of PWAs and then walk through how to create one from this photo-editing example that’s available on the web.
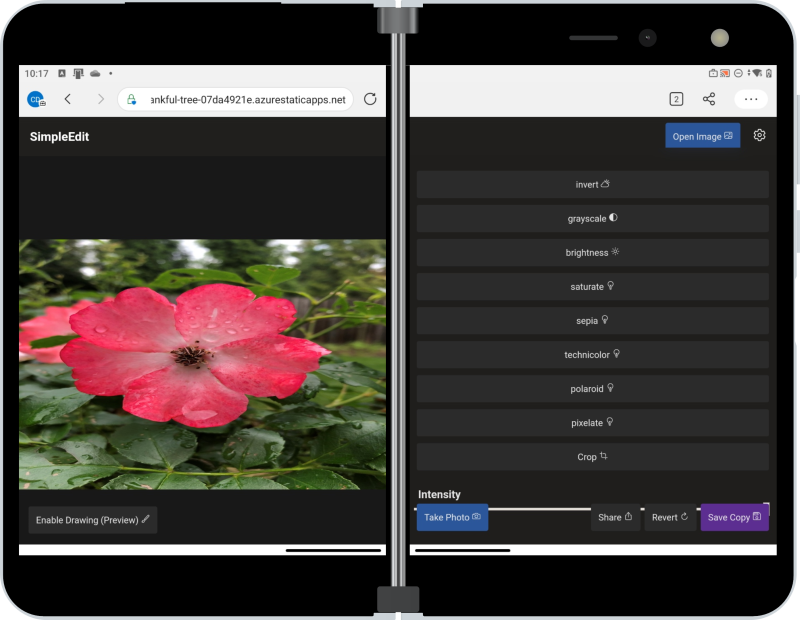
 Figure 1: Screenshot of the SimpleEdit website being used on Surface Duo
Figure 1: Screenshot of the SimpleEdit website being used on Surface Duo
What is a progressive web app?
A progressive web app, or PWA for short, is a web app that uses modern web APIs to enable a true app-like experience delivered over the web. PWAs, through the usage of standard web APIs, can also tie into the same features as any other app on Android and Windows from using the built-in sharing UI all the way to Bluetooth, background data sync, push notifications, and more! Finally, because your PWA is still delivered through the web just like any other web app, you still retain all the benefits of being a web app, such as fast updates and being totally cross-platform.
But wait, what if web apps can’t do something my app needs?
While web app functionality may have been limited in the past, with initiatives such as Project Fugu from the Chromium community, the list of things PWAs CAN’T do has become much shorter. For example, PWAs on both Android and Windows have access to the following APIs:
- Shortcuts (previously called Jumplists)
- Share Target
- Web Bluetooth
- Web Share
- App Badging
- Web Components
- Notification Triggers
- Idle Detection API
- Wake Lock API
- WebXR
- WebGL 2.0
- WebAssembly
And many, many more! Because of this, we recommend taking a second look if you were not able to achieve certain functionality in the past on the web. Chances are, the web CAN do that now! For example, the SimpleEdit site lets the user take a photo, open a file from the device, and trigger the share sheet. It also uses the CSS media query for screen-spanning to make dual-screen layout adjustments for Surface Duo.
Web and app stores?
Before we dive into how PWABuilder helps you build great dual-screen enabled PWAs and package them for app stores, let’s first discuss why we might want to ship our web app to an app store. First, it is important to remember that because your app is a PWA, your main delivery channel will always be the open web! Every PWA still has a URL (eg. webboard-app.web.app) and therefore, your users can still get to your app without having to download the app from an app store. However, it is also important to remember that most users are accustomed to getting their apps from an app store, especially on mobile, and therefore you may be missing out on a large portion of potential users by not being in an app store. This is a big part of the magic of PWAs, with only one app and one codebase you can target a wide range of users on a wide range of operating systems, even if that user prefers to just stay in their web browser!
How to use PWABuilder
PWABuilder is an open-source project from Microsoft that enables you to easily package your PWA for app stores like Google Play and the Microsoft Store. Microsoft also provides a PWA starter kit that can make it easier to build high quality, store ready PWAs with a tech stack that the PWABuilder team itself uses to build PWAs. Today however, we are going to focus on the packaging abilities of PWABuilder. Let’s take a PWA I have built, SimpleEdit (available on the web) and use PWABuilder to generate both a dual-screen ready package for the Google Play Store and a Windows package for the Microsoft Store.
-
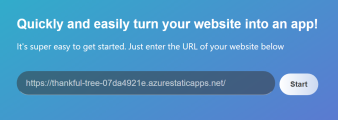
Go to https://www.pwabuilder.com and enter the URL to your PWA.

-
Click start to analyze the URL and then click Build My PWA.

-
You are then asked which app stores to publish in. Choose Android to package for the Google Play Store.

-
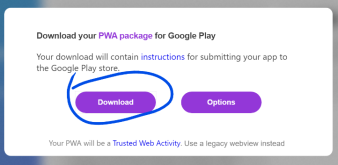
Tap Download to get your Google Play Store ready package!

-
Finally, make sure you tap the Readme file in the downloaded folder if you need help with publishing this package to the store or are just looking for more details.

And just like that, you can now publish your PWA to Google Play! SimpleEdit is already available to install on your Android device:
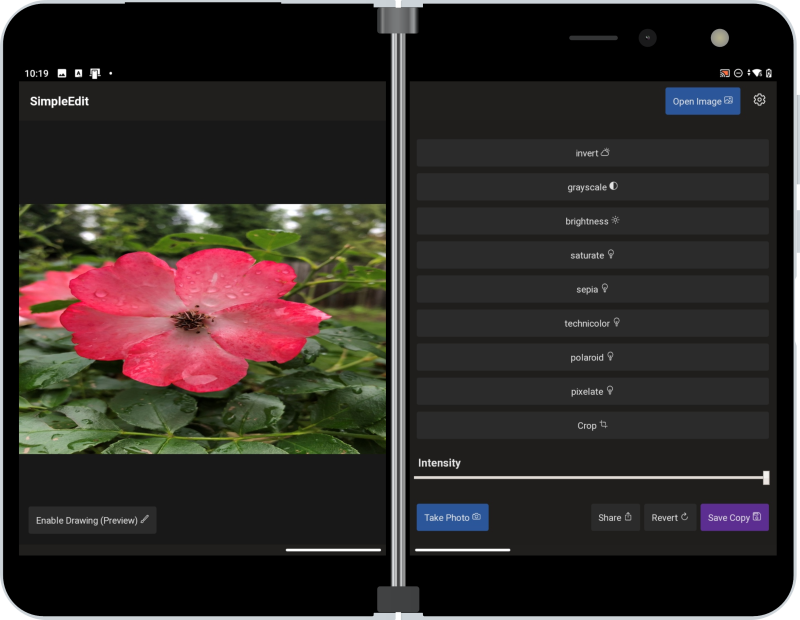
 Figure 2: Screenshot of SimpleEdit as a progressive web app on Surface Duo
Figure 2: Screenshot of SimpleEdit as a progressive web app on Surface Duo
Publishing for Windows
For publishing to the Microsoft Store, the steps are very much the same. Check out this tutorial for more information on shipping your PWA to the Microsoft Store!
Here’s the link for SimpleEdit on the Microsoft Store for you to try out.
Resources and feedback
Source code is available on GitHub for both SimpleEdit and webboard PWAs mentioned in the post.
We’re excited to see more web apps come to Surface Duo. Ask questions or tell us about your projects using our feedback forum or message us on Twitter @surfaceduodev.
Finally, join us at 11am PST tomorrow on twitch.tv/surfaceduodev to discuss progressive web apps and how you can enhance them for dual-screens and publish to app stores. You can also check out past streams on YouTube.






0 comments