App Dev Manager Jon Leitner spotlights the Healthcare Bot and how it handles localization.
Microsoft’s Healthcare Bot Service is an extendable SaaS solution to build a powerful industry aware conversational bots that can be leveraged from the PC, Mobile or chat clients like Microsoft Teams. Today, we will take a look at enabling localization from within Web Channel.
Prerequisites:
- Instance of the Healthcare Bot. Instructions to create one can be found here.
- Partner Application Service. This is a node.js application running in an App Service that carries messages between the Healthcare Bot and a web client. To better understand what is happening with this service, you can read about integrating the Health Bot here, or you can deploy one from this GitHub Repo in around 5 minutes.
- A Scenario with translated strings. For our purposes, you can easily import one from a template in the Healthcare Bot Admin Portal.
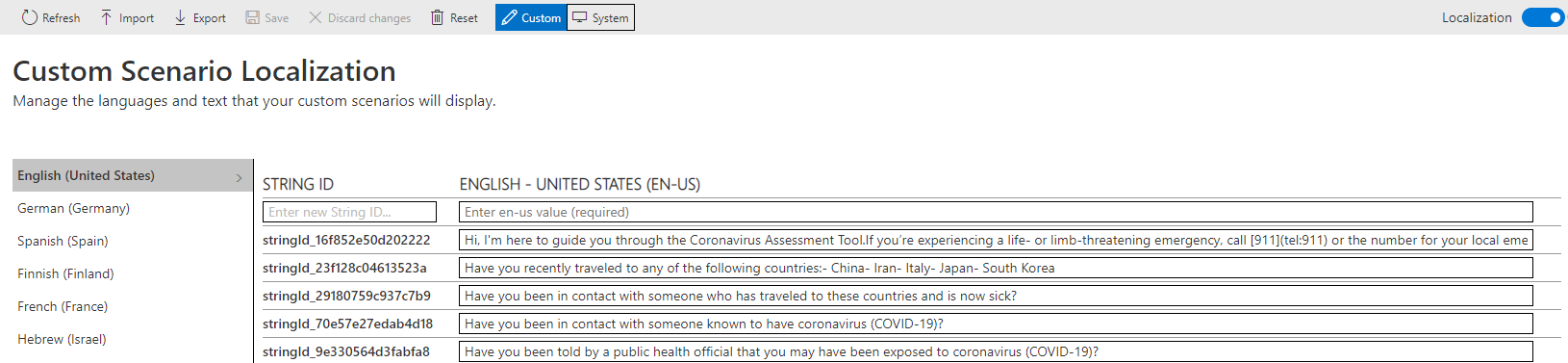
First, let’s take a second to understand what the Healthcare Bot is doing with localization. Log into the Healthcare Bot Admin Portal, select the Localization blade under Language. Make sure to enable the localization switch in the upper right hand corner.
With localization enabled, we see a list of String ID’s and their corresponding message in the default English ( EN-US ).

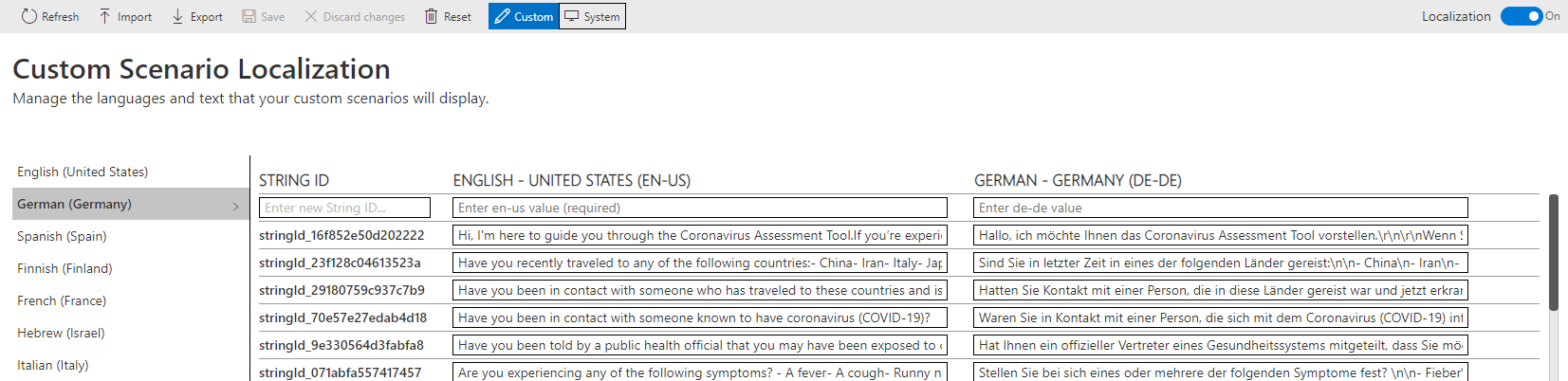
Selecting German will show us the same String ID’s, the English message, and the related German (DE-DE) message.

When a scenario is executed, the Healthbot calls the String ID and knows which language to display based on the Locale set for the session. This allows for us to manage a single patch of execution, regardless of the language by simply translating messages into additional locales.
Locale can be set from the location setting of the browser, but there are many instances where location shouldn’t determine the language being used in the Healthcare Bot. For instance, a healthcare provider may have a completely separate site for each language localized. In this instance, we wouldn’t want geo-location to determine the locale of the Healthcare Bot, but we would want to always call the corresponding locale for the given language of a site. This can be accomplished by passing a querystring parameter into the Partner Application Service.
The function below is from index.js in the HealthBotContainerSample. Line 7 looks for a parameter “locale” passed into the query string and is sent to the server side with a POST.

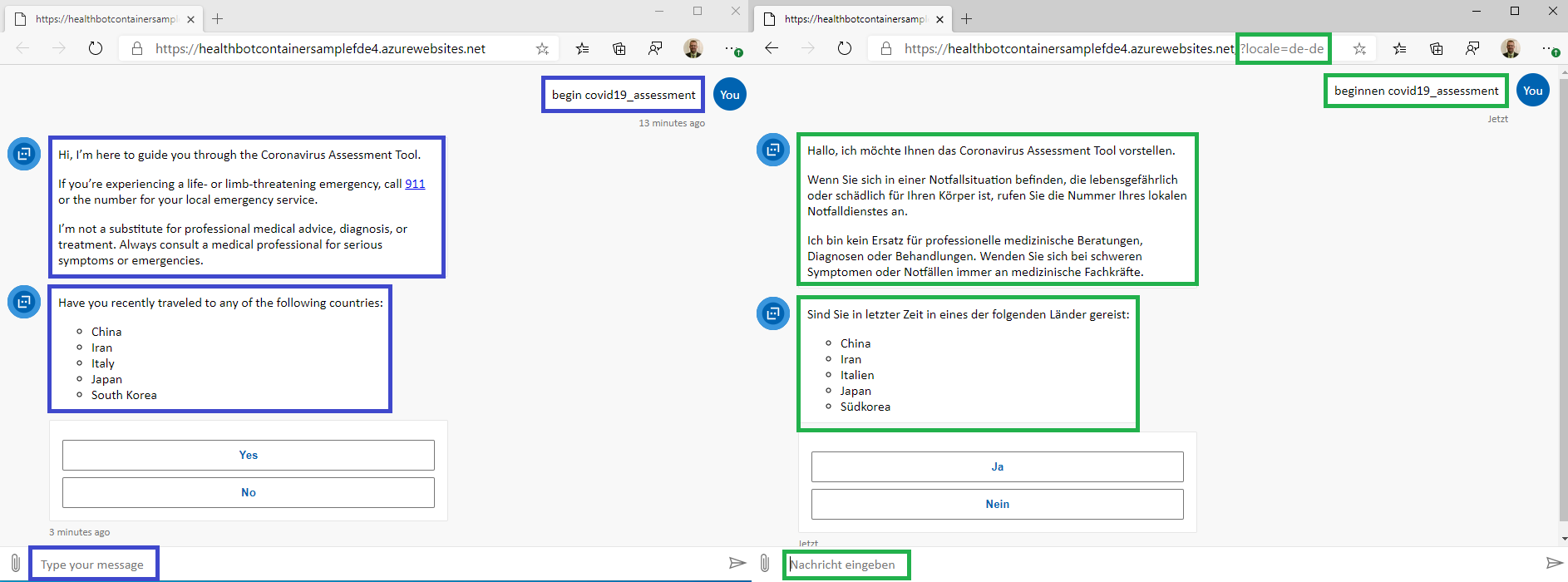
Here we see the same Scenario being called with a different query string yielding the result of the localized translations:

Since the client can be easily embedded into any website using an iframe, this allows for language specific sites to specifically call the desired locale, regardless of geo-location.

0 comments