Slobo Stipic is a Senior Software Engineer building cross platform and cross canvas controls with our Windows Experience group.
Users expect software to be approachable and familiar on any device they use. Modern user experiences are cross platform spanning the web, apps, and operating systems putting users in the center.

Naturally, this increases the system complexity challenging the traditional monolithic software architecture and horizontal engineering organizational structure. A proven engineering approach of tackling complexity is decomposition into more granular and comprehensible parts. This has proven successful in breaking down large backend services into many smaller single purpose-built micro services. As we extend this pattern up the stack to frontend, we enter the world of Micro frontends. In their simplest form, they consist of UX which enables user interaction and a backend service that supports the UX controls. Canonical example is a shopping cart found on the web, Windows Store and Xbox apps. Another familiar example is a login screen in Windows Settings, Outlook iOS, and others. Despite their diverse functionality all Micro frontends are characterized by common traits:
- UX coherence – look and feel is familiar and consistent across UX canvases (web, apps, operating systems)
- Deployed independently of the host UX canvas
- Service driven or service delivered
- Owned by a single engineering + business team across UX canvases
Micro frontends are appealing architecture pattern because of the benefits they provide to users, engineering, and business organizations.
| User | Engineering | Business |
|---|---|---|
| Familiar user experience | Engineering agility | Experimentation across UX canvases |
| Cohesive look and feel across UX canvases | Controlled feature rollout across UX canvases | Faster time to market |
| Higher perceived quality | Engineering efficiency through code reuse | Faster response to user feedback |
| Security, compliance, and dependency management | Cost saving | |
| Localization, globalization, accessibility |
Micro frontend architecture
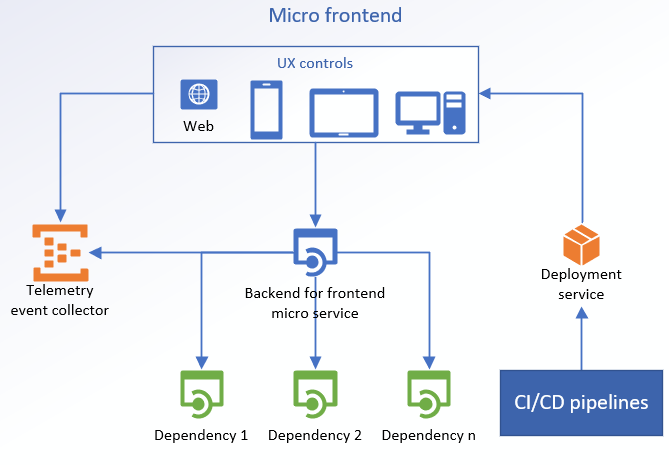
In Windows Experiences group we are betting and investing into Micro frontend architecture to scale UX across web, apps , and operating systems. Each Micro frontend provides a specific value to the user. Due to its narrow scope its design is lightweight consisting of four core components:
- UX controls
- Backend for frontend microservice (BFF)
- Telemetry event collector (TEC)
- Deployment service

UX Controls
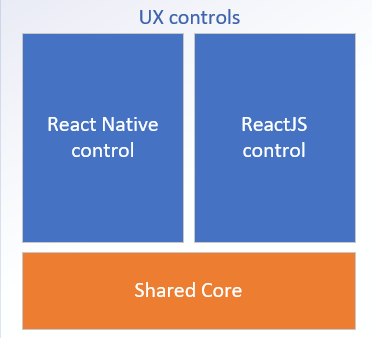
UX controls residing inside UX/frontend layer pictured above target various platforms and devices. They can be implemented on the same or different tech stacks while maximizing code reuse without compromising user experience. For instance, our Family Safety app written in Kotlin (Android) and Swift (iOS) has a Micro frontend that lets users to invite their family members to join the family. We call it Family Onboarding. The same feature is also available on the web at account.microsoft.com/family and in Windows Settings. To provide the best native-like user experience we use React Native on mobile apps, but ReactJS on the web and Windows Settings. React Native and ReactJS controls are thin layers with minimal platform specific code. Due their similarity we can decouple non-React platform code into a Shared Core library.

This hits the sweet spot between engineering efficiency and delightful user experience on each platform. It is through Shared Core the UX layer interacts with external services such as Telemetry event collector, deployment service, and Backend for frontend (BFF) microservice.
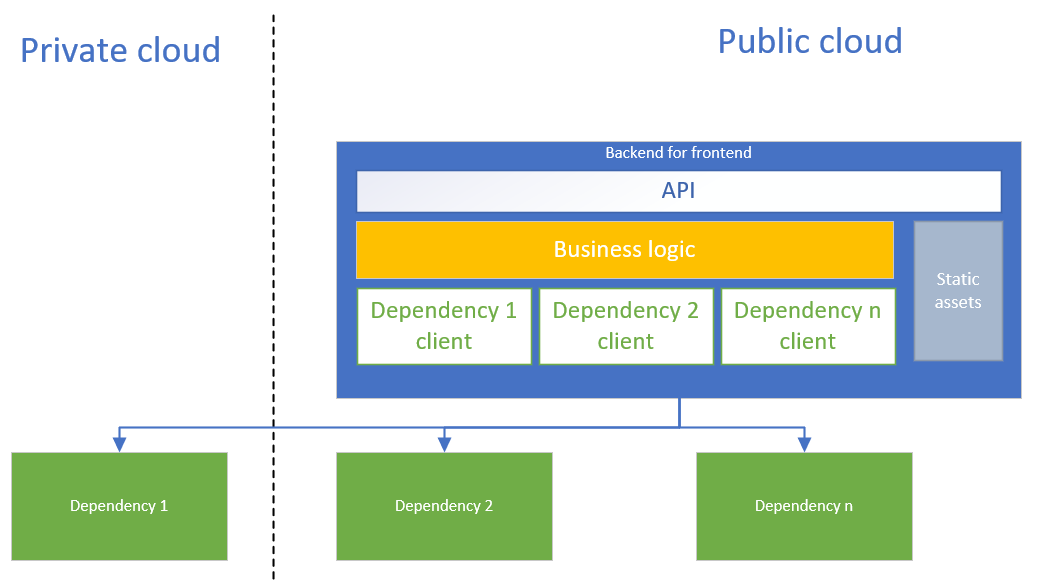
Backend for frontend
BFF is specifically designed to serve Family Onboarding UX controls only. It provides many benefits:
- Encapsulates business logic that does not have to live in UX controls so it can be shared and updated at the cloud pace.
- Abstracts dependency API nuances such as authentication, authorization, multiple API versions/changes, error handling, firewall, caching, throttling, etc.
- Single consistent API surface UX controls can rely on.
- Serves static assets text, images, fonts, etc.
- Encapsulates localization
- Flight backend changes and provides flights to UX Controls.

Telemetry event collector
Even though Telemetry Event Collector (TEC) is shared between dependency services and Family Onboarding Micro frontend. BFF and UX Controls alike produce telemetry events for quality of service (QoS) and business intelligence (BI) sending them to centralized TEC. Regardless of the event source, they all contain correlation vectors enabling us to correlate events and build user journeys. This is critical to understanding the Micro frontend quality and informing incident response.
Deployment service
Ability to deploy new bits independently of the host canvas is a major benefit of Micro frontend architecture. Like TEC, the Deployment service can also be shared with other services. Sometimes there may be a need for more than one service depending on the target host tech stack. Family Safety app is going to use CodePush service to update React Native UX controls on Android and iPhone. Since CodePush does not support ReactJS we opted into extending BFF to serve Family Onboarding Single Page Application to Windows Settings and account.microsoft.com/family.
Summary
As we look to the future, we see many more Micro frontends coming to Family Safety app. Our ambitions go beyond a single app. Our hope is for all appropriate future Microsoft experiences to consider Micro frontend architecture pattern.

0 comments