The Portuguese translation for this article is provided by App Dev Manager Julio Madeira. English version available here.
Segue um simples passo-a-passo para guiá-lo e ensinar como configurar sua aplicação Angular com Visual Studio Code e Node. Esse guia irá ajudá-lo a identificar o que instalar, quais comandos executar em PowerShell e alguns conceitos básicos de por onde começar a construir seu app usando Visual Studio Code.
-
- Instale o Node JS com as configurações padrões para todos os campos: https://nodejs.org/en/download/
- Baixe o Visual Studio Code: https://code.visualstudio.com/download
- Abra o PowerShell em modo Administrativo e instale o Angular CLI:
npm install -g @angular/cli
- Navegue até a pasta onde você quer criar seu Aplicativo Angular. No meu exemplo eu estou usando o diretório/pasta C:\ no meu PowerShell para rodar o seguinte comando, no meu caso, estou chamando meu aplicativo de “my-new-angular-app” mas você pode dar o nome que quiser para seu aplicativo.
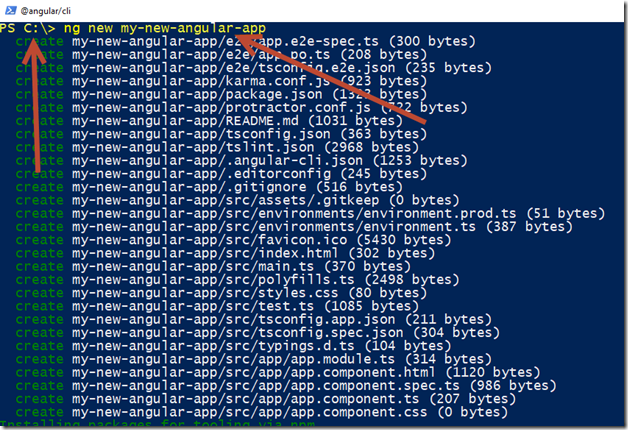
ng new my-new-angular-app

- Digite CD no seu novo directorio do aplicativo que você acabou de criar, no meu caso:
Cd my-new-angular-app
- Execute o Build app e Inicie o Servidor:
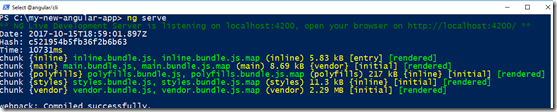
Ng serve

- Abra o seu navegador e digite: http://localhost:4200

- Abra o Visual Studio Code
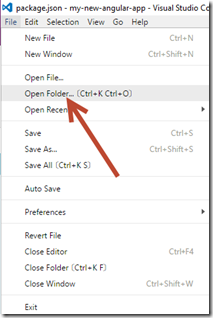
- Clique em Arquivo, Abrir Pasta

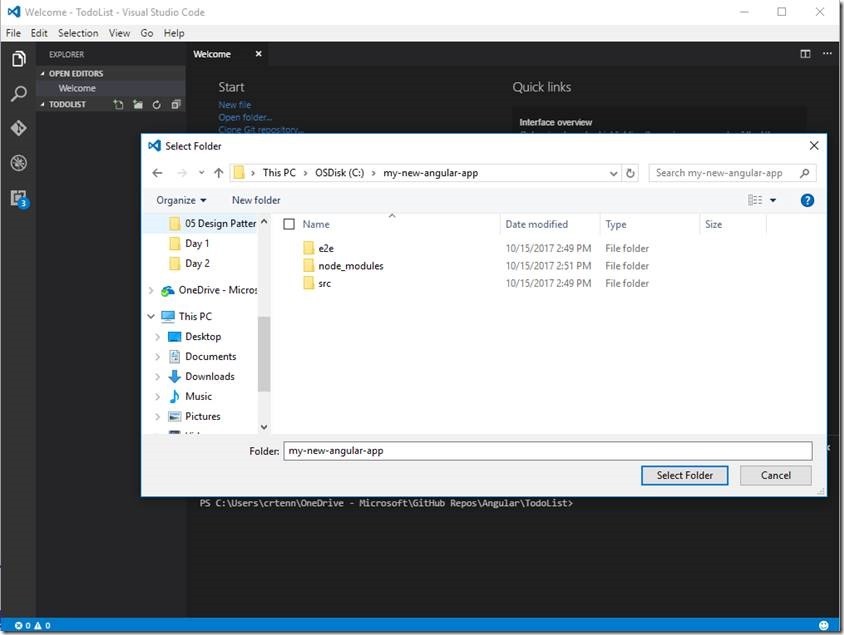
- Abra a pasta que você criou, nesse caso, a minha pasta é my-new-angular-app. Clique em Selecionar Pasta como mostrado na captura de tela abaixo:

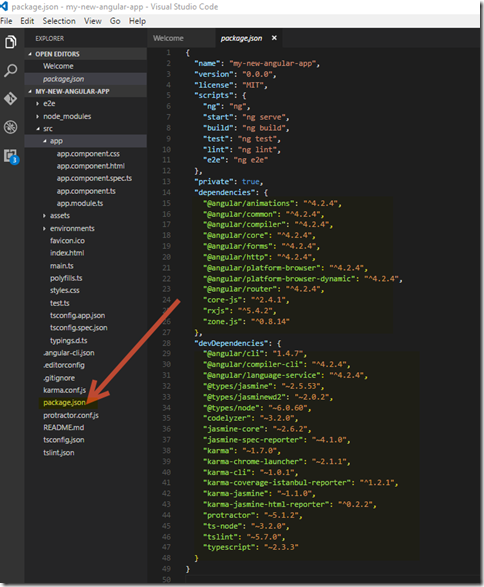
- Package.json tem todas as dependências do Angular e seus pacotes.

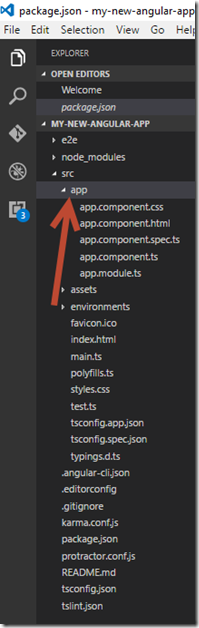
- Você pode adicionar todos os seus componentes nessa pasta “App”.

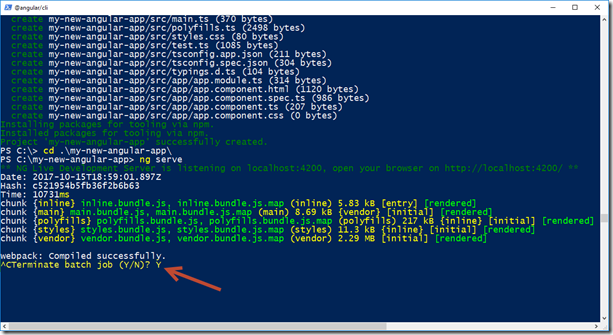
- No PowerShell, para parar seu servidor:
- Clique Ctrl+C
- Então digite “Y” e clique <ENTER> para pará-lo:

- Veja no link abaixo outros documentos sobre como usar o Angular: https://angular.io/guide/styleguide





0 comments