Premier Developer Consultant Brian Gregor kicks off a new 3 part series with this overview on implementing Tabbed Navigation with SharePoint.
Recently, I changed roles and have more opportunity to work in areas that have more of a development slant to them. One of my customers recently wanted to convert their Intranet portal into a more friendly navigation experience on SharePoint 2013. They also want it to be responsive, but we’ll tackle that later.
I’m going to break this post up into a series of posts due to the length and number of topics:
Part 1 – Basic overview of implementing Tabbed Navigation with SharePoint
Part 2 – Investigation into the necessary CSS classes and HTML structure for Tabbed Navigation
Part 3 – Explanation of the JavaScript to render the HTML from part 2
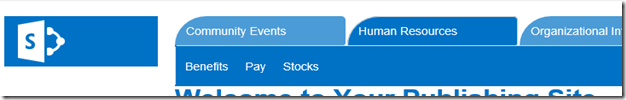
So in my discussions with the customer we arrived at a decision that they would be using Managed Navigation and they wanted it to be in a tabbed format similar to this:


0 comments