App Dev Manager Jason Giordano explores Azure Maps– an Azure One API compliant set of REST APIs, accompanied with a web-based JavaScript control that provides developers from all industries, powerful geospatial capabilities for web, mobile, and IoT solutions.
Azure Maps are fascinating to me and also very useful in an ever increasing IoT world to track/transport goods, monitor traffic patterns for delivery routes and many other applications. The Azure Maps Documentation can be found here: https://docs.microsoft.com/en-us/azure/azure-maps/. I do not want to duplicate what is already available. What I want to display is the absolute minimum one would need to create their very first Azure Map and provide additional information not found in the documentation. When you are ready to create your incredibly useful Azure Maps, you can use the documentation to navigate the advanced features and functionality available. Just be aware that Azure Maps moved into general availability (GA) in May 2018, and during the six-month public preview, it was Azure Location Based Services.
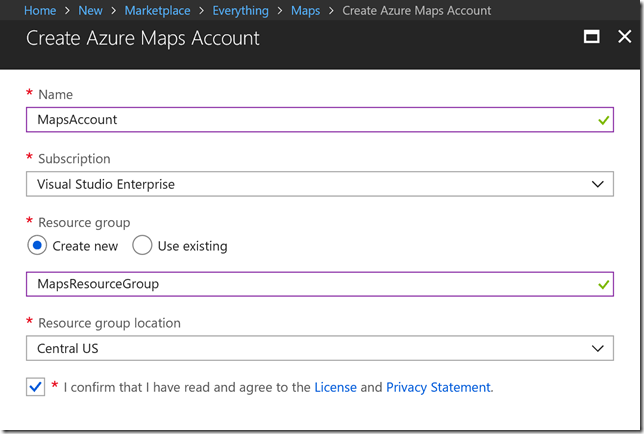
To get started, you will need to create an Azure Maps Account in your Azure Portal (note the path I used at the top):
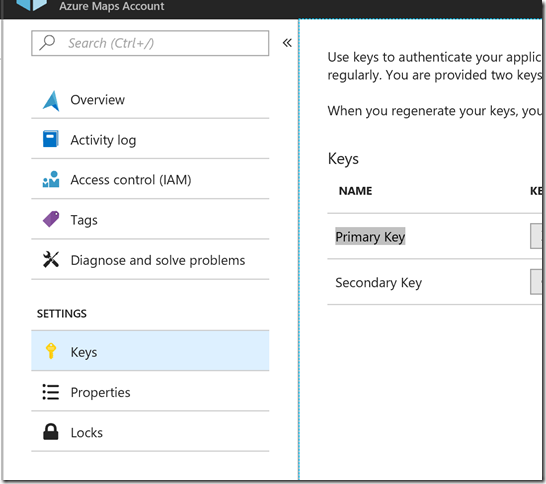
Once the MapsAccount is created, you will need to copy the Primary Key to use in code (Azure Maps Account/Settings/Keys/Primary Key):
Open Notepad on your PC and copy the following code (be sure to add your Primary Key in correct spot):
<html lang="en">
<head>
<meta charset=”utf-8″><meta name=”viewport” content=”width=device-width, user-scalable=no”>
<title>Map</title>
<link href=”https://atlas.microsoft.com/sdk/css/atlas.min.css?api-version=1.0″ rel=”stylesheet” type=”text/css”>
<script src=”https://atlas.microsoft.com/sdk/js/atlas.min.js?api-version=1.0″></script>
<style>
html,body {width: 100%; height: 100%;padding: 0;margin: 0;}
#map {width: 100%;height: 100%;}
</style>
</head>
<body>
<div id=”map”>
<script>
var map = new atlas.Map(“map”, {‘subscription-key’: ‘INSERT YOUR PRIMARY KEY (and keep the single quotes)’});
</script>
</div>
</body>
</html>
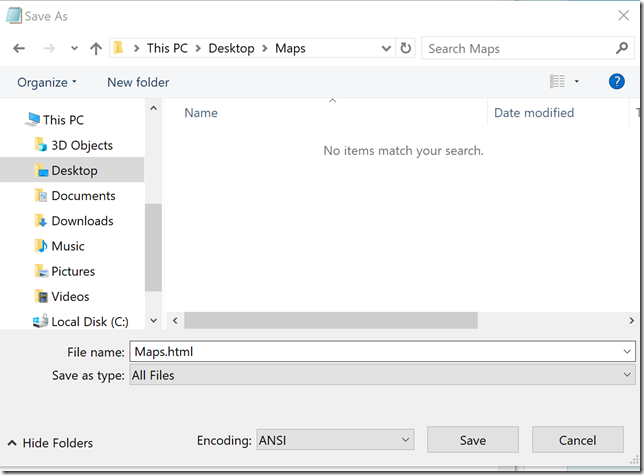
Save the file to your Desktop (be sure to change the Save as type to ‘All Files’):
Finally, navigate to your Desktop folder and double-click Maps.html to open the map in your default browser.
Mouse
- Wheel controls zoom.
- Left Button double-click to zoom in.
- Left Button controls panning.
- Right Button controls rotation and pitch.
Keyboard
- Zoom out: hyphen
- Zoom in: plus
- Pan right 100 pixels: right arrow
- Pan left 100 pixels: left arrow
- Pan up 100 pixels: up arrow
- Pan down 100 pixels: down arrow
- Rotate 15 degrees clockwise: shift + right arrow
- Rotate 15 degrees counter clockwise: shift + left arrow
- Increase pitch 10 degrees: shift + up arrow
- Decrease pitch 10 degrees: shift + down arrow
Get started and learn more about Azure Maps.
Premier Support for Developers provides strategic technology guidance, critical support coverage, and a range of essential services to help teams optimize development lifecycles and improve software quality. Contact your Application Development Manager (ADM) or email us to learn more about what we can do for you.




0 comments