Few months ago we announced an experimental release of OData for ASP.NET Core 3.1, and for those who could move forward with their applications without leveraging endpoint routing, the release was considered final, although not ideal.
But for those who have existing APIs or were planning to develop new APIs leveraging endpoint routing, the OData 7.3.0 release didn’t quiet meet their expectations without having to disable endpoint routing.
Understandably this was quite a trade off between leveraging the capabilities of endpoints routing versus being able to use OData. Therefore in the past couple of months the OData team in coordination with ASP.NET team have worked together to achieve the desired compatibility between OData and Endpoint Routing to work seamlessly and offer the best capabilities of both worlds to our libraries consumers.
Today, we announce that this effort is over! OData release of 7.4.0 now allows using Endpoint Routing, which brings in a whole new spectrum of capabilities to take your APIs to the next level with the least amount of effort possible.
Getting Started
To fully bring this into action, we are going to follow the Entity Data Model (EDM) approach, which we have explored previously by disabling Endpoint Routing, so let’s get started.
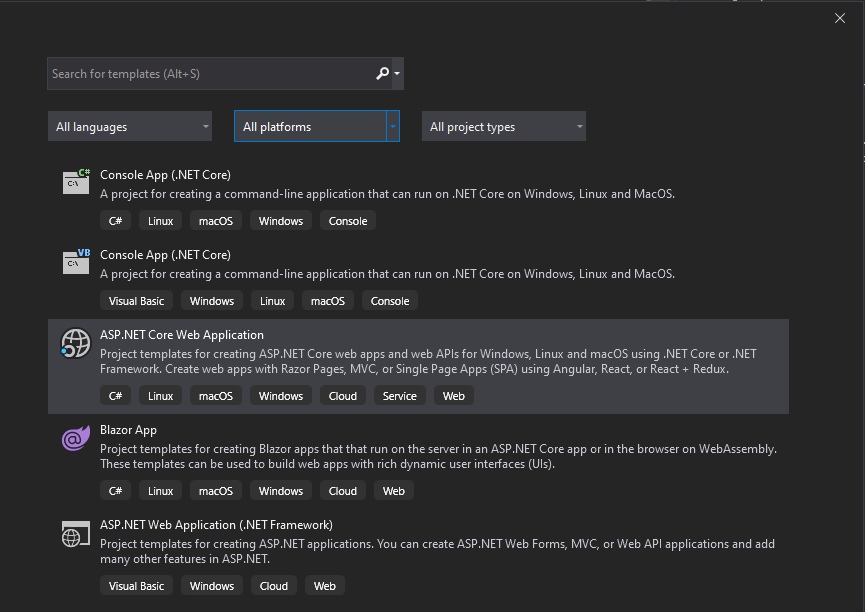
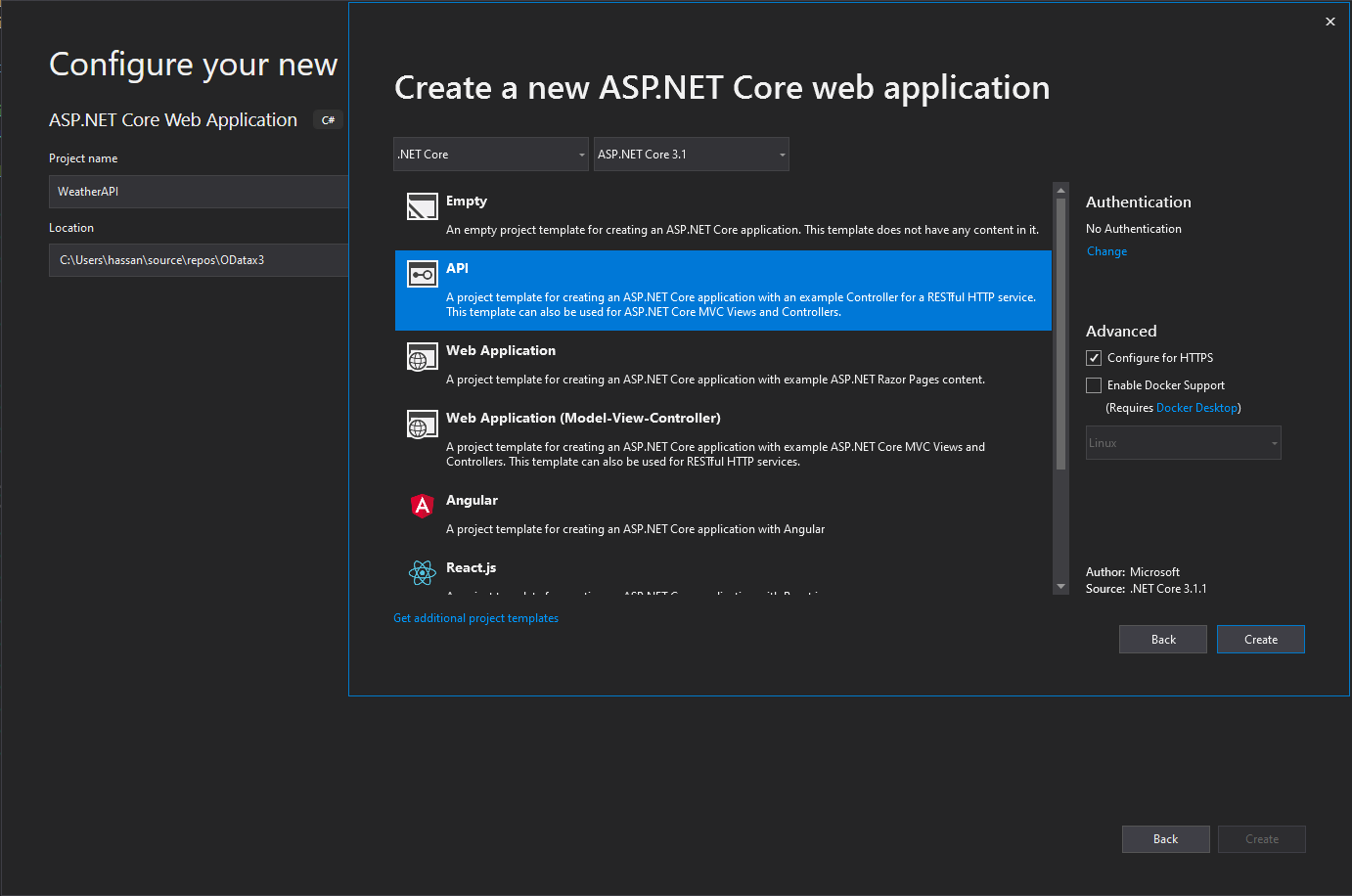
We are going to create an ASP.NET Core Application from scratch as follows:

Since the API template we are going to select already comes with an endpoint to return a list of weather forecasts, let’s name our project WeatherAPI, with ASP.NET Core 3.1 as a project configuration as follows:

Installing OData 7.4.0 (Beta)
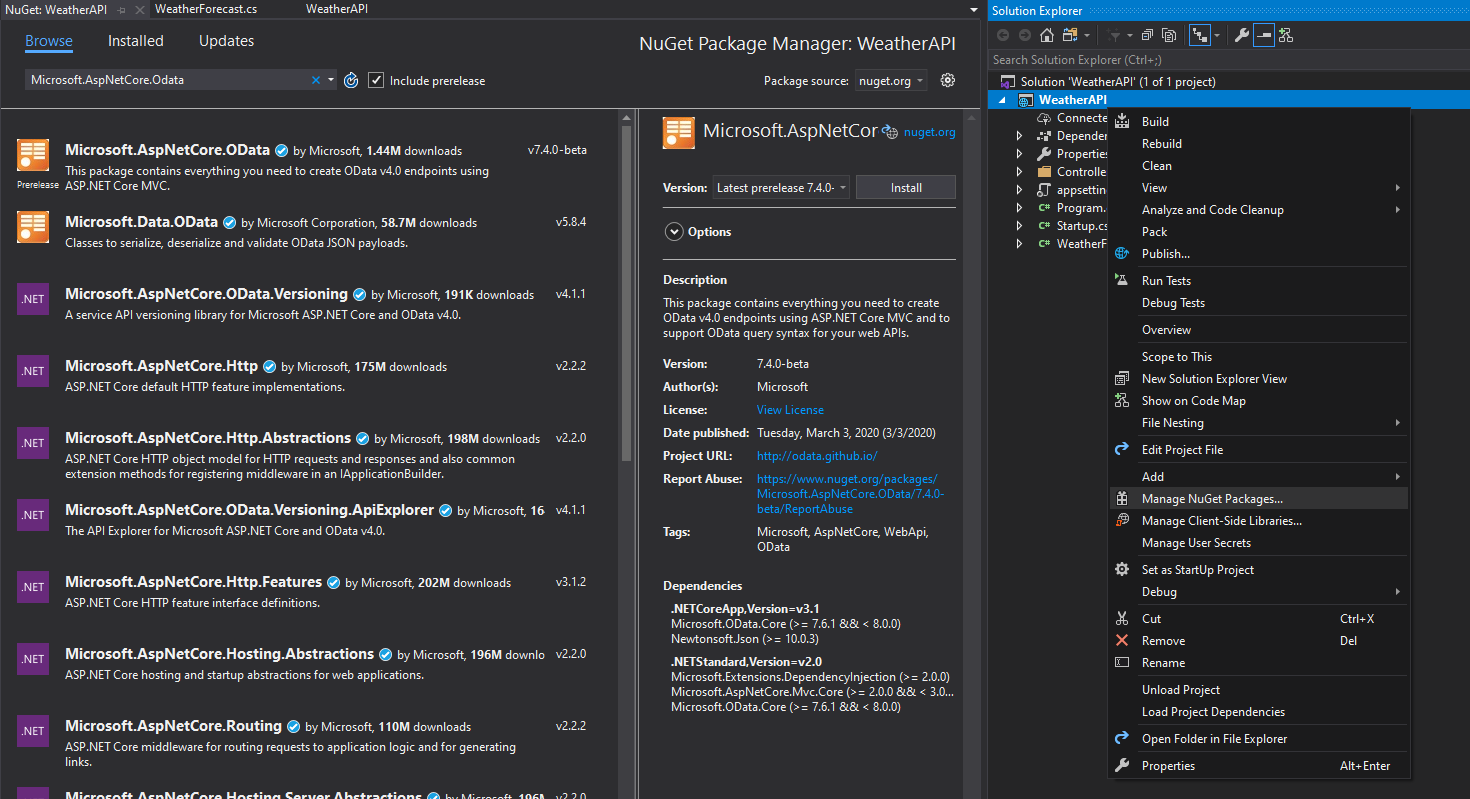
Now that we have created a new project, let’s go ahead and install the latest release of OData with version 7.4.0 by either using PowerShell command as follows:
Install-Package Microsoft.AspNetCore.OData -Version 7.4.0-beta
You can also navigate to the Nuget Package Manager as follows:

Startup Setup
Now that we have the latest version of OData installed, and an existing controller for weather forecasts, let’s go ahead and setup our startup.cs file as follows:
using System.Linq;
using Microsoft.AspNet.OData.Builder;
using Microsoft.AspNet.OData.Extensions;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Microsoft.OData.Edm;
namespace WeatherAPI
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddOData();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.Select().Filter().OrderBy().Count().MaxTop(10);
endpoints.MapODataRoute("odata", "odata", GetEdmModel());
});
}
private IEdmModel GetEdmModel()
{
var odataBuilder = new ODataConventionModelBuilder();
odataBuilder.EntitySet<WeatherForecast>("WeatherForecast");
return odataBuilder.GetEdmModel();
}
}
}
As you can see in the code above, we didn’t have to disable EndpointRouting as we used to do in the past in the ConfigureServices method, you will also notice in the Configure method has all OData configurations as usual referencing creating an entity data model with whatever prefix we choose, in our case here we set it to odata but you can change that to virtually anything you want, including api.
Weather Forecast Model
Before you run your API, you will need to do a slight change to the demo WeatherForecast model that comes in with the API template, which is adding a key to it, otherwise OData wouldn’t know how to operate on a keyless model, so we are going to add an Id of type GUID to the model, and this is how the WeatherForecast model would look like:
public class WeatherForecast
{
public Guid Id { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF => 32 + (int)(TemperatureC / 0.5556);
public string Summary { get; set; }
}
Weather Forecast Controller
We had to enable OData querying on the weather forecast endpoint while removing all the other unnecessary annotations, this is how our controller looks like:
using System;
using System.Collections.Generic;
using System.Linq;
using Microsoft.AspNet.OData;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace WeatherAPI.Controllers
{
public class WeatherForecastController : ControllerBase
{
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
[EnableQuery]
public IEnumerable<WeatherForecast> Get()
{
var rng = new Random();
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Id = Guid.NewGuid(),
Date = DateTime.Now.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = Summaries[rng.Next(Summaries.Length)]
})
.ToArray();
}
}
}
Hit Run
Now that we have everything in place, let’s run our API and hit our OData endpoint with an HTTP GET request as follows:
https://localhost:44344/odata/weatherforecast
The following result should be returned:
{
"@odata.context": "https://localhost:44344/odata/$metadata#WeatherForecast",
"value": [
{
"Id": "66b86d0d-375f-4133-afb4-82b44f7f2e79",
"Date": "2020-03-02T23:07:52.4084956-08:00",
"TemperatureC": 23,
"Summary": "Mild"
},
{
"Id": "d534a764-4fb8-4f49-96c5-8f09987a61d8",
"Date": "2020-03-03T23:07:52.4085408-08:00",
"TemperatureC": 9,
"Summary": "Balmy"
},
{
"Id": "07583c78-b2f5-4119-acdb-50511ac02e8a",
"Date": "2020-03-04T23:07:52.4085416-08:00",
"TemperatureC": -15,
"Summary": "Hot"
},
{
"Id": "05810360-d1fb-4f89-be18-2b8ddc75beff",
"Date": "2020-03-05T23:07:52.4085421-08:00",
"TemperatureC": 9,
"Summary": "Hot"
},
{
"Id": "35b23b1a-4803-4c3e-aebc-ced17807b1e1",
"Date": "2020-03-06T23:07:52.4085426-08:00",
"TemperatureC": 16,
"Summary": "Hot"
}
]
}
You can now try the regular operations of $select, $orderby, $filter, $count and $top on your data and examine the functionality yourself.
Non-Edm Approach
If you decide to go the non-Edm route, you will need to install an additional Nuget package to resolve a Json formatting issue as follows:
First of all install Microsoft.AspNetCore.Mvc.NewtonsoftJson package by running the following PowerShell command:
Install-Package Microsoft.AspNetCore.Mvc.NewtonsoftJson -Version 3.1.2
You can also navigate for the package using Nuget Package manager as we did above.
Secondly, you will need to modify your ConfigureService in your Startup.cs file to enable the Json formatting extension method as follows:
using System.Linq;
using Microsoft.AspNet.OData.Extensions;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace WeatherAPI
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers().AddNewtonsoftJson();
services.AddOData();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
endpoints.EnableDependencyInjection();
endpoints.Select().Filter().OrderBy().Count().MaxTop(10);
});
}
}
}
Notice that we added AddNewtonsoftJson() to resolve the formatting issue with $select, we have also removed the MapODataRoute(..) and added EnableDependencyInjection() instead.
With that, we have added back the weather forecast controller [ApiController] and [Route] annotations in addition to [HttpGet] as follows:
using System;
using System.Collections.Generic;
using System.Linq;
using Microsoft.AspNet.OData;
using Microsoft.AspNetCore.Mvc;
namespace WeatherAPI.Controllers
{
[ApiController]
[Route("api/[controller]")]
public class WeatherForecastController : ControllerBase
{
private static readonly string[] Summaries = new[]
{
"Freezing", "Bracing", "Chilly", "Cool", "Mild", "Warm", "Balmy", "Hot", "Sweltering", "Scorching"
};
[HttpGet]
[EnableQuery]
public IEnumerable<WeatherForecast> Get()
{
var rng = new Random();
return Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Id = Guid.NewGuid(),
Date = DateTime.Now.AddDays(index),
TemperatureC = rng.Next(-20, 55),
Summary = Summaries[rng.Next(Summaries.Length)]
})
.ToArray();
}
}
}
Now, run your API and try all the capabilities of OData with your ASP.NET Core 3.1 API including Endpoint Routing.
Final Notes
- The OData team will continue to address all the issues opened on the public github repo based on their priority.
- We are always open to feedback from the community, and we hope to get the community’s support on some of our public repos to keep OData and it’s client libraries running.
- With this current implementation of OData you can now enable Swagger easily on your API without any issues, here’s an example
- You can clone the example we used in this article from this repo here to try it for yourself.
- The final release of OData 7.4.0 library should be released within two weeks from the time this article was published.

I have identified that the Controller MUST have the SAME name from the entity, it means I have to define a controller for each entity I want to expose in ODATA, right?
My rest API project using dotnet core 3.1, swashbuckle.AspNetCore 5.3.3. Implement Odata using Non-Edm Approach as mentioned here.
<code>
For get operation with OdataQueryOptions:
<code>
In swagger documenation, when I click on the method in the UI, the swagger documentation page got no reponse and dead for a long waiting time. Find many unneccessary information in schemas part on swagger page:swagger schemas
How to make this operation showing correctly on swagger documenation?
Does $count=true works with the non-edm approach?
And what’s the role of Json.NET here? I don’t have any problem with the library and I see that it’s being referenced in Microsoft.AspNetCore.OData too.
But my samples including $filter,$orderby,$expand,$select,$top,$skip are working with or without Microsoft.AspNetCore.Mvc.NewtonsoftJson!
And $count=true doesn’t work, no matter what I do! )-:
I also can’t get count to work with the non-EDM approach.
Well done. thank for odata team.
Thank you Hassan and the OData team!
How do you configure Odata actions & functions in Non-Edm approach?
Hello Hassan
I'm big fan of OData :) Could you put together a more complex sample, please? My experience is that simple things work fine, but tons of unexpected issues come from more complex projects. Especially when .NET Core version changes. Here's my typical API:
- Database first approach
- Generate models
- Generate controllers
- Add OData
- Add AutoMapper (DTO for all entities)
- Add Swagger
- Multi-tenant system, entities filters defined in one place (OnModelCreatingCustom in DbContext)
I found myself constantly searching for solutions in .NET Core github's issues, quite bad experience. I'm really missing some kind of guidance from...
Did you guys find a problem with the pre-release or is the delay related to the apocalypse?
I see there was an update 16 hours ago. Does that mean it requires another 14 day incubation period?
I’m having issues pairing this with the ASP.NET Core SPA template `app.UseSpa(spa => …)`. Any chance you could demo that 🙂
Also I tried enabling nullable reference types `<Nullable>enable</Nullable>` but that seems to break OData model binding. A demo showcasing this would also be much appreciated 🙂
Hi Hassan - thanks for this nice article. I am trying to use OData , WebApi, Endpoint routing & versioning with new System.Text.Json. However this combination doesn't seems to be working. I am trying to get remove Newtonsoft from the project, however this looks like an blocker. Can you please provide some information around this?
http://localhost:56542/v1/masterlists/PHASE?$select=name
I get this json rather than actual entity
[
{
"Instance": null,
"Container": {},
"ModelID": "26fdaf5e-602e-4d6d-8480-80c576110494",
...
Hey @Pravin,
you need to configure your service like below code
services.AddControllers(mvcOptions => mvcOptions.EnableEndpointRouting = false).AddNewtonsoftJson(); services.AddOData();Thanks Hassan
I am trying to convert a version using .net core 2.1 that uses the example linked below. Any suggestions on how to convert the class below to the 7.4 library?
https://github.com/OData/ODataSamples/blob/master/WebApiCore/DynamicEdmModelCreation/DynamicEdmModelCreation/Extensions/RouteBuilderExtension.cs
@Mike, I’m looking at exactly the same thing. I kind of had it working with the non endpoint routing version (under .Net Core 3.1 with the 7.3.0 library); but this is all entirely different, and with limited documentation for the 3.1 OData library in its entirely is tough to make sense of it all…
@Hassan Any help here (like updating this sample to Core 3.1/OData 7.4.0-beta appreciated!
Thanks!
Used this project as a guide to get it working again – https://github.com/toresenneseth/AspNetCoreODataEndpointRouting