Spend more time on building your app and less on plumbing. Make your apps more robust. We’re thrilled to announce the release of Dev Proxy v0.14.0, with exciting features that take building apps connected to APIs to the next level.
In this version:
- Combine rate limiting with mocks
- Easily generate OpenAPI spec for your API
- Simulate CRUD APIs for development
- Simplified setup for macOS
- Easily get Dev Proxy presets
- Improved mocks
- Introduced JSON schemas
- New Dev Proxy docs
- …and more!
Combine rate limiting with mocks
Starting from this version, you can configure Dev Proxy to combine rate limiting with mock responses. This means, that when testing how your app handles rate limiting, you won’t be calling your API and incurring unnecessary load. This combination is invaluable to verify if your rate limiting code is working as expected.
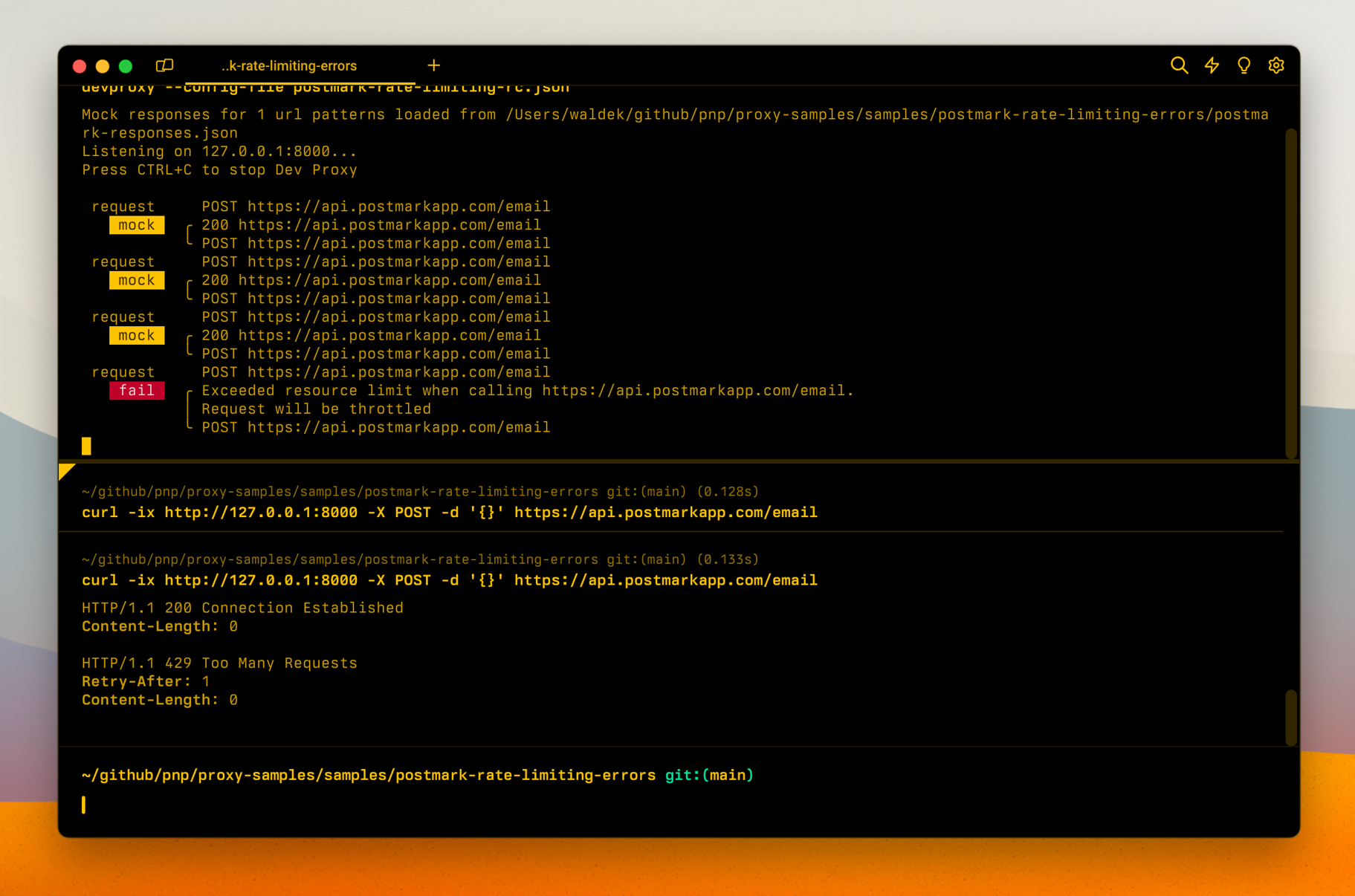
Dev Proxy simulating rate limiting using mock API responses
Learn more about rate limiting.
Easily generate OpenAPI spec for your API
OpenAPI specs allow you to benefit from the latest investments in the API space. You can for example generate an API client or even easily build an AI plugin. But what if you don’t have an OpenAPI spec? Do you need to create it manually yourself?
Dev Proxy now allows you to generate an OpenAPI spec based on the requests intercepted by the proxy. All you need to do is to start your app, have it call your API, and Dev Proxy will generate an OpenAPI spec for you from the requests it intercepted!
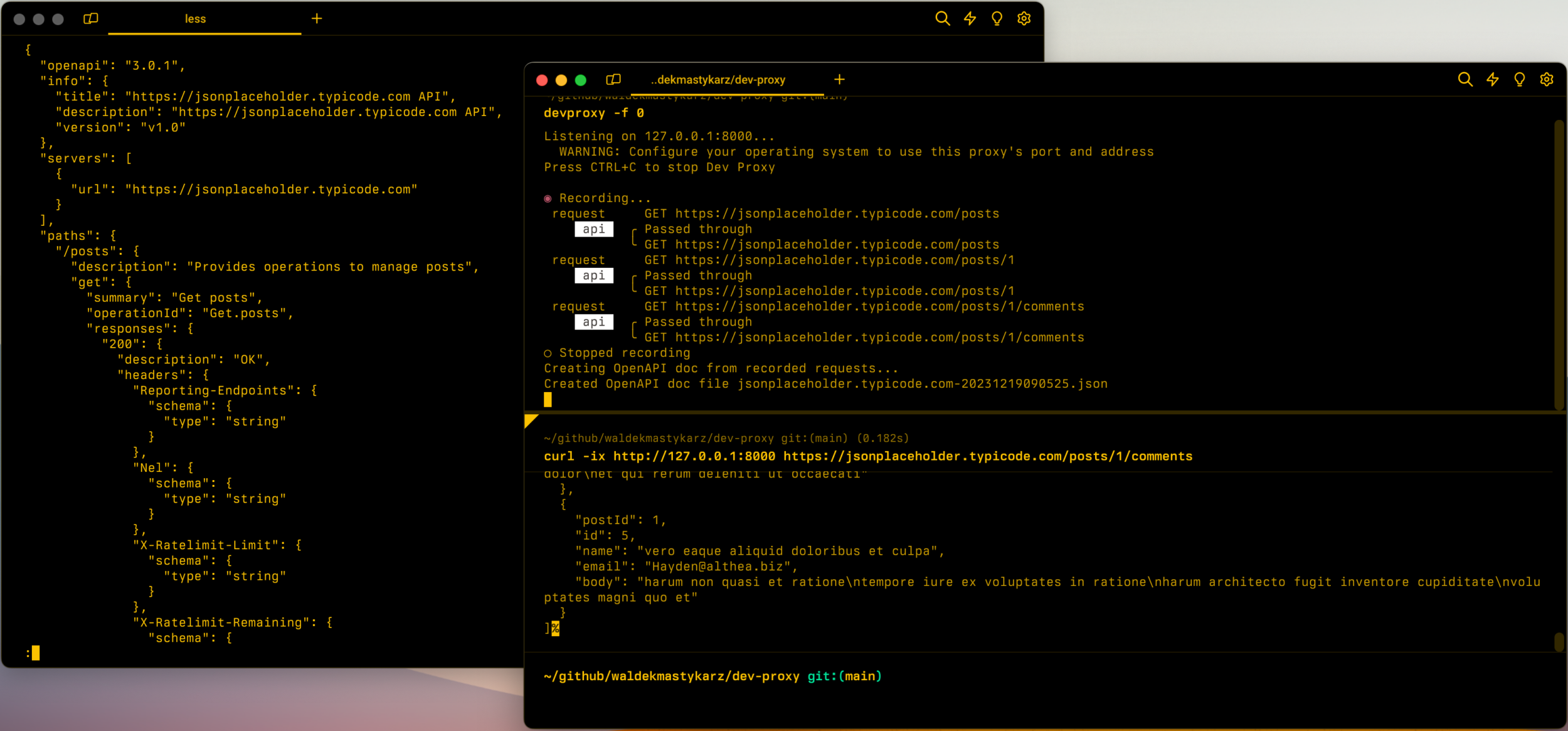
 Dev Proxy generating an OpenAPI spec from the requests it intercepted
Dev Proxy generating an OpenAPI spec from the requests it intercepted
Learn more about generating OpenAPI specs using Dev Proxy.
Simulate CRUD APIs for development
When building apps, you often interact with backend APIs. Sometimes, these APIs aren’t yet available, or other teams are updating them to meet the latest requirements. To avoid waiting, you typically create a mock API that returns the data you need. While this approach unblocks you, it requires you to spend time on building an API that you eventually replace with the real one. To avoid wasting time, you can now use Dev Proxy to simulate a CRUD API and speed up development. All you need is a data set that you want to expose as an API and let Dev Proxy do the rest!
 Dev Proxy simulating a CRUD API for development
Dev Proxy simulating a CRUD API for development
Learn more about simulating CRUD APIs with Dev Proxy.
Simplified setup for macOS
Enabling the proxy on macOS just got simpler! We’ve streamlined the setup process to minimize manual steps and make it as effortless as possible. Now, starting the proxy on macOS automatically registers it as a system-wide proxy, giving you a seamless experience just like on Windows. Additionally, when you start Dev Proxy for the first time, it prompts you to trust its certificate eliminating cumbersome manual steps!
Easily get Dev Proxy presets
We regularly publish Dev Proxy presets which configure proxy for specific use cases. You can find them in the samples gallery.
To make it easier for you to use these presets, you can now use the devproxy preset get command, to download and unzip the preset. All you need is the preset ID which you find on the preset’s page in the sample gallery.
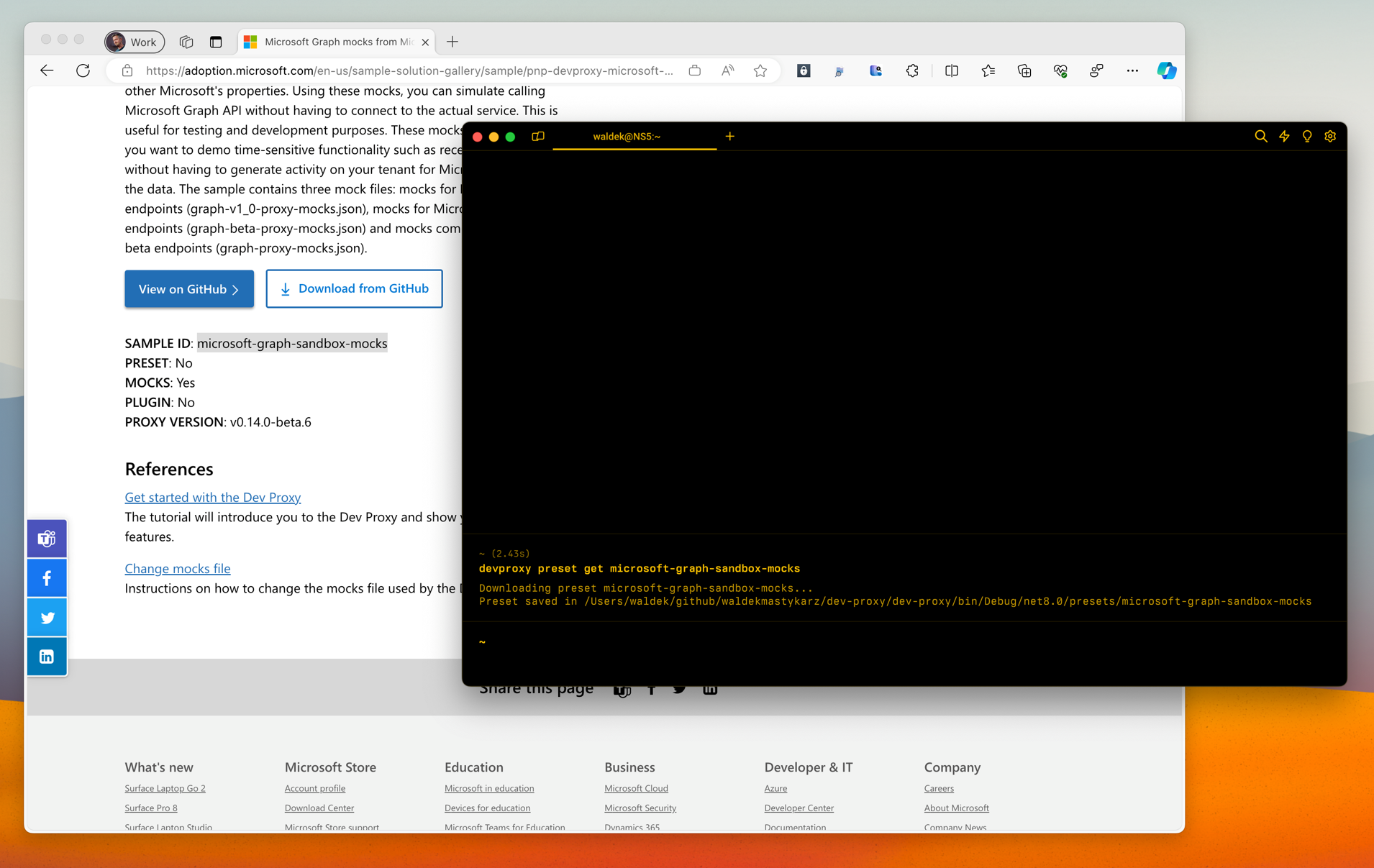
 Easily downloading Dev Proxy presets from the sample gallery
Easily downloading Dev Proxy presets from the sample gallery
We hope that you find presets helpful and if you’ve got your own presets that you’d like to share with others, submit them to the gallery!
Improved mocks
We’ve slightly changed the shape of mocks that we use in Dev Proxy. As we extend Dev Proxy with new features, we realized that we haven’t been consistent in how we represent a mock request. What’s more, we found out that our structure didn’t properly support specifying multiple response headers with the same name.
The new structure defines a request and response object and a collection of header objects.
 New Dev Proxy mock structure
New Dev Proxy mock structure
We’ve already updated all samples in the sample gallery to reflect this new structure. If you have your own mocks, you can convert them to the new format using a script.
Introduced JSON schemas
Dev Proxy and its plugins use JSON files to define their configuration. To help you ensure that you’ve correctly set up these configuration files, we introduce JSON schema files for Dev Proxy configuration, and its plugins. We’ll be versioning these schemas using SemVer so that you can easily tell when they introduce breaking changes.
New Dev Proxy docs
Recently, we’ve published our new docs on Microsoft Learn. We’ve included the reference content we had on our GitHub Wiki and extended it with additional conceptual docs, all to help you build more robust apps and get more out of Dev Proxy. Check them out and let us know how we can make them better.
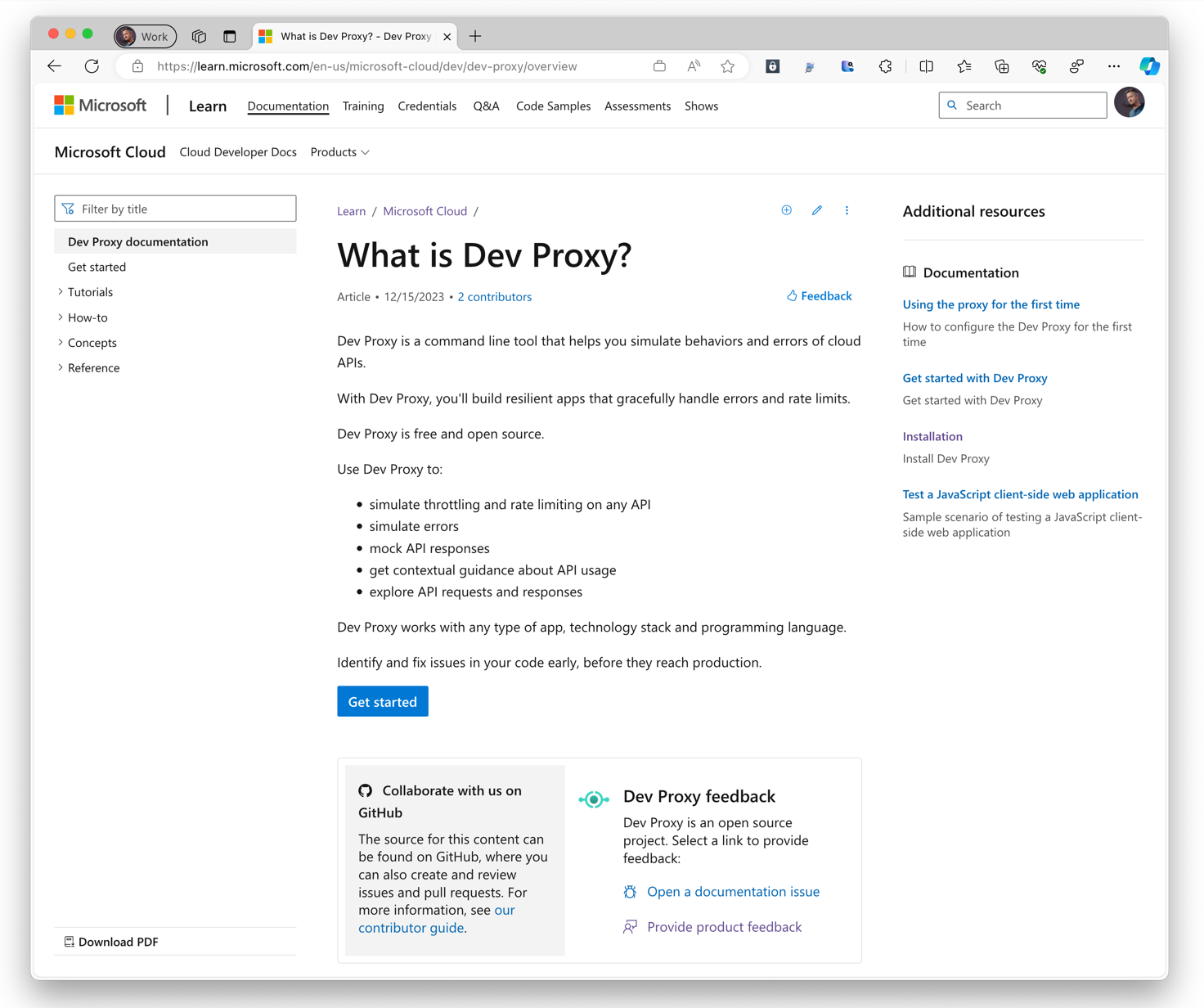
New Dev Proxy docs on Microsoft Learn
There’s more
That’s not all! This release also includes various performance enhancements, stability improvements, and behind-the-scenes optimizations, ensuring that your experience with the Dev Proxy is smoother and more enjoyable than ever before. Check out the release notes for the complete list of changes in this version.
Try it now
Download Dev Proxy v0.14 today and build better apps connected to APIs!
Thanks to Stephan van Rooij and Mark Oliver for contributing to this release.
Have any questions, feedback, or suggestions? Join us on Discord. We can’t wait to see what you create with Dev Proxy!
Follow us on X (Twitter) / @Microsoft365Dev and subscribe to our YouTube channel to stay up to date on the latest developer news and announcements.




my openAPI spec is not generating, my config file is there with the plugin enabled, the pluginpath correct and the urlstowatch is correct, what am i missing?
the request is from Postman (of course i added the mentioned custom proxy and port), and opening devproxy –failure-rate 0, recording and stopping , but the file is not in the devproxy folder in my C:/users/username folder
config:
{
“plugins”: [
{
“name”: “OpenApiSpecGeneratorPlugin”,
“enabled”: true,
“pluginPath”: “C:/users/xxxxxxx.xxxxx/devproxy/plugins/dev-proxy-plugins.dll”
}
],
“urlsToWatch”: [
“https://orgxxxxxxxxx.api.crm3.dynamics.com/*”
]
}
Sorry to hear something’s not working as intended. Would you be willing to submit an issue at https://aka.ms/devproxy/issue so that we can investigate it? I appreciate you reaching out to us.
Hi, I followed you at ESPC 2023 in Amsterdam, fantastic presentation. However, I didn’t understand if I can intercept calls executed via a visual studio console in debug. If yes can you tell me how to do it please?
If you configure Dev Proxy as your system proxy, it will intercept all request issued from your machine matching the urlsToWatch configured in Dev Proxy. Could you share more about what kind of app you’re building (Windows Forms, Console, .NET MAUI, etc.), which version of .NET you’re using and how you’re issuing the request to give me a bit more context?
Hi Waldek, I have written a console application in .Net 6. I make the calls to Graph via Graph SDK and put them in a Library type project.
Understood. And your question is, if you can put a breakpoint in your code, attach debugger, and when it hits the breakpoint, execute the request to Graph from the debug console rather than from your app’s main code, correct?
If you’re using the latest Dev Proxy version you’ll need to use either the Microsoft Graph or the Microsoft 365 preset. In my tests I used `devproxy –config-file “~appFolder/presets/microsoft-graph.json”` which is preconfigured to intercept requests to Microsoft Graph.
Thanks Waldek, I will try again.
Did you run DevProxy with any parameters or in the standard way?
I would simply run it by calling DevProxy:
Set endpoint at Ip 127.0.0.1 and port: 8000 as System HTTPS Proxy
I’ve just tried it and it seems to just work. If I set a breakpoint in my code, and run a call to Microsoft Graph from the Immediate or Watch window, it’s automatically intercepted by Dev Proxy. Are you seeing something else?
Thank you for confirming. Let me put together a simple project and check it out, and I’ll get back to you as soon as I know more.
That is correct. I thought I saw the call intercepted by the DevProxy
Nice work with the release, btw release notes (URL) link to the 0.13 version 🙂
Good catch. Fixed it!
Thank you for the kind words. How could we make it better?
Dev proxy is a great app. Thanks for the mention!
Thank you for working with us!