Updates (December 2020):
As of December 11th, 2020, the Microsoft Graph Toolkit team released version 2.0. In this version, mgt-react is officially included as part of the project. There is a newly updated guide on how to use the Microsoft Graph Toolkit with React here.
Author: Fabio Franzini, Microsoft Office Development and Microsoft Business Application MVP
@franzinifabio| GitHub | LinkedIn
Introduction
Welcome to Day 13 of the Microsoft Graph Toolkit blog series!
There are many application scenarios where developers need to create or modify stand-alone web applications using specific frameworks such as React – not just HTML or JavaScript. Microsoft itself uses this framework in many services and libraries among the most famous there is Fluent UI, a UI control library used in the Microsoft 365 services ecosystem and beyond. In this blog, we create a web application in React and show you how to use the Microsoft Graph Toolkit for both authentication and event visualization.
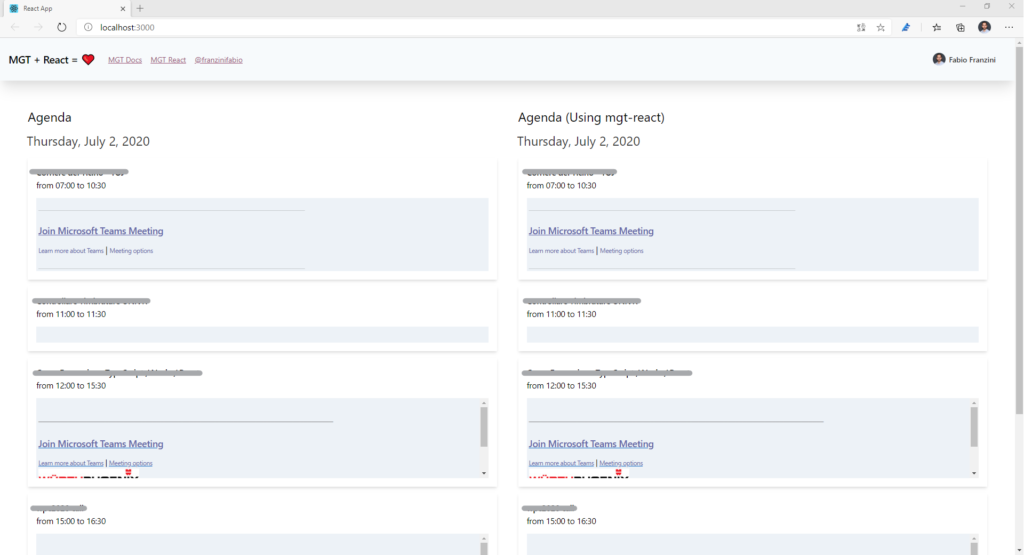
Here is a preview of the web application

In making the application, we use two approaches. First, we integrate the MGT components directly with React and highlight everything needed to make things work. Then, we use the MGT-React library, a set of React controls that wrap the MGT web component library.
Creating Web App in React
First, we create a web app in React.
There are several ways to do this, but let’s make it easy by using a simple command called “create-react-app”. This command is extremely powerful because, thanks to the many options available, it is possible to do the scaffolding of the entire project with just a few manual operations. And, by executing this command using “npx”, we don’t need to worry about the version as it always runs the latest version available.
npx create-react-app demo-mgt-react --template typescript
I added “–template typescript” as a parameter to use TypeScript as a programming language instead of the classic JavaScript.
Now that we have created the project, we add the necessary npm library that is “@microsoft/mgt”:
npm install @microsoft/mgt –save
Using MGT Providers
To recover data, this application requires you to have a provider configured. In this example we’re using MsalProvider, but we could use any other provider provided by MGT, it depends on the context in which you have to use it. Inside the App.tsx file we are going to add the following code which (when using a valid Client-ID) allows you to set MsalProvider and use its status to check if the user is logged in or not.
function App() {
const [isLoggedIn, setIsLoggedIn] = useState(false);
Providers.globalProvider = new MsalProvider({ clientId: '[CLIENT_ID]' });
Providers.globalProvider.onStateChanged((e) => {
if (Providers.globalProvider.state !== ProviderState.Loading)
setIsLoggedIn(Providers.globalProvider.state === ProviderState.SignedIn);
});
...
}
Using MGT with “mgt-react”
A more elegant way of integrating MGT with React is to use the mgt-react library. This is a library of React components that wraps all MGT components. Let’s see how it is used.
First, we need to add the npm package:
npm install mgt-react -–save
Then we import the components (React) that we want to use:
import { Agenda, MgtTemplateProps } from 'mgt-react';
All the attributes and events of the MGT component are mapped as properties of the corresponding React component, very simple.
For the templating part, however, everything changes. We can use all the power and knowledge in React to define the template with the syntax and components in React!
We can define a React component that has the MgtTemplateProps object as its type of props, like this:
import { MgtTemplateProps } from 'mgt-react';
const MyEvent = (props: MgtTemplateProps) => {
const { event } = props.dataContext;
return <div>{event.subject}</div>;
};
And use it in the component (always React) Agenda like this:
import { Agenda } from 'mgt-react';
const App = (props) => {
return <Agenda>
<MyEvent template="event">
</Agenda>
}
The “template” property (defined into the ”MgtTemplateProps” type) is used to understand which template (available in the Agenda control) is associated with the MyEvent control.
In this case, there is no need to use the ref property to “hook” the context of the template with custom functions. Simply create the functions you need in the component that acts as a template.
Let’s now implement the same template as before with the new set of React controls:
import React from 'react';
import '@microsoft/mgt';
import { Agenda, MgtTemplateProps } from 'mgt-react';
const AgendaReact = () => {
return (
<Agenda groupByDay={true} >
<Event template="event" />
<NoData template="no-data" />
</Agenda>
);
}
const Event = (props: MgtTemplateProps) => {
const { event } = props.dataContext;
const openWebLink = () => {
window.open(event.webLink, '_blank');
};
const getDate = (dateString: string) => {
let dateObject = new Date(dateString);
return dateObject.setHours(0, 0, 0, 0);
};
const getTime = (dateString: string) => {
let dateObject = new Date(dateString);
return dateObject.getHours().toString().padStart(2, '0')
+ ':' +
dateObject.getMinutes().toString().padStart(2, '0');
};
return (
<div className="...">
<div className="..." onClick={() => { openWebLink(); }}>
{event.subject}
</div>
{(getDate(event.start.dateTime)
== getDate(event.end.dateTime)) ?
<div className="...">
from {getTime(event.start.dateTime)}
to {getTime(event.end.dateTime)}
</div>
: null
}
{(event.body.content != '') ?
<div className="..."
dangerouslySetInnerHTML={{ __html: event.body.content }} />
: null
}
</div>
);
};
const NoData = (props: MgtTemplateProps) => {
return <div className="...">
No events to show
</div>
};
export default AgendaReact;
Add a style to this React App
Obviously, what is missing is a bit of style. MGT components already have their own style, but when we go to define our templates, we must make do with the CSS we want to use. In this example application I used a very interesting CSS framework, Tailwind CSS, added as a regular npm package:
npm install tailwindcss -–save
As for Tailwind CSS, the only thing we need to do before using it in the project is to create a file like “tailwind.css” in the root of the “src” folder and add this content:
@tailwind base; @tailwind components; @tailwind utilities;
This is used by the Tailwind CSS compiler to generate the CSS that will contain the classes used.
Now the only thing to do is to use the classes that the framework makes available to give style to the application. I leave you at the official link to learn more about Tailwind CSS here: https://tailwindcss.com/.
Recap
We have come to an end and we have managed to use MGT within a React application.
You can find the source code for this React App sample here: https://github.com/microsoftgraph/mgtLap-TryItOut

0 comments