Background
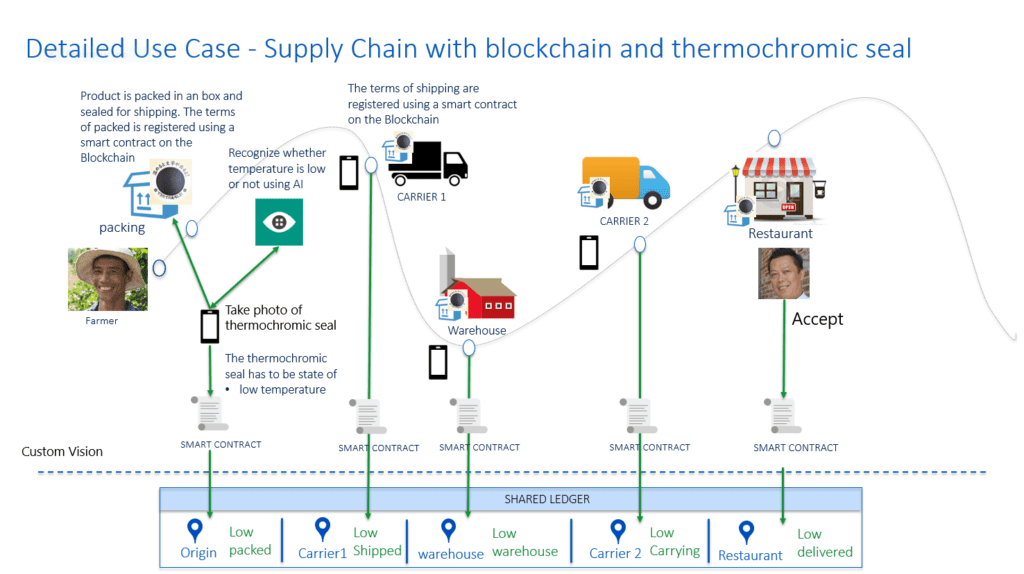
Supply chains – made up of individual suppliers, shippers, warehouses, and customers – are extremely complicated conglomerates. When something goes wrong along a supply chain, knowing where and how a shipment went bad can be a huge use of time and energy. This is especially true in the food logistics industry. While modern consumers may not think too much about the journey food products take before ending up on our plates, ingredients travel thousands of miles through multiple stages on the logistics chain.
In the case that a bad batch of produce is discovered, traditionally it has been challenging to highlight which stage of the logistics process was the root of the problem. Did the farm produce a contaminated batch? Was the produce stored at the right temperature during different stages of transportation and storage? Or has the restaurant or store simply prepared the food badly?
Restaurants and stores risk ruining customer trust and facing lawsuits if they cannot ensure that the products they sell adhere to the standards of quality legislated by multiple jurisdictions across a complicated network of local, national, and international regulations. This means that once a trustworthy supplier is found, switching to a cheaper one or trying someone new can be far too risky to even attempt.
Aiming to tackle this multifaceted problem, Microsoft partnered with Hitachi‘s Application Services Division to build out a sample infrastructure together, leveraging the power of blockchain. Such an infrastructure could ensure that suppliers, carriers, and distributors are more accountable for producing, storing and serving food in a safe manner.
Blockchain technology is offering a new level of accountability across a range of industries. From storing energy companies’ emissions data to recording the source of raw minerals, wood, and metals, the tamper-proof nature of data stored on the blockchain is making it more difficult for individual players to cut corners and use unethical practices. It also offers a means of increasing transparency in the food logistics industry, allowing restaurants and stores to put their faith in new suppliers and distributors. By leveraging a publicly distributed ledger, the supplier, carrier, and restaurant can effectively work together to get the best food possible to customers – without risking exposure to bad actors along the way.
Using blockchain, individual players on the logistics chain can be assigned an identity that, while tied to the underlying chain, is otherwise interchangeable. For example, while we used uPort, another app that implemented the same callbacks and protocols would work just as well. This identity off-chain could be used to take ownership of a crate of goods. The individual can sign for the goods received and record a picture of the item, which should include a thermochromatic seal. The seal changes colors once a certain temperature is reached, and won’t change back. Anyone with access to the chain can audit the information stored and catch bad actors.
Challenges and Objectives
We needed a way to track products as they changed hands along a complicated network of organizations. The solution needed to be versatile – anything platform-specific wouldn’t fly, since we needed most organizations to be able to pick this solution up easily. Additionally, because of the nature of supply chains, one actor in the chain might deal with two competitors at any level. While we ended up with a local solution, a long-term centralized store of trust was a luxury we couldn’t afford.
This unique set of prerequisites meant blockchain was a perfect fit. For this discussion, suffice to say that blockchain is immutable, decentralized, and trusted by those who use it. While these statements come with some qualifiers, we won’t be delving into those nuances here.
Our approach was to build a web page that could be accessed via mobile or desktop. This web page would use a public blockchain as a back end, storing ownership immutably. The proof of concept would only deal with proof and transfer of ownership of generalized objects. A theoretical implementation would include a picture stored in a hash addressable storage network (IPFS/Swarm) and that hash being stored on chain. A peer would just have to look up the hash of the image via its address, compare it to the hash of the image received, and verify they match. However, we wouldn’t deal with actual pictures on chain just yet. This approach was versatile, decentralized, and secure.
Since blockchain is still a technology in its infancy, we knew that good design principles would be hugely important to the hack. Blockchain as a concept is a highly secure system, but only if it’s used correctly. Badly written contracts are still contracts, and we knew that secure and durable contract design would be our biggest challenge during the hack.
General Flow

Proof of Concept (PoC)
Methodologies
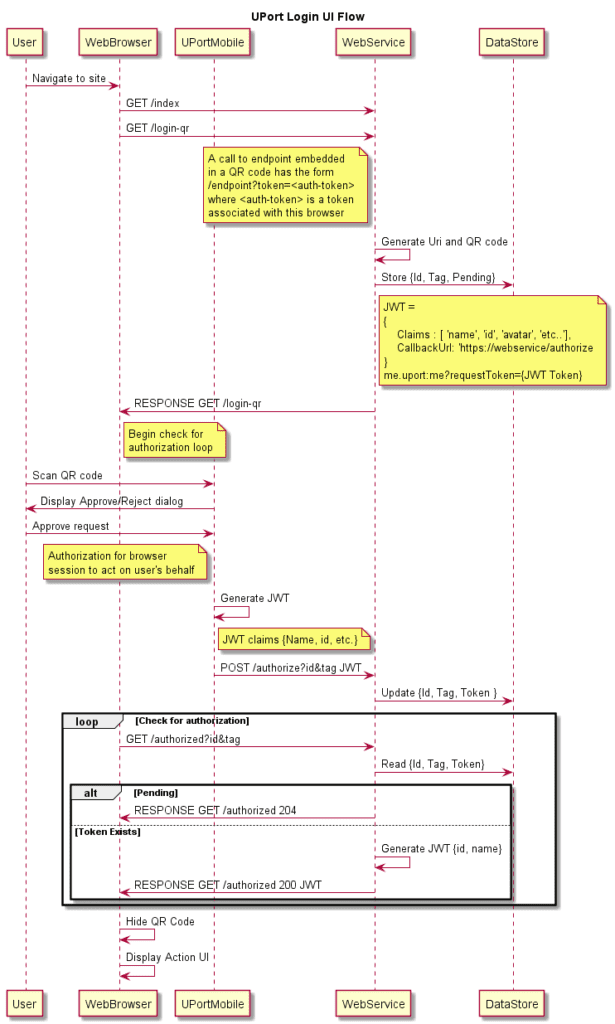
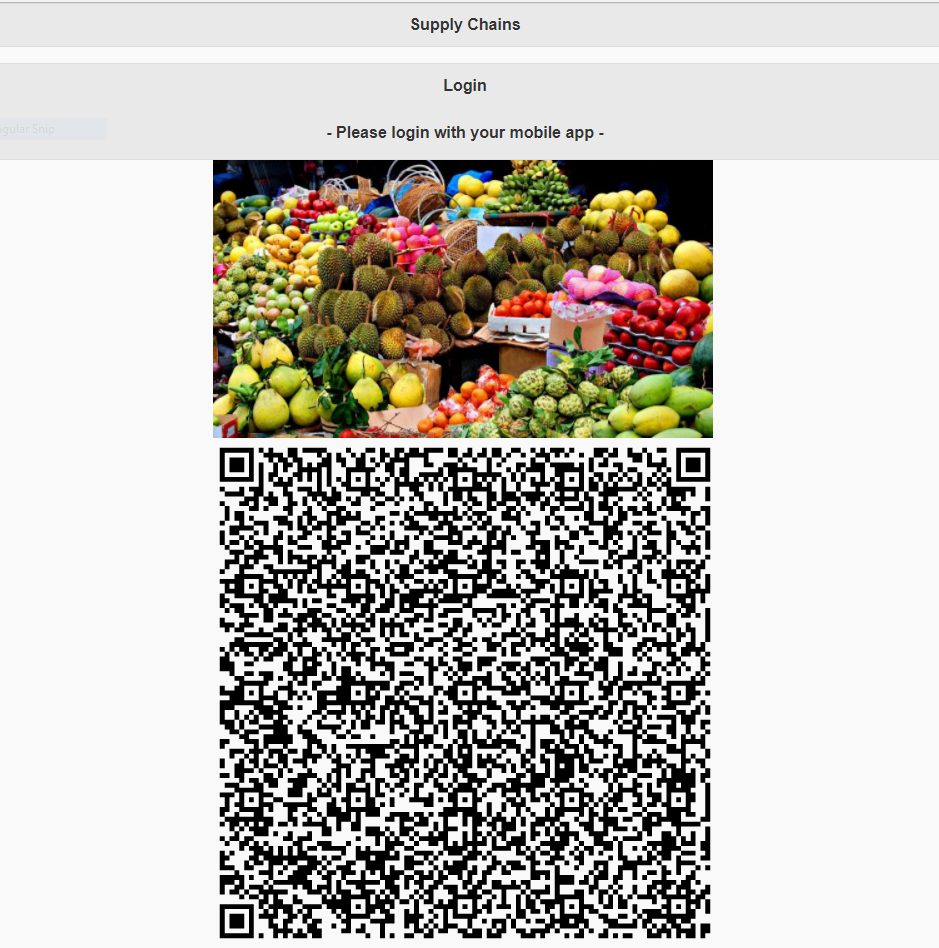
Login

app.get('/login-qr', async function (req: any, res: any) {
_self.NoCache(res);
const claims = {
id: req.auth.id
};
await _uport.LoginQrCode(res, await _self.tokens.Sign(claims));
});
All that would be left for the user to do is to scan the QR code they’ve been presented with (they could also simply click the QR code if they’re accessing the page from mobile).


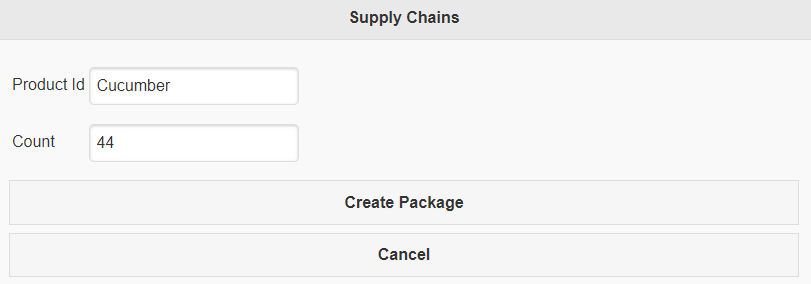
Package Creation

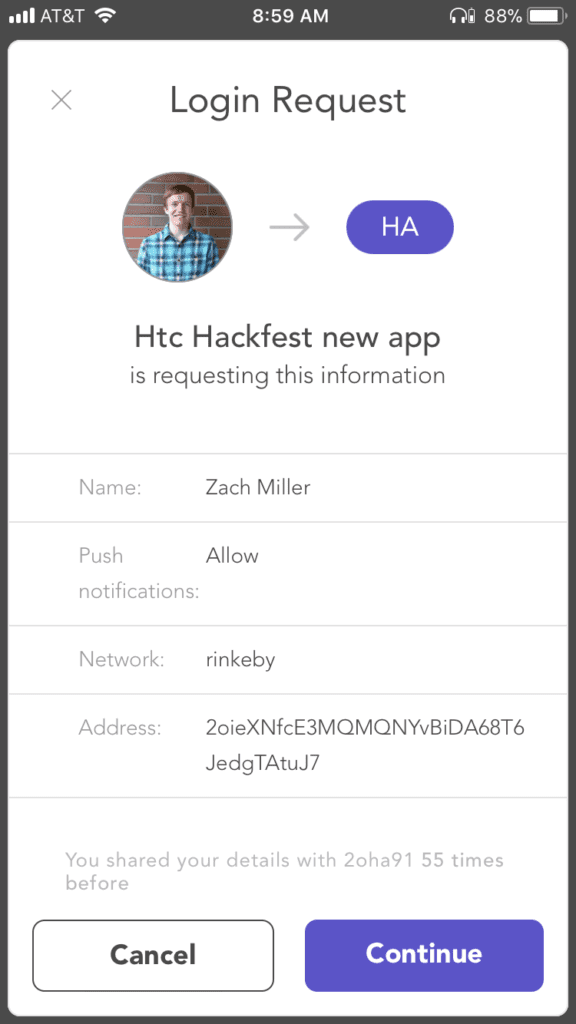
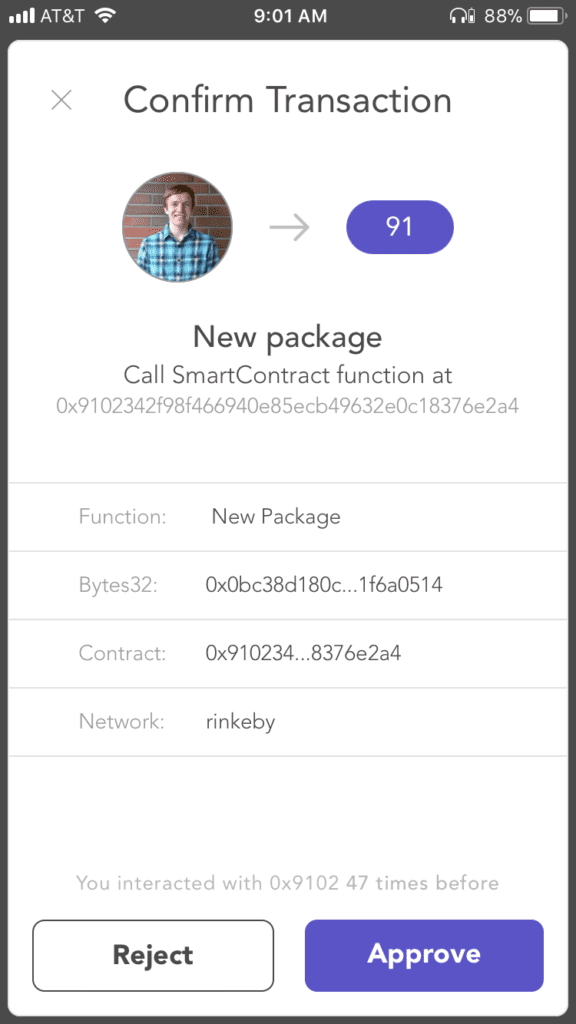
We built a simple UI to allow a farmer to create a package of some product. Upon creating the package, the farmer is presented with a popup on the uPort app associated with the identity associated with this browser session, asking if they’re sure they want to create a new package.

We needed creating packages to be easy and secure. On top of that, this was a perfect fit for our need to be able to verify every step of the way. Once the farmer hits approve, the transaction would be signed with the private key within the uPort app. That signature would then be sent back to the service, which submits the transaction to a node in the Ethereum network. This submission is relayed to other nodes, and the transaction is added to a new block on chain. An example of one of these transactions on chain can be seen here on etherscan.io.
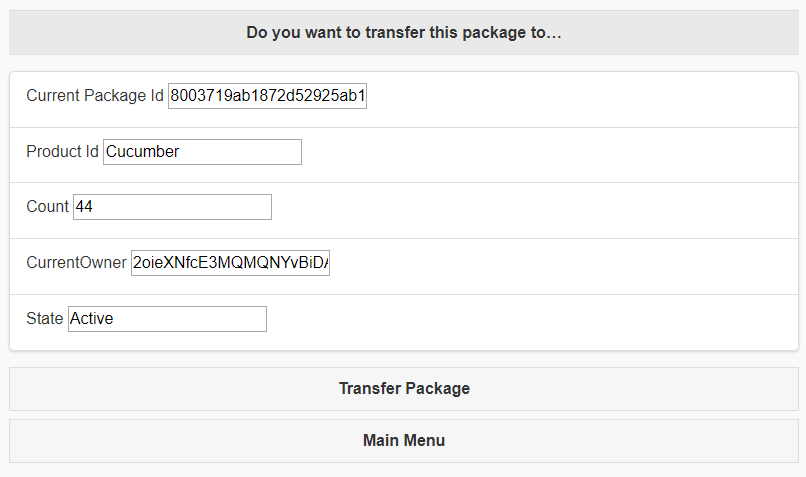
Package Transfer
The only other piece that we wanted to prove out on chain was to be able to transfer a package to another user. To do so, we built a UI flow around this, allowing us to setup a transfer QR code to be shown to another organization within the supply chain. Since this is a permanent transfer of ownership, we made sure to make the current owner confirm that this was indeed the package they wanted to transfer.

This creates and displays another QR code. Here again, the browser watches the public chain to make sure it understands when and where that transaction takes place.
public async MonitorTxQueue(const txHash): Promise<any> {
const receipt = await this.web3.GetTransactionReceipt(txHash);
if (receipt !== null && receipt.blockNumber) {
log.info(`Pushing TX for Package ${this.tsList[txHash]}`);
const packageId = this.tsList[txHash];
const pkg = this.packages_cache[packageId];
pkg.transaction = txHash;
pkg.contractAddress = '0x' + this.GetContractAddress(receipt);
log.debug(pkg);
}
}
}
While the browser watches the chain for updates, the user is presented with another QR code to scan. This time, the recipient would scan the QR code and get a notification ensuring that they’re taking ownership of what they’re expecting. In the future, they could include information about the pickup (such as the date and time) and also a picture of the package itself, to ensure that the chromatic seal is applied and associated with that crate. This is especially useful if this transfer process is automated: since a human wouldn’t be checking each and every seal at each and every transfer, storing all the information on the chain automatically would mean that anyone could trace the package back and see where exactly the seal was broken.


