Accessibility Insights for Web
This month we are continuing the series about Accessibility Insights, a suite of open-source accessibility testing tools. In December, John’s post introduced Accessibility Insights for Windows, our tool that enables users to evaluate the accessibility of Windows applications. For this blog entry, we’ll discuss Accessibility Insights for Web, our Chrome and Edge extension that helps users find and fix web accessibility issues. You can evaluate web pages against the Web Content Accessibility Guidelines (WCAG) standards, and the extension provides support for WCAG 2.1. The extension has two primary workflows: the lightweight FastPass experience and the more detailed Assessment process. Let’s explore both and learn how Accessibility Insights for Web can help you build web apps and web sites that are more accessible than before!
FastPass
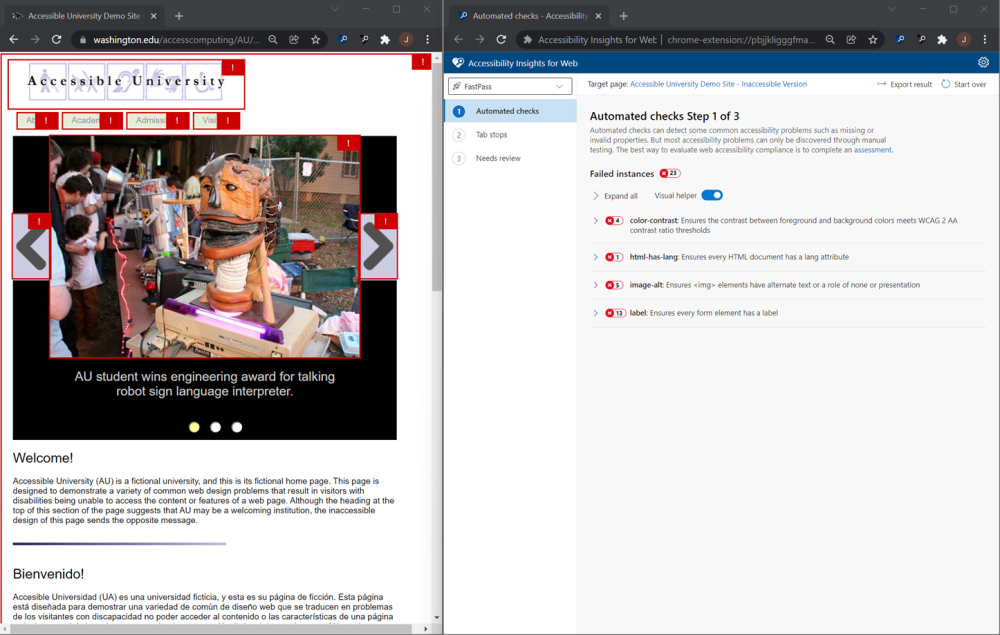
The FastPass experience helps users identify common, high-impact accessibility issues in approximately five minutes. This process involves three steps: The first step, Automated Checks, automatically evaluates your page against dozens of accessibility requirements; these checks are powered by the axe-core rules engine. Failures are immediately flagged and highlighted on the target page. You can use the visual helper toggle to show or hide failures on the target page. In the extension, you are presented with a list of failed instances grouped by violation.
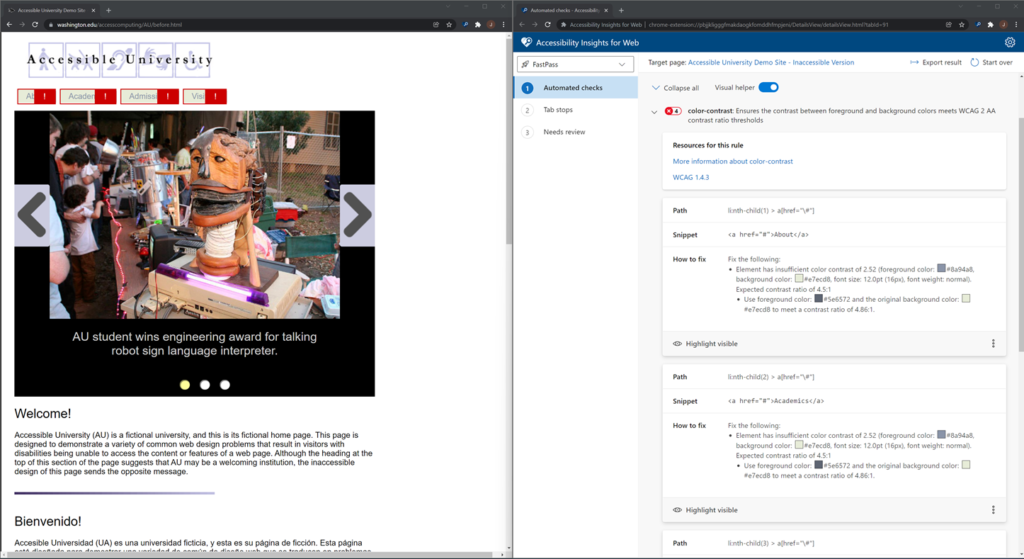
You can expand the list to see detailed information about each failure, its location, and a recommendation for How to fix it. The extension also features a Resource for this rule section with hyperlinks to additional documentation. This helps you learn about the “why” behind the applicable rule.
For each failure instance, the extension offers options that enable you to file an issue in either a GitHub or Azure Boards repository, or to copy the details of the failure to the clipboard, allowing you to paste the information in any other tool of your choice and share your findings with others. You can also export the results of your Automated Checks run to an HTML report file.
The second step of FastPass is Tab Stops, a manual assisted test that helps you assess accessibility issues related to keyboard access. When the test starts, you will be redirected to the target page where you can navigate using the keyboard. Accessibility Insights for Web will highlight any elements which receive focus, numbering them so that it is easier for you to identify the tab order. By following the path shown, you can quickly identify accessibility issues such as missing tab stops, keyboard traps, or incorrect tab order.
The third, optional step is Needs Review, which helps you identify additional potential accessibility issues on your web page or site. This automated test generates a list of elements that require human review to determine if they pass or fail accessibility criteria. Like the Automated Checks test, you will be presented with a list of instances grouped by rule. Expanding a rule provides How to check instructions so you can manually assess each instance.
Assessment
Through a mixture of 20+ manual, assisted, and automated checks, our Assessment workflow allows you to verify your page’s conformance with WCAG 2.1 level AA standards and success criteria.
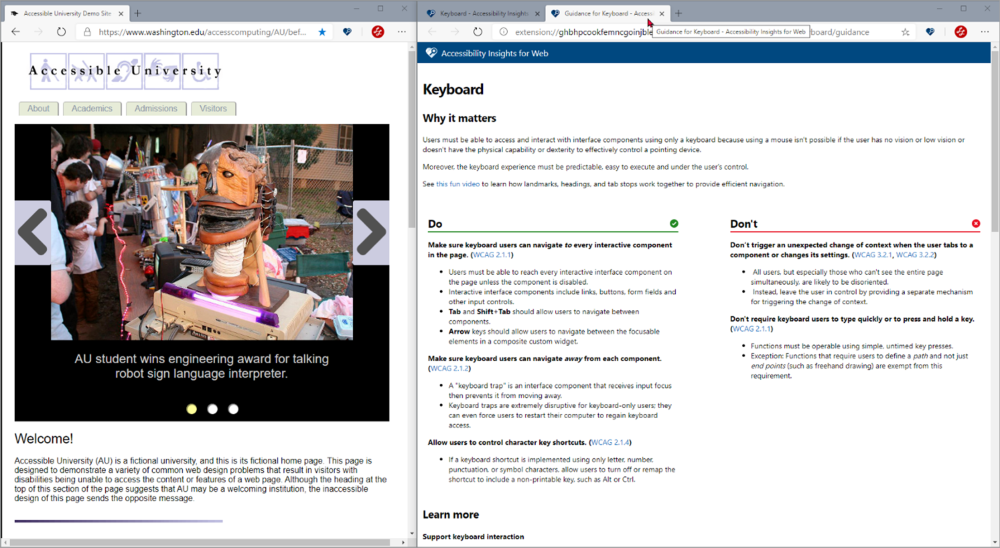
The first test is Automated Checks (the same test you run for the first step of FastPass). You can then run the remaining tests that evaluate your page against the additional WCAG 2.1 success criteria, with categories including headings, color contrast, etc. Each test section begins with a Getting started page that provides introductory information and context for this group of requirements. This includes documentation about why these tests matter, Do’s and Don’ts, and links to the relevant WCAG guidance.
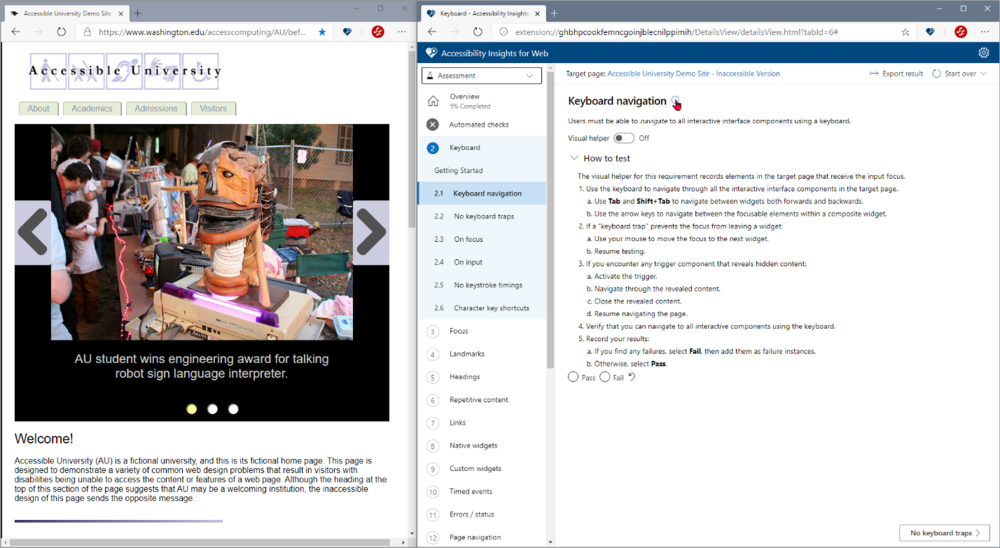
Each requirement features step-by-step instructions, examples, and How to test guidance to help you diagnose and, if necessary, resolve the issue. Several tests are “assisted,” meaning either the tool automatically identifies potential failures for you to manually verify, or the tool provides you with a visual helper to highlight failure instances in the target page. At the end of each requirement, you indicate whether your page has passed or failed a given requirement.
At any time during the Assessment workflow, you can access the results in the Overview section, where a summary of your progress, passing percentage and failing percentage are available for easy review. You can also easily export the result in your preferred format (either HTML or JSON). You can learn more about generating a report on our documentation site.
This concludes our introduction to Accessibility Insights for Web! You can visit https://accessibilityinsights.io to learn more and download the extension for either Chrome or Edge browsers. If you’re interested in contributing or want to install the Canary/Insider versions of the tool, you can check out the GitHub repo at https://github.com/Microsoft/accessibility-insights-web. Next time we’ll share more information about our Android accessibility tools, so stay tuned for even more ways you can build accessible and inclusive applications.








 Light
Light Dark
Dark
0 comments