Today we are pleased to announce improved Razor tooling support in Visual Studio Code with the latest C# extension. This latest release includes improved Razor diagnostics and support for tag helpers and Blazor apps.
Get Started
To use this preview of Razor support in Visual Studio Code install the following:
To try out Visual Studio Code with Blazor apps, also install:
- .NET Core 3.0 (Preview 4 or later)
-
The latest Blazor CLI templates:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview4-19216-03
What’s new in this release?
Improved diagnostics
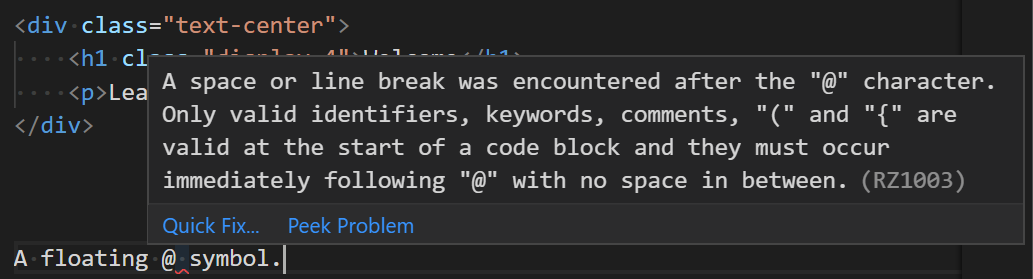
We’ve improved the Razor diagnostics in Visual Studio Code for a variety of scenarios, including floating @ characters:

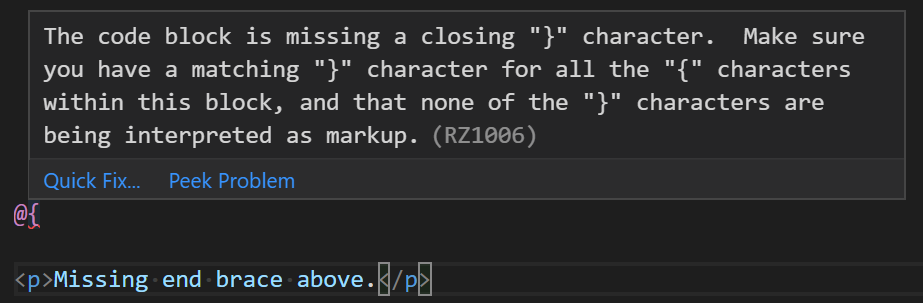
Missing end braces:

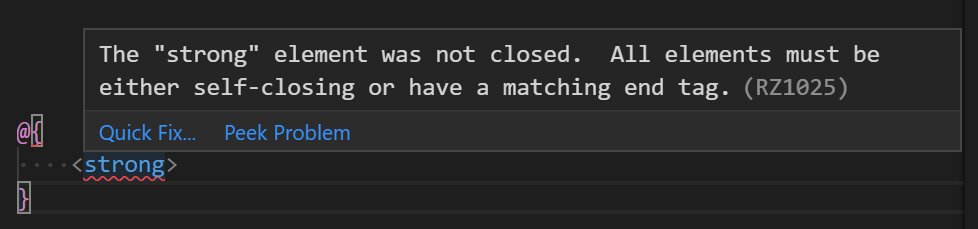
And missing end tags in code blocks:

Tag helpers
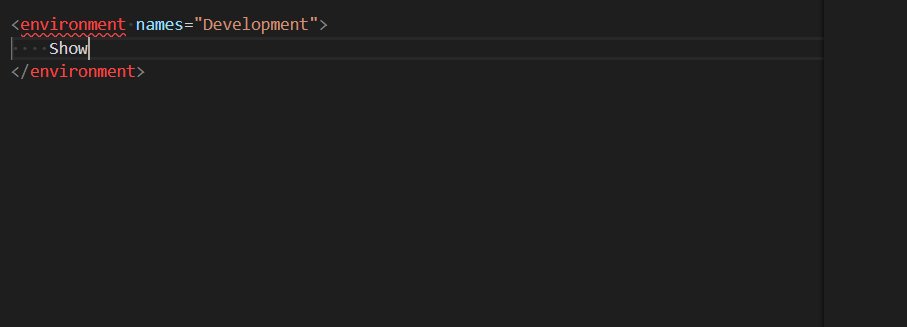
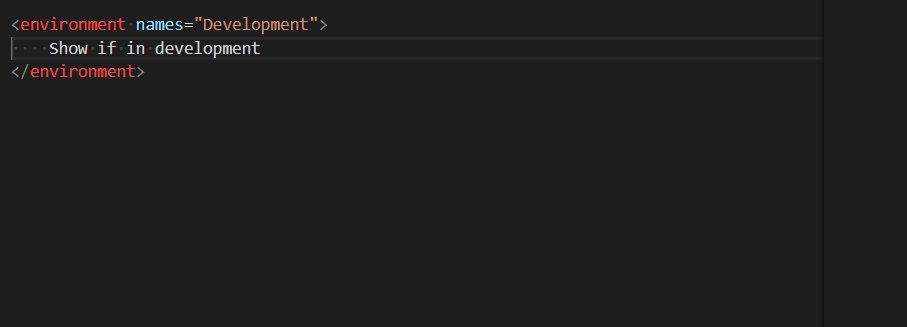
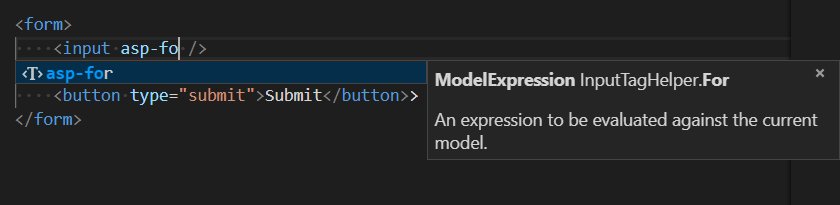
Tag helper completions are now supported in ASP.NET Core projects:

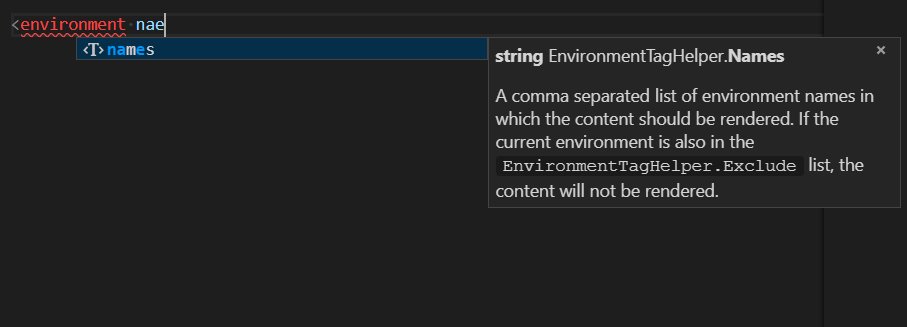
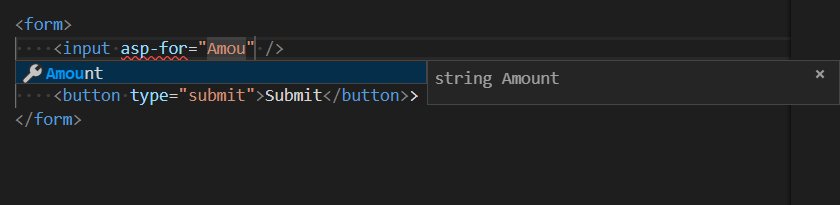
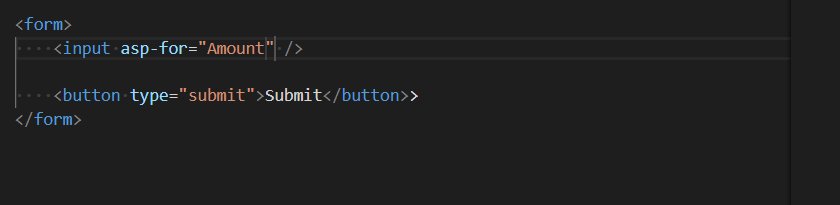
As well as completions for tag helper attribute names and values:

Blazor
Visual Studio Code now works with Blazor apps too!
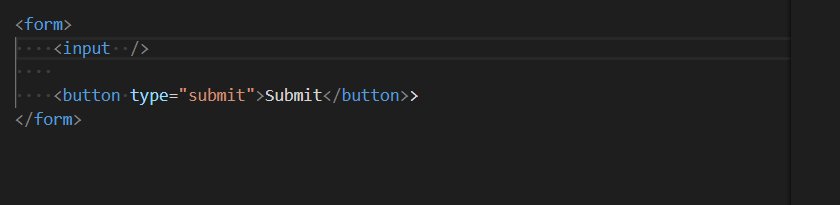
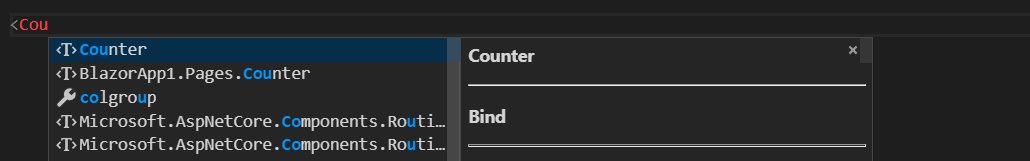
You get completions for components and component parameters:

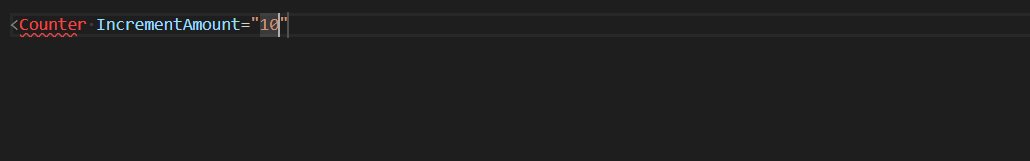
Also data-binding, event handlers and lots of other Blazor goodies!

Limitations and known issues
This is an alpha release of the Razor tooling for Visual Studio Code, so there are a number of limitations and known issues:
- Razor editing is currently only supported in ASP.NET Core and Blazor projects (no support for ASP.NET projects)
- Limited support for colorization
Note that if you need to disable the Razor tooling:
- Open the Visual Studio Code User Settings: File -> Preferences -> Settings
- Search for “razor”
- Check the “Razor: Disabled” checkbox
Feedback
Please let us know what you think about this latest update to the Razor tooling support in Visual Studio Code by reporting issues in the Razor.VSCode repo. When reporting Razor tooling related issues please use the “Report a Razor Issue” command in Visual Studio Code to capture all of the relevant longs and diagnostic information. Just run the command and then follow the instructions.
Thanks for trying out Razor in Visual Studio Code!

I followed the instructions and downloaded .NET Core SDK 3.0.100-preview6-012264. I installed the latest templates and created new project. Everything built fine, however I get a runtime error accessing the localhost url: Microsoft.AspNetCore.Server.Kestrel[13]Connection id “0HLNJAMMQ3AJ2”, Request id “0HLNJAMMQ3AJ2:00000001”: An unhandled exception was thrown by the application.System.TypeLoadException: Could not load type ‘Microsoft.AspNetCore.Http.Endpoints.EndpointHttpContextExtensions’ from assembly ‘Microsoft.AspNetCore.Http.Abstractions, Version=3.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60’.at Microsoft.AspNetCore.SpaServices.SpaDefaultPageMiddleware.<>c__DisplayClass0_0.<Attach>b__0(HttpContext context, Func`1 next)
Did you perhaps install the Preview 4 templates instead of the Preview 6 templates? What does your project file look like? For the up to date instructions for getting started with Blazor and Visual Studio Code please see https://docs.microsoft.com/en-us/aspnet/core/blazor/get-started?view=aspnetcore-3.0&tabs=visual-studio-code
still blazor not start with vscode! I installed vscode 1.33.1 & C# extension 1.19.0 and dotnetcore 3.0.100-preview4-011223. I created a blazor project and build it. But when we open project with vscode and start (F5) , it give us errors : 1. A fatal error was encountered. The library 'hostpolicy.dll' required to execute the application was not found in 'E:\Projects\Blazorr\bin\Debug\netstandard2.0'.Failed to run as a self-contained app. If this should be a framework-dependent app, add the E:\Projects\Blazorr\bin\Debug\netstandard2.0\Blazorr.runtimeconfig.json file specifying the appropriate framework.The target process exited without raising a CoreCLR started event. Ensure that the target process is configured to use .NET...
Hi folks,
There is a known issue where you can’t F5 a Blazor app from within Visual Studio Code right now: https://github.com/OmniSharp/omnisharp-vscode/issues/3024. To work around this issue, please run the app directly from the command line using `dotnet run`.
I’m also getting the same issue in my Mac using Visual Studio Code 1.33.1. I tried adding the runtimeconfig.json but it did not help too.
What’s interesting though is when you execute “dotnet build” and “dotnet run” in the terminal, the Debug Console will give you that message but the web application actually runs properly when you access it from the browser. So you can actually develop but the experience is crippled.
Note that mine shows “libhostpolicy.dylib” instead of “hostpolicy.dll”.