We are excited to release .NET Multi-platform App UI (.NET MAUI) Release Candidate 3 with a new batch of improvements. As with previous release candidates, RC3 is covered by a “go-live” support policy, meaning .NET MAUI is supported by Microsoft for your production apps.

To get started with .NET MAUI, install or upgrade to the latest Visual Studio 2022 preview and select the “.NET Multi-platform App UI development” workload. This will install all the .NET 6 pieces you need, plus enable preview features to make your .NET MAUI development experience more productive.
For guidance on migrating Xamarin libraries to .NET 6 and .NET MAUI, checkout these tips on the Xamarin blog, and the May .NET MAUI Community Standup where Brandon Minnick discussed moving the Xamarin Community Toolkit to .NET MAUI.
Focus on Navigation
.NET MAUI provides you with 2 primary ways to implement navigation in your applications. The easiest yet power option is running your app in Shell which provides details optimized for both desktop and mobile patterns. The second option is to use the base navigation page controls directly: FlyoutPage, TabbedPage, and NavigationPage.
| Shell | Base Controls | |
|---|---|---|
| Flyout | Yes | Yes |
| Tabs | Yes | Yes |
| Navigation | URI Based | Push/Pop |
| Passing Data | URI Based | View Models |
| Template-able | Yes | No |
What should you use? The .NET MAUI new project template implements Shell and provides an optimized experience, so we recommend you start with that one. If in the future you want to swap out for specific controls, you can still reuse all your UI. Shell is a UI control that hosts your app pages and offers flyout and tab menus.
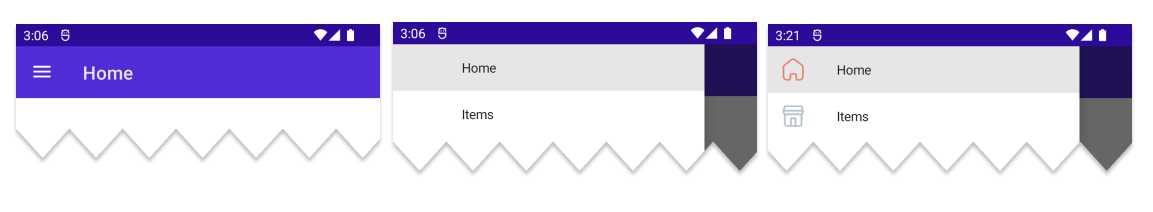
The template project includes an “AppShell.xaml” with a single page, and this is assigned to the App.MainPage. To see the flyout come to life, simply add more pages and enable the flyout by changing the Shell.FlyoutBehavior.
<Shell
x:Class="MauiApp2.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MauiApp2"
Shell.FlyoutBehavior="Flyout">
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:MainPage}"
Route="MainPage" />
<ShellContent
Title="Items"
ContentTemplate="{DataTemplate local:ItemsPage}"
Route="ItemsPage" />
</Shell>
ShellContent enables you to describe the URI routes for navigation, and to use data templates so your pages are loaded on-demand to preserve your startup performance. To be more explicit, you can wrap the ShellContent in navigation aliases that instruct Shell clearly how to render your UI.
<FlyoutItem Title="Home" FlyoutIcon="home.png">
<ShellContent ...>
</FlyoutItem>
<FlyoutItem Title="Items" FlyoutIcon="store.png">
<ShellContent ...>
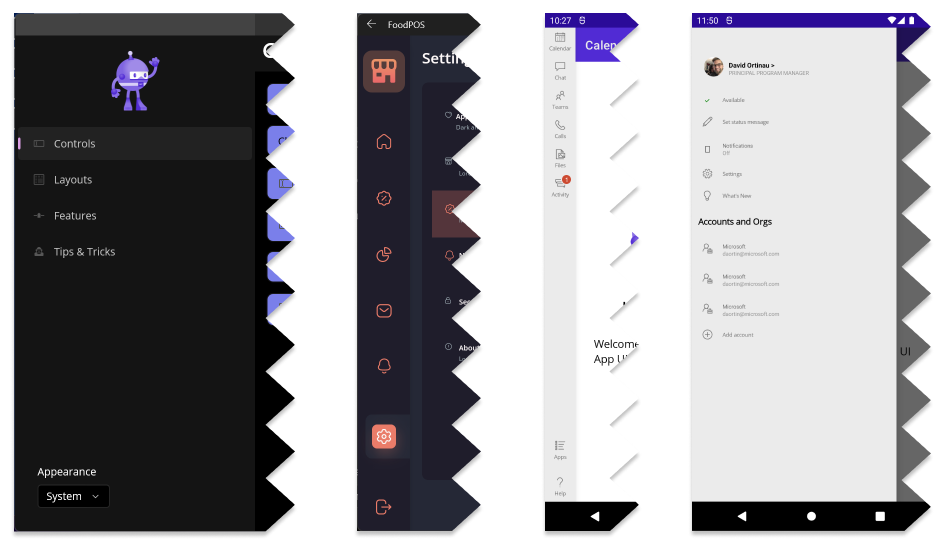
</FlyoutItem>Shell supports many customizations of the flyout including styling the background, backdrop covering the content, templating the header, footer, entire content, or just the menu items. You can also set the width of the flyout and keep it open or hide it altogether. Here are some examples of just a few different designs:

To display tabs, you can just replace FlyoutItem with Tab. To group collections of tabs you can wrap them further in a TabBar. Mix and match the pages of your app however you need, and Shell will do all of the navigation for you.
For more information on customizing flyout and tabs check out the Shell flyout and Shell tabs documentation.
When you need to navigate to pages deeper in your application, you can declare custom routes, and navigate by URI — even pass querystring parameters.
// declare a new route
Routing.RegisterRoute(nameof(SettingsPage), typeof(SettingsPage));
// execute a route
await Shell.Current.GoToAsync(nameof(SettingsPage));
// execute a route passing data
await Shell.Current.GoToAsync($"{nameof(SettingsPage)}?setting=appearance");
// receive querystring value
[QueryProperty(nameof(SelectedSubSection), "setting")]
public partial class TipsPage : ContentPage
{
...
public string SelectedSubSection { get;set;}
...
}
In addition to parameters, you can pass complex data objects through a new API introduced with .NET MAUI:
// execute a route passing full object
var person = new Person { Name="James" };
await Shell.Current.GoToAsync("DetailsPage", new Dictionary<string, object>
{
{ "person", person }
});
// received the object
[QueryProperty(nameof(Person), "person")]
public partial class DetailsPage : ContentPage
{
Person person;
public Person Person
{
get => person;
set => person = value;
}
}Check out the .NET MAUI Workshop for more examples.
The QueryProperty attribute routes the incoming querystring parameter to the public property provided. You can also do this with a view model when implementing the MVVM pattern.
For more information on navigating with Shell check out the Shell documentation.
Get Started Today
To acquire .NET MAUI RC3 on Windows, install or update Visual Studio 2022 Preview to version 17.3 Preview 1. In the installer, confirm .NET MAUI (preview) is checked under the “Mobile Development with .NET” workload.
To use .NET MAUI RC3 on Mac, follow the command-line instructions on the wiki. Support for .NET MAUI in Visual Studio 2022 for Mac will ship formally in a future preview.
Release Candidate 3 release notes are on GitHub. For additional information about getting started with .NET MAUI, refer to our documentation and the migration tip sheet for a list of changes to adopt when upgrading projects.
Reminder about Xamarin support The Xamarin Support Policy is still in effect, which covers those products for 2 years after initial release. The last release was in November of 2021, so support will continue through November 2023.
We need your feedback
Install the latest preview of Visual Studio 2022 for Windows (17.3 Preview 1) following our simple guide and build your first multi-platform application today.
We’d love to hear from you! As you encounter any issues, file a report on GitHub at dotnet/maui.

Migration from Xamarin Forms to .NET MAUI
In My current project, all of my projects Libraries are in PCL format(Target Framework – .NET Portable) only. I have few questions related to .NET MAUI Migration.
Question 1: Do I need to convert those library projects into .NET Standard – Target Framework before migrating to .NET MAUI? or it is not necessary to convert those chances.
Question 2: Xamarin Forms PCL to .NET MAUI migration, will it be supported directly?
@David Ortinau Hi, could you please answer the above questions?
Where is Microsoft.Maui.Essentials in this RC3 release @David. trying to use some Preferences API and can’t seem to find them.
Is there a MAUI equivalent to Xamarin.Forms.Map? That allowed you to bring up a map view inside the app.
All I’m seeing with MAUI is Essentials.Maps which opens a separate map application.
Is there a Image size guide for MAUI, in particular I’m trying to work out what size image I should used for the shell/app action icon sizes. I’ve got the swf, just need to know what is the default size. Also I’m trying to access a file in the AppDataDirectory, I added to the Raw folder but I can’t see it. I’ve manage this with xamarin with the following, but it looks like you’re making assets uniform.
Android
Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData, System.Environment.SpecialFolderOption.Create)
iOS
NSBundle.MainBundle.PathForResource
Hello!
I would like to know if I can use the mmvm pattern when applying the shell.
of course
At the start of this blog you said “To get started with .NET MAUI, install or upgrade to the latest Visual Studio 2022 preview and select the “.NET Multi-platform App UI development” workload.”…
The “.NET Multi-platform App UI development” workload does not appear in my VS installer. I have updated both the installer, and VS to 17.2.
What’s wrong here??
Any quick docs on migration for RC3?
https://github.com/dotnet/maui/wiki/Migrating-to-RC1
These have been super helpful thru the previews and RC1 and 2
yea, by using VPN located in US I may able to update.
I can’t wait to try out RC3, but unfortunately, the installer is stuck in “Checking for updates” and I can not proceed. Are you experiencing the same problem?
These could all be related to CDN issues I saw reported yesterday impacting our packages. Please try again.
Does not help, still no download possible. Please investigate and fix.
Hi David,
I’m in RC2, how the shell will influence when converting the app to RC3?
I didn’t use Shell before.
Same here.
Same here, ready to get started but can’t install
Same issue here. But after changed IP address in US by VPN, it worked
The installer is stuck in “Checking for updates” and I can not proceed , is the same problem for me as well
Same here, no more luck via “dotnet workload install maui”
Finally updated via VS Installer…
There are so many major issues, please keep focusing on fixing them first. For example on Android images aren't shown either when loading from file / resources (at runtime) or when downloading from an URL. Also you cannot debug iOS either on mac or using remote connection to mac (because VS tells me the iphone simulator is currently broken pointing to a VS ticket which is about Xamarin). On iOS all I get is a blank white page. Also the build instruction on Mac are not correct, for example it doesn't tell you that on an ARM64 mac you have...
Android images were fixed last release. Please confirm you have the latest .NET MAUI workload installed, and file an issue on GitHub if this is still happening to you.
iOS debugging is working in Visual Studio 17.3 Preview 1. These issues sound to me like you have a corrupted environment. I recommend uninstalling, cleaning up your VS and .NET cache folders, and reinstalling.
I’ll add a note about ARM64 to make that more clear, thanks.
David, just for the records, I just started with MAUI RC2. I never had MAUI experience before. On Android images aren't loading. You cannot style the popup dialog, the official tutorial for ImageButton pressed animation is incorrect, Listview items are still enabled even if Listview is disabled (also user can use the pull to refresh when listview is enabled) and these are just the issues I found myself within a week doing the easiest things. It appears to me there is a huge lack of quality check / testing and revisiting documentation, making sure its still up to date.
I bought...
this comment has been deleted.
You got to wait until Visual Studio 2022 is fully supporting .NET MAUI. I think it was David Ortinau who mentioned in another blog post that Visual Studio 2022 won’t support .NET MAUI with the GA release. Better wait for the Microsoft BUILD conference. I am sure they will announce more information there. And for now please don’t forget that you are using .NET MAUI Release Candidate 3 and not a final release. Same for Visual Studio 2022.
Images not working on Android is not an issue with Visual Studio supporting MAUI. It just doesn’t work in MAUI.
this comment has been deleted.