With .NET 6 Preview 3 we are shipping the latest progress for mobile and desktop development with .NET Multi-platform App UI. This release adds the Windows platform with WinUI 3, improves the base application and startup builder, adds native lifecycle events, and continues to add more UI controls and layout capabilities. We are also introducing new semantic properties for accessibility. As we explore each of these in a bit more detail, we invite you to dotnet new along with us and share your feedback.
Windows Desktop Now Supported
Project Reunion 0.5 has shipped! Now Windows joins Android, iOS, and macOS as target platforms you can reach with .NET MAUI! To get started, follow the Project Reunion installation instructions. For this release we have created a sample project that you can explore and run from the 16.10 preview of Visual Studio 2019.

Once we have the necessary .NET 6 build infrastructure for Project Reunion, we will add Windows to our single project templates.
Getting Started
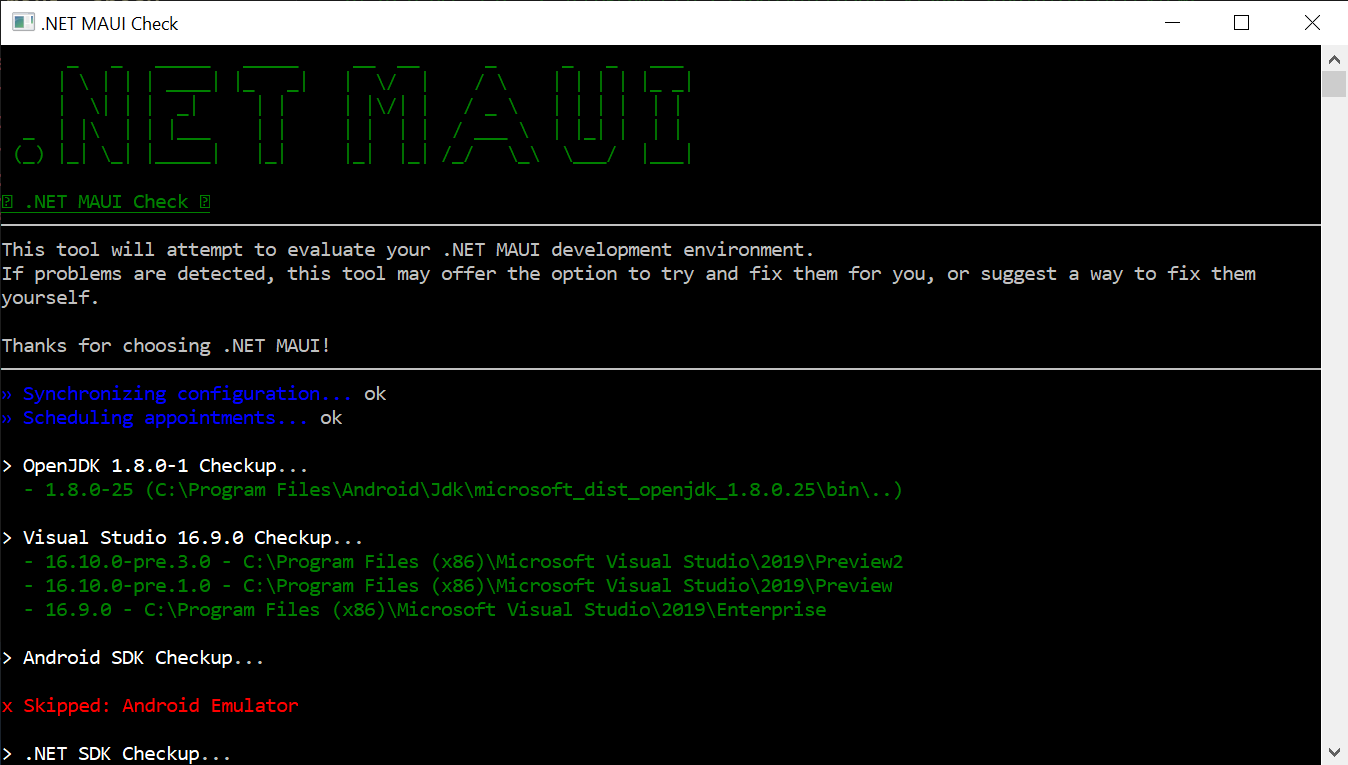
As we are still in the early stages of preview, the process of installing all the dependencies you need for mobile and desktop development is a bit manual. To help ourselves, and you, Jonathan Dick has put together a useful dotnet tool that evaluates your system and gathers as many of the required pieces as it can. To get started, install maui-check globally from the command line:
dotnet tool install -g Redth.Net.Maui.Check
Source: https://github.com/Redth/dotnet-maui-check

Now run > maui-check and follow the instructions. Once you succeed, you’re ready to create your first app:
dotnet new maui -n HelloMaui
Step-by-step instructions for installing and getting started may also be found at https://github.com/dotnet/maui/wiki/Getting-Started.
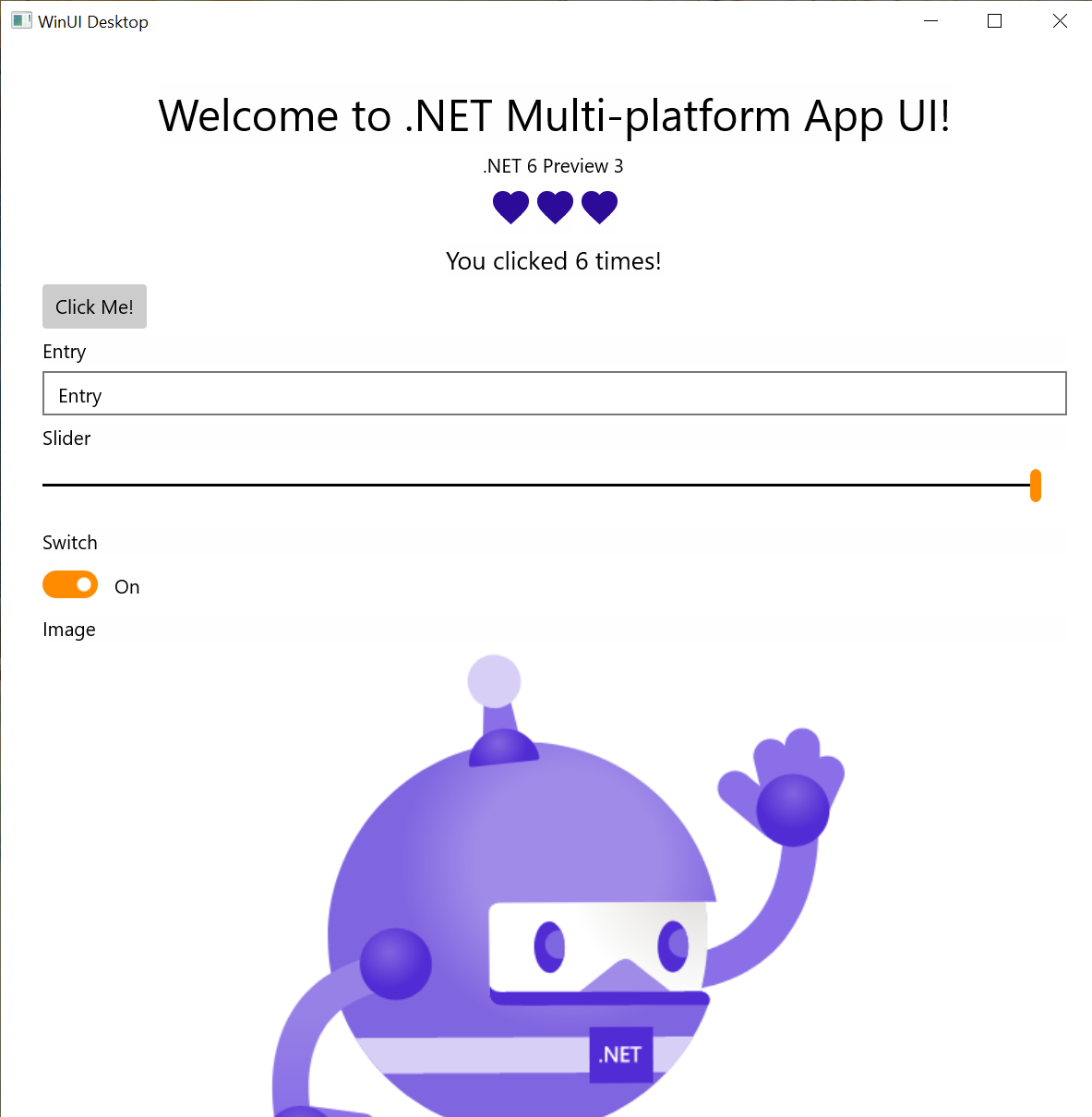
Your First Application
.NET MAUI starts every application using the Microsoft.Extensions HostBuilder. This provides a consistent pattern for application developers as well as library maintainers to quickly develop native applications. Each platform has a different starting point, and the consistent point of entry for your application is Startup.cs. Here is the most basic example:
public class Startup : IStartup
{
public void Configure(IAppHostBuilder appBuilder)
{
appBuilder
.UseMauiApp<App>();
}
}
This is where you can do such things as register fonts and register compatibility for Xamarin.Forms renderers or your own custom renderers. This is also where you introduce your App, an implementation of Application which is responsible for (at least) creating a new Window:
public partial class App : Application
{
public override IWindow CreateWindow(IActivationState activationState)
{
return new MainWindow();
}
}
To complete the path to your content, a view is added to the MainWindow:
public class MainWindow : IWindow
{
public MainWindow()
{
Page = new MainPage();
}
public IPage Page { get; set; }
public IMauiContext MauiContext { get; set; }
}
And that’s it! You now have content in a window.
Native Lifecycle Events
Expanding on the startup extensions, Preview 3 introduces ConfigureLifecycleEvents for easily hooking into native platform lifecycle events. This is an important introduction, especially for the single project experience, to simplify initialization and configuration needed by many libraries.
As a basic example, you can hook to the Android back button event and handle it as needed:
public class Startup : IStartup
{
public void Configure(IAppHostBuilder appBuilder)
{
appBuilder
.UseMauiApp<App>()
.ConfigureLifecycleEvents(lifecycle => {
#if ANDROID
lifecycle.AddAndroid(d => {
d.OnBackPressed(activity => {
System.Diagnostics.Debug.WriteLine("Back button pressed!");
});
});
#endif
});
}
}
Now let’s look at how libraries can use these methods to streamline their platform initialization work. Essentials (Microsoft.Maui.Essentials), a library for cross-platform non-UI services that is now a part of .NET MAUI, makes use of this to configure everything needed for all platforms in a single location:
public class Startup : IStartup
{
public void Configure(IAppHostBuilder appBuilder)
{
appBuilder
.UseMauiApp<App>()
.ConfigureEssentials(essentials =>
{
essentials
.UseVersionTracking()
.UseMapServiceToken("YOUR-KEY-HERE");
});
}
}
Within the Essentials code, you can see how the ConfigureEssentials extension method is created and hooks into the platform lifecycle events to greatly streamline cross-platform native configuration.
public static IAppHostBuilder ConfigureEssentials(this IAppHostBuilder builder, Action<HostBuilderContext, IEssentialsBuilder> configureDelegate = null)
{
builder.ConfigureLifecycleEvents(life =>
{
#if __ANDROID__
Platform.Init(MauiApplication.Current);
life.AddAndroid(android => android
.OnRequestPermissionsResult((activity, requestCode, permissions, grantResults) =>
{
Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
})
.OnNewIntent((activity, intent) =>
{
Platform.OnNewIntent(intent);
})
.OnResume((activity) =>
{
Platform.OnResume();
}));
#elif __IOS__
life.AddiOS(ios => ios
.ContinueUserActivity((application, userActivity, completionHandler) =>
{
return Platform.ContinueUserActivity(application, userActivity, completionHandler);
})
.OpenUrl((application, url, options) =>
{
return Platform.OpenUrl(application, url, options);
})
.PerformActionForShortcutItem((application, shortcutItem, completionHandler) =>
{
Platform.PerformActionForShortcutItem(application, shortcutItem, completionHandler);
}));
#elif WINDOWS
life.AddWindows(windows => windows
.OnLaunched((application, args) =>
{
Platform.OnLaunched(args);
}));
#endif
});
if (configureDelegate != null)
builder.ConfigureServices<EssentialsBuilder>(configureDelegate);
return builder;
}
You can see the full class on dotnet/maui. We are excited to see more libraries take advantage of this pattern to streamline their usage.
Updates to Controls and Layouts
Work continues enabling more controls, properties, and layout options in .NET MAUI, in addition to the existing compatibility renderers brought in from Xamarin.Forms. If you begin your application with a startup like the code above, then you’ll be using only the handlers currently implemented. To see what’s currently implemented, you can review the Handlers folder at dotnet/maui.
To track incoming work we have a Project Board setup for all the handlers we are accepting pull requests for. Several developers have already contributed, and early feedback indicates this architecture provides a much improved experience for ease of contribution.
“Porting handlers are fun. Any mid-senior developer can handle if they had a little bit of a proper understanding of how Xamarin Forms renderers and how Xamarin in general work.” – Burak
Special thanks to these community contributors:
Layouts have also received some updates in Preview 3. The Grid now supports absolute sizes and auto (sizes to the content). LayoutAlignment options are also now available for Grid and StackLayout so you can begin positioning views with HorizontalLayoutAlignment and VerticalLayoutAlignment properties.
Semantic Properties for Accessibility
We have been working with many customers to better understand common difficulties around implementing accessibility across multiple native platforms, and how we might make this easier in .NET MAUI. One of the initiatives to come from this is adding new semantic properties to map cross-platform properties to native accessibility properties.
<Label
Text="Welcome to .NET MAUI!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="CenterAndExpand" />
<Label
Style="{DynamicResource Glyph}"
Text=""
SemanticProperties.Description="Heart" />
<Label
Text="Click the button. You know you want to!"
FontSize="18"
x:Name="CounterLabel"
HorizontalOptions="CenterAndExpand" />
<Button
Text="Click Me!"
Clicked="OnButtonClicked"
SemanticProperties.Hint="Counts the number of times you click"/>
For more information, the original specification and discussion is on this dotnet/maui issue.
Share Your Feedback
We are excited for this release, and look forward to your feedback. Join us at dotnet/maui and let us know what you think of these improvements.
With each new preview of .NET 6 you can expect more and more capabilities to “light up” in .NET MAUI. For now, please focus on the “dotnet new” experience. Xamarin.Forms developers should look forward to a mid-year release when we’ll encourage more migration exploration.

If I look at the code. I’m horrified. This is NOT how transparent cross platform code looks like.
to be able to write a DESKTOP app in .Net and run it for customers on windows, linux, and mac will be dream come true. This will be a total killer app if supported with passion by Microsoft, the way you guys have supported development of vscode if you put in the same passion, this will be loved by devs for decades to come.
Try Firemonkey. Its already there.
Will MAUI support WebView2?
Still waiting for the new WPF hires. UWP/Reunion is a waste of time, lip service. Do you truly expect me to trudge along with a framework that has no public source code and no actual desktop controls like menubar/MDI/docking? Surely you jest. I learned during the MFC days why app developers need any and all framework source code and that hasn't changed in 20 years. I'm not turning my powerful desktop apps into bland transplatform apps that don't visually scale to match the user workload AT ALL, merely to justify the political aftermath of Windows 8. Let WinRT die already,...
Guess what! At a huge IT company, we are just starting new medium-sized commercial PC app project (for Win platform) . We chose .NET Forms! Well tested, well known, very simple. Cons are considered and known. Still.
Line of business developers have been left now for over 15+ years with buggy WPF, unfortunately you will be waiting another 20 years if you expect any change as Microsoft will be too busy trying to copy the next shiny thing Apple does. Even open sourcing WPF didn’t help as they employed nobody to manage the commits.
Microsoft cannot seem to grasp the wild crazy idea of multi window enterprise applications controlled via mouse and keyboard. WOW!! Wild eh!
@David Ortinau – there are a lot of requirements to be installed with MAUI, namely those relating to Android and Mac/iOS… is/will there be an option to do development with MAUI on Widows without installing other OSs dependencies? This is just for development, not for producing deployment/release builds.
Well done, keep it up.
Hey is it going to be possible to render MAUI inside android for example? As in Xamarin.Forms sometimes great UI components exist but you have a native app and there is no documentation if this is possible. Since now it uses the builder pattern would it become easier to render for example some button or part of the app UI from a MAUI control while you still have your native android app with its UI for example?
Yes, this same embedding scenario you have today in Xamarin.Forms will be supported in .NET MAUI.
aaaa
Hi
Can I developed read only production app with this release?
No, I recommend waiting a few more releases. Some new API design may yet change, and we need to especially enable the rest of the layout work.
For the moment, please clone the samples and explore the fundamentals that are there. Let us know if you have any feedback on that. Then look forward to another few releases before you decide to start a prod app.
David I hope things like SemanticProperties.Hint get simplified to Semantic.Hint etc. Simpler and reads better in the code.
Hey David! Thankful
Does this also run on Windows 7? like WPF
If you look at this chart, you’ll see that the Windows 7 market share is continuously decreasing: https://gs.statcounter.com/windows-version-market-share/desktop/worldwide . It wouldn’t be a smart business move to develop anything new to this platform anyway.
(This was intended for Alexey Leonovich, but there is no “reply” link in his post for some reason.)
If you look at this chart, you’ll see that the Windows 7 market share is continuously decreasing: https://gs.statcounter.com/windows-version-market-share/desktop/worldwide . It wouldn’t be a smart business move to develop anything new to this platform anyway.
(This was intended for Alexey Leonovich, but there is no “reply” link in his post for some reason.)
Exactly , I agree with You
This is running with Project Reunion 0.5 and WinUI 3 which works down to Windows 10 October 2018 Update (Version 1809, OS build 17763). https://docs.microsoft.com/en-us/windows/apps/winui/winui3/#platform-and-os-support
so, that is why dotnet is not popular !!!!
I will never use MAUI/WinUI 3.0 if I am the leader of a company, because customer is there, I will not give up million’s of customer.
(and there’s tons of the 3rd party company support issue as an un-popularly technology)
That’s also why flutter / electron / qt is way popular than .net winform/wpf.
xamarin is amazing / also the unity3d, but the nature of drop customer/ drop support on there OS/Software in .net team, eventually make no one want to follow.
Why, you can use dotnet with Windows 7.
There's WinForms, WPF and the .NET Framework all ready for you.
The newer .NET Core (resp. now .NET 5 and .NET 6) and MAUI are new tech stacks for non-legacy environments.
If you belong to the minority who still has to support 10 year old operating systems, you're covered. You just can't use the brand new stuff.
I'm glad that the majority can get clean, efficient new tech that isn't burdened with backwards compatibility.
Also, you are comparing native UI solutions with the likes of Electron, which is essentially a container in which your...
Why, you can use dotnet with Windows 7. There’s WinForms, WPF and the .NET Framework all ready for you.
We are talking not about using dotnet on Windows 7, but about cross-platform UI frameworks which supports Windows 7 among many other OS versions. WinForms, WPF and the .NET Framework cannot be used on Linux and Mac for example.
The newer .NET Core (resp. now .NET 5 and .NET 6) and MAUI are new tech stacks for non-legacy environments.
.NET 5 and upcoming .NET 6 still supports Windows 7. Ony MAUI drops supporting this OS.
you are comparing native UI solutions with...
Windows 7 is from 2009 and is not supported anymore.
Let it go.
we appreciate that MS and DNF bring this great lang to us, but we want to "support" the platform that customers in using , no matter MS support or not. Beside, do u notice that the first language/platform that doping customer is MS's dotnet (Do you notice that MS is ongoing to Golang, Rust and Pyhon that will support every OS that customer still in using). In China, there is a wise word "枪打出头鸟" , I really hope dotnet team have this world in mind. Look at...
Windows 7, Windows 8 and Windows 8.1 still have ~20% of market for today (among all Windows versions) – https://gs.statcounter.com/os-version-market-share/windows/desktop/worldwide
Many companies cannot ignore such a big customer group.
That is the real state of customer expectations for a software, not the end of support for Windows 7.
P. S. Windows 7 is still supported via Extended Security Updates (ESU) till Jan 2023
P. P. S. Project UNO (another cross-platform UI framework) supports Windows 7
This is awesome.Thanks
this comment has been deleted.