With Visual Studio 11 Beta, now available at this download location, you will see a number of enhancements to Coded UI Tests. This blog highlights the top features and points you to the MSDN articles which describe each feature in detail.
IE 9 & 10 New feature support
Coded UI Tests added support for a host of new features which are new in Internet Explorer 9 & 10. The features are described in detail in the following MSDN articles.
· Support for HTML5 in Internet Explorer 9 and Internet Explorer 10
· Support for Windows Internet Explorer 10 Spell Checking
· Support for 64-bit Windows Internet Explorer with Windows 8 Consumer Preview
· Support for Pinned Sites in Windows Internet Explorer 9
· Support for Windows Internet Explorer 9 Semantic Tags
· Seamless Handling of White Space Characters between Versions of Windows Internet Explorer
New UI Testing API
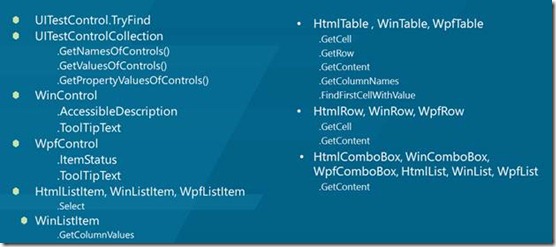
We are increasing our focus on Developers building Coded UI Test. In order to improve the hand-coding experience for Coded UI Tests, we have added a set of new APIs.

The following MSDN articles describe the new API.
Upgrading Coded UI Tests
A silent repair is performed on Test Projects which contain Coded UI Tests when opened in Visual Studio 11. After this repair, these tests projects can seamlessly round-trip between Visual Studio 11 & Visual Studio 2010 SP1.
A full backup of the project is taken before upgrade. An upgrade report is also created in the project folder. You can look at these, if you hit any issues after the repair. The project file will be checked out, if it is under source control as part of the repair process.
There are a few gotchas in the repair process, these are documented in the following MSDN article. Upgrading Coded UI Tests
Coded UI Test Editor
We had released Coded UI Test Editor, which is a graphical editor for the UI Maps, in Visual Studio 2010 Feature Pack 2. This feature has now been integrated into Visual Studio 11. The following MSDN article describes the features of Coded UI Test Editor. Editing Coded UI Tests using the Coded UI Test Editor
Changes in Coded UI Test Workflows
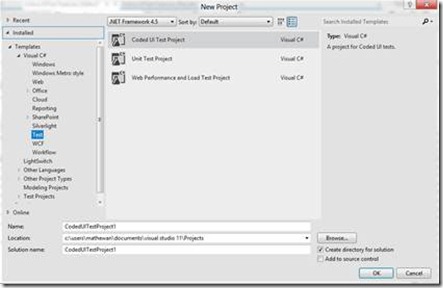
Coded UI Test Project creation workflow has changed. The New Project Wizard now looks like this.

Unit Test Explorer is now used to run Coded UI Tests.

The Data Source Wizard is no longer available. Please look at the following blogs if you want to hand-code data source attributes.
http://blogs.msdn.com/b/mathew_aniyan/archive/2009/03/17/data-driving-coded-ui-tests.aspx
http://blogs.msdn.com/b/mathew_aniyan/archive/2009/04/16/more-on-data-driving-coded-ui-tests.aspx
Coded UI Test Builder Enhancements
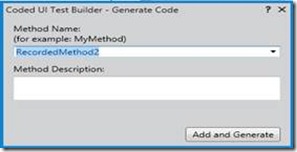
You can now add a description when generating a method. This description is added as a comment in the UIMap.Designer.cs file.

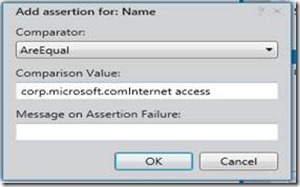
You can now add a message to be shown when an assertion fails.

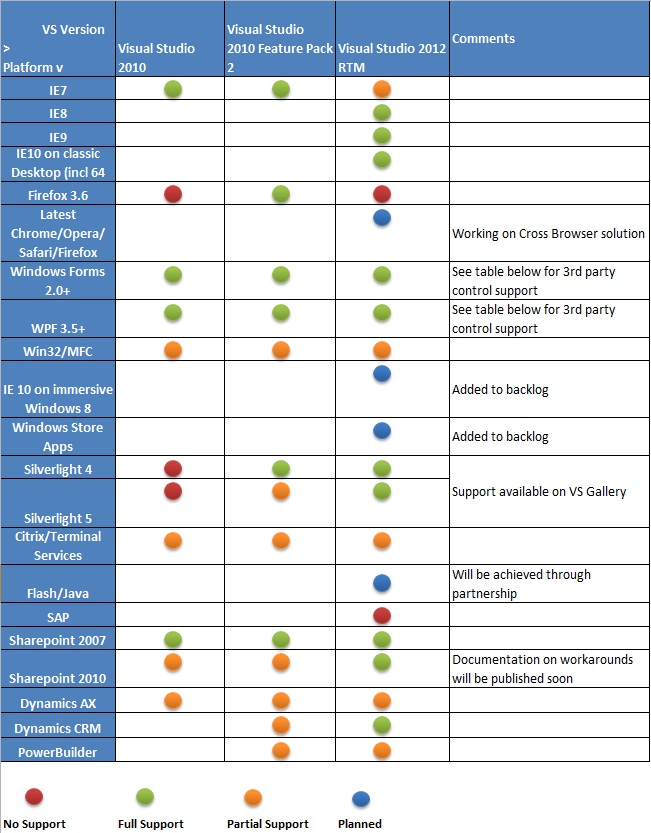
Platform Support

3rd party Control Support

Important links on 3rd party control support:
http://www.telerik.com/products/winforms/whats-new/roadmap.aspx
http://devexpress.com/products/net/controls/winforms/coded-ui
http://our.componentone.com/2012/02/10/componentone-and-codedui-tips-and-tricks-part-i/
Send Your Feedback
We hope you like the new features in Coded UI Test. Please send us your feedback on Connect or in the Forums.

0 comments