Windows 8.1 introduced a method for Windows Store App developers to pre-register content with the Windows API to cache resources to be used by your apps before your app has been launched. This was to address the issue where your application loads slowly on startup while it waits to pull down the latest information. You can read more about ContentPrefetcher on MSDN.
Visual Studio 2013 Update 2 adds a way to manually trigger Prefetch from the Debug menu. Normally, the Windows system will cache your resources based off of an internal heuristic determined by how often your app has been run. During development, however, the programmer may want to manually trigger this caching to test their program’s behavior to validate that ContentPrefetcher is properly registered. Since the code path that registers these resources are contained within your app itself, there are a number of steps to take to properly test your app.
Walkthrough
We will be using the Content prefetch sample app. For the purposes of this post, I will be showing examples from the C# app.
Step 1 – Create or Open Your Windows Store App with Prefetch
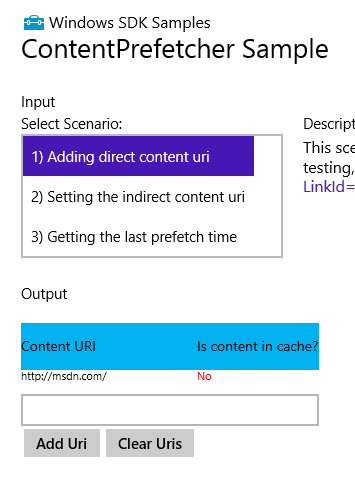
In the sample app, we can do this from the menu system. Enter the URI you wish to cache and add it to the list.

For your own app, you can programmatically add URIs to the ContentPrefetcher API. Here is some example code.
Windows.Networking.BackgroundTransfer.ContentPrefetcher.ContentUris.Clear();<br /> string url = "xhttp://i.s-microsoft.com/global/ImageStore/PublishingImages/logos/hp/logo-lg-1x.png";<br /> Windows.Networking.BackgroundTransfer.ContentPrefetcher.ContentUris.Add(new Uri(url));
Step 2 – Build and Launch your App
Before you can trigger Prefetch, you need to register your resources with the Windows API. Build and launch your app and make sure the code containing your registrations has been executed. Now you’re free to trigger Prefetch. To investigate your startup behavior, close your app to re-launch later.
Using the sample project, we will execute this code path when clicking Add Uri.
Step 3 – Trigger Prefetch
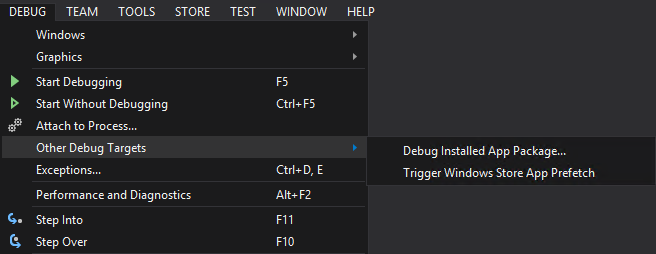
The Trigger Prefetch option is found under Debug -> Debug Other Targets -> Trigger Prefetch. When executed successfully, your cache now contains all the items you have registered. You can now launch your app to observe the preloaded cache behavior.

Step 4 – Ensure Prefetch has worked correctly
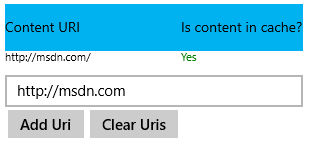
After triggering Prefetch, relaunch your app to see how it behaves with your resources cached. In the sample app, you can select a different scenario and click back to see the table update.

Step 5 – Edit and Relaunch
Now that you’ve seen how Prefetch works, you can now choose to add or edit items in your registration. Before you try to trigger Prefetch again, however, the previous resource registrations are still saved. To update the registrations with your changes, you will need to re-launch your app before attempting Step 3 again.
[note] For the sample app, the cache does not refresh unless you uninstall the app from the Start Menu. Right click the app and select uninstall before trying again.
Status Dialogs
Here are a list of status dialogs you may encounter for specific corner cases that may cause Prefetch to fail. Use this reference to diagnose your issue if you encounter one of these dialogs.
“Your startup project is not a Windows Store App project.”
ContentPrefetcher uses a Windows System API call to be used by Windows Store Apps. If your startup project is not a Store App, ContentPrefetcher is not available for you to use. We surface this dialog when we detect your startup project type does not match.
“Prefetch cannot be started. Start and close your app before trying again.”
Before we can determine if you have resources registered for Prefetch, we need to have your app deployed from the current instance of Visual Studio. If you just opened your Visual Studio solution or if you haven’t built and run your app yet, we need you to do so before triggering Prefetch.
“No content has been registered or content has been incorrectly registered.”
In this case, we just tried to trigger Prefetch, but there weren’t any resources registered to cache. This is caused when the code path that contains your resource registration was not executed, or your resource registration did not execute properly. Double check your code to make sure it correctly follows the API syntax, then re-launch your app and ensure you execute the registration code.
“Visual Studio cannot reach the device”
If you are remote debugging, this means that we could not reach the target device to trigger Prefetch. Check your settings in the Project Properties to ensure that you have specified the correct remote device.
“Your Prefetch resources might be stale”
This is a general non-blocking warning that displays if you have edited your project but haven’t launched your app before triggering Prefetch. Registering your resources for caching occurs whenever you launch your app. The Windows system does not reflect any changes you’ve made to the registration code until you’ve relaunched your app after making edits. Relaunch your app to update resource registrations.
In Closing
For Windows Store App developers, I hope this feature enable you to create more responsive apps for your customers. If you have any feedback on this, please let me know in the comments or in our MSDN forum.

0 comments