What is Azure Blob Storage?
Azure Blob Storage is basically a giant folder in the Cloud. Just like a folder in the cloud, we can add anything inside that we need such as PDFs, photos, Word documents, etc. Each of these files are assigned a unique URL to access the folder, along with the added benefits of cloud storage, like GeoReplication and User Authentication.
The Xamarin Show
Getting Started with Cloud Storage
Free Azure Credits
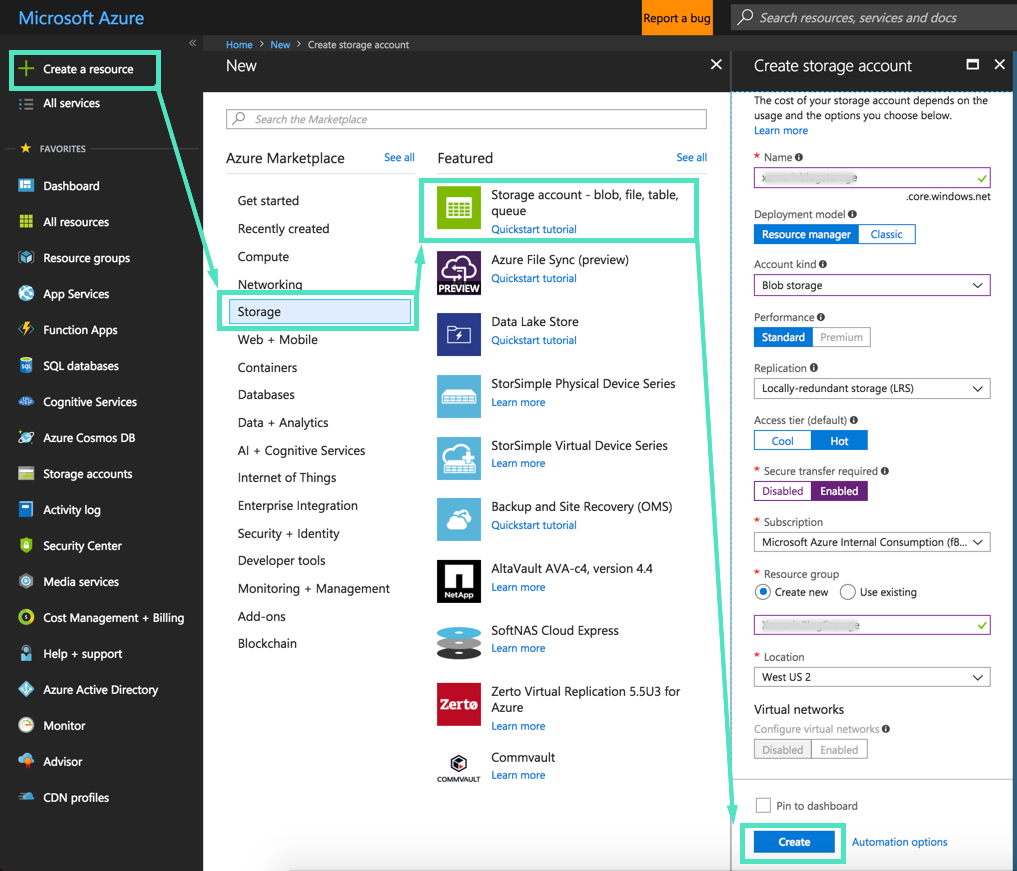
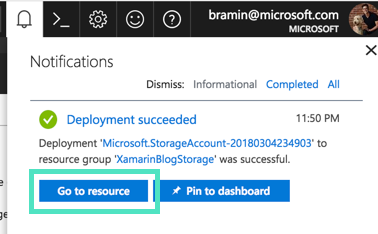
Create New Azure Storage Resource
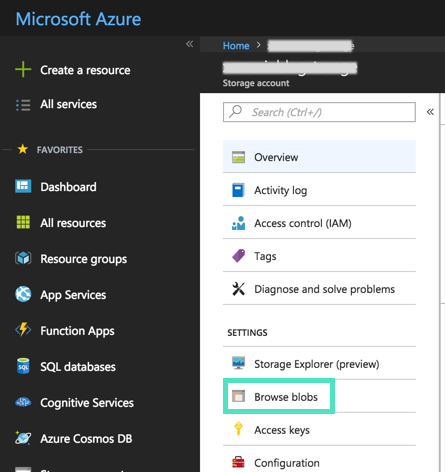
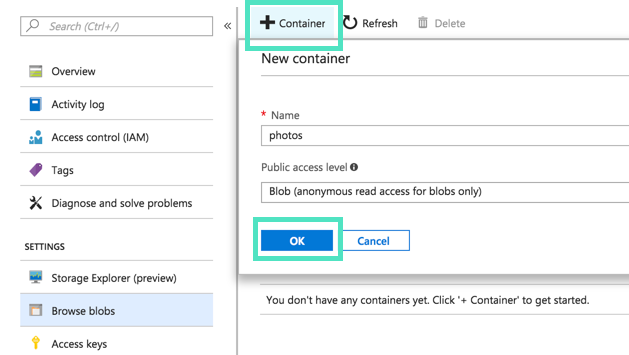
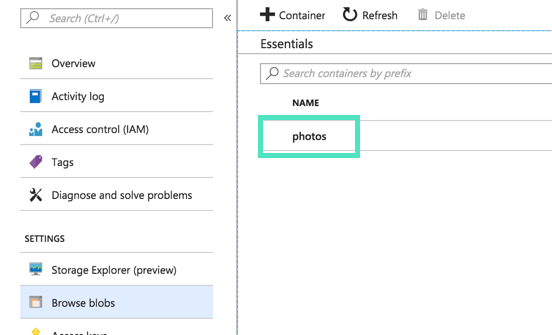
Create New Blob Container
- Note: A container is like a folder in the cloud. In it, we will store Blobs which is just another name for a file
- Note: For this example, we are creating a public blob storage container. For future projects that you do not want to be publicly accessible, set the Public access level to Private
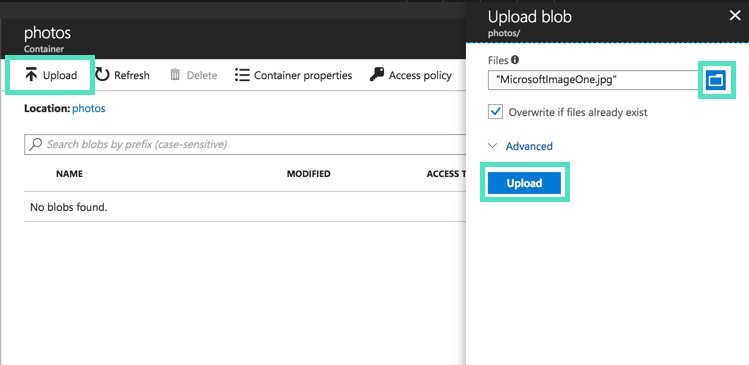
- Note: For this example, we’ll be using a Microsoft Logo.
Create a Simple Xamarin.Forms App
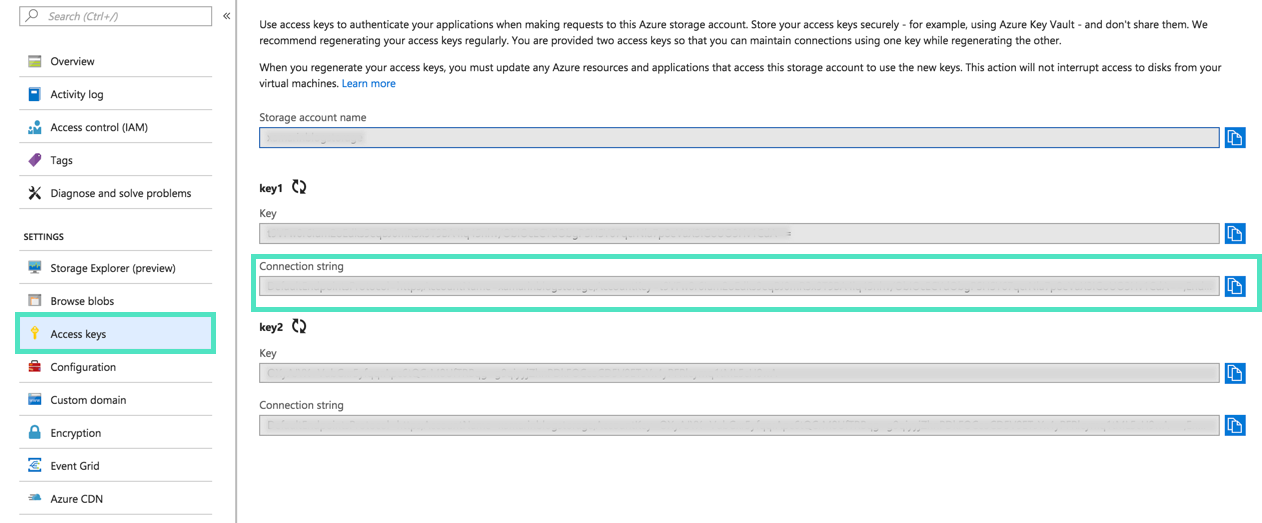
"Your Connection String" with the Connection String created in Step 13.App.cs
public class App : Application
{
publicApp()
{
MainPage = new NavigationPage(new ImagePage());
}
}
ImagePage.cs
public class ImagePage : ContentPage
{
readonly Label _title = new Label{ HorizontalTextAlignment = TextAlignment.Center };
readonly Image _image = new Image();
readonly ActivityIndicator _activityIndicator = new ActivityIndicator();
public ImagePage()
{
Content = new StackLayout
{
Spacing = 15,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Children = {
_title,
_image,
_activityIndicator
}
};
Title = "Image Page";
}
protected override async void OnAppearing()
{
base.OnAppearing();
_activityIndicator.IsRunning = true;
var blobList = await BlobStorageService.GetBlobs<CloudBlockBlob>("photos");
var firstBlob = blobList?.FirstOrDefault();
var photo = new PhotoModel { Title = firstBlob?.Name, Uri = firstBlob?.Uri };
_title.Text = photo?.Title;
_image.Source = ImageSource.FromUri(photo?.Uri);
_activityIndicator.IsRunning = false;
_activityIndicator.IsVisible = false;
}
}
BlobStorageService.cs
readonly static CloudStorageAccount _cloudStorageAccount = CloudStorageAccount.Parse("Your Connection String");
readonly static CloudBlobClient _blobClient = _cloudStorageAccount.CreateCloudBlobClient();
public static async Task<List<T>> GetBlobs<T>(string containerName, string prefix = "", int? maxresultsPerQuery = null, BlobListingDetails blobListingDetails = BlobListingDetails.None) where T : ICloudBlob
{
var blobContainer = _blobClient.GetContainerReference(containerName);
var blobList = new List<T>();
BlobContinuationToken continuationToken = null;
try
{
do
{
var response = await blobContainer.ListBlobsSegmentedAsync(prefix, true, blobListingDetails, maxresultsPerQuery, continuationToken, null, null);
continuationToken = response?.ContinuationToken;
foreach (var blob in response?.Results?.OfType<T>())
{
blobList.Add(blob);
}
} while (continuationToken != null);
}
catch (Exception e)
{
//Handle Exception
}
return blobList;
}
public static async Task<CloudBlockBlob> SaveBlockBlob(string containerName, byte[] blob, string blobTitle)
{
var blobContainer = _blobClient.GetContainerReference(containerName);
var blockBlob = blobContainer.GetBlockBlobReference(blobTitle);
await blockBlob.UploadFromByteArrayAsync(blob, 0, blob.Length);
return blockBlob;
}
PhotoModel.cs
public class PhotoModel
{
public System.Uri Uri { get; set; }
public string Title { get; set; }
}
Going Serverless with Azure Functions + Azure Storage
Learn More
- $200 Free Azure Credit
- Azure Blob Storage
- Create an Azure Storage Account
- How to use Blob Storage from Xamarin
- Azure Storage SDK for .NET
- Azure Functions
- Azure Blob Storage + Azure Functions Sample
- SQLite Database
- Azure SQL Database
- The Xamarin Show: Azure Blob Storage for Mobile
About The Author










Isn’t this method inherently insecure? Anyone who reverse engineers your code will have your connection string and full access to your storage.