Xamarin.Forms 5 brings to stable release features that you have seen in preview over the latest several 4.x releases. This includes solid and gradient Brushes, CarouselView, drag-and-drop, RadioButton, Shapes, and SwipeView. These new features inject new creative potential for your application designs to create beautiful, interactive experiences.
Let’s look at those highlights, and then a quick checklist of what you should review as you get started with the Xamarin.Forms 5 pre-release.
Beautiful Design with Brushes, Shapes, and Paths
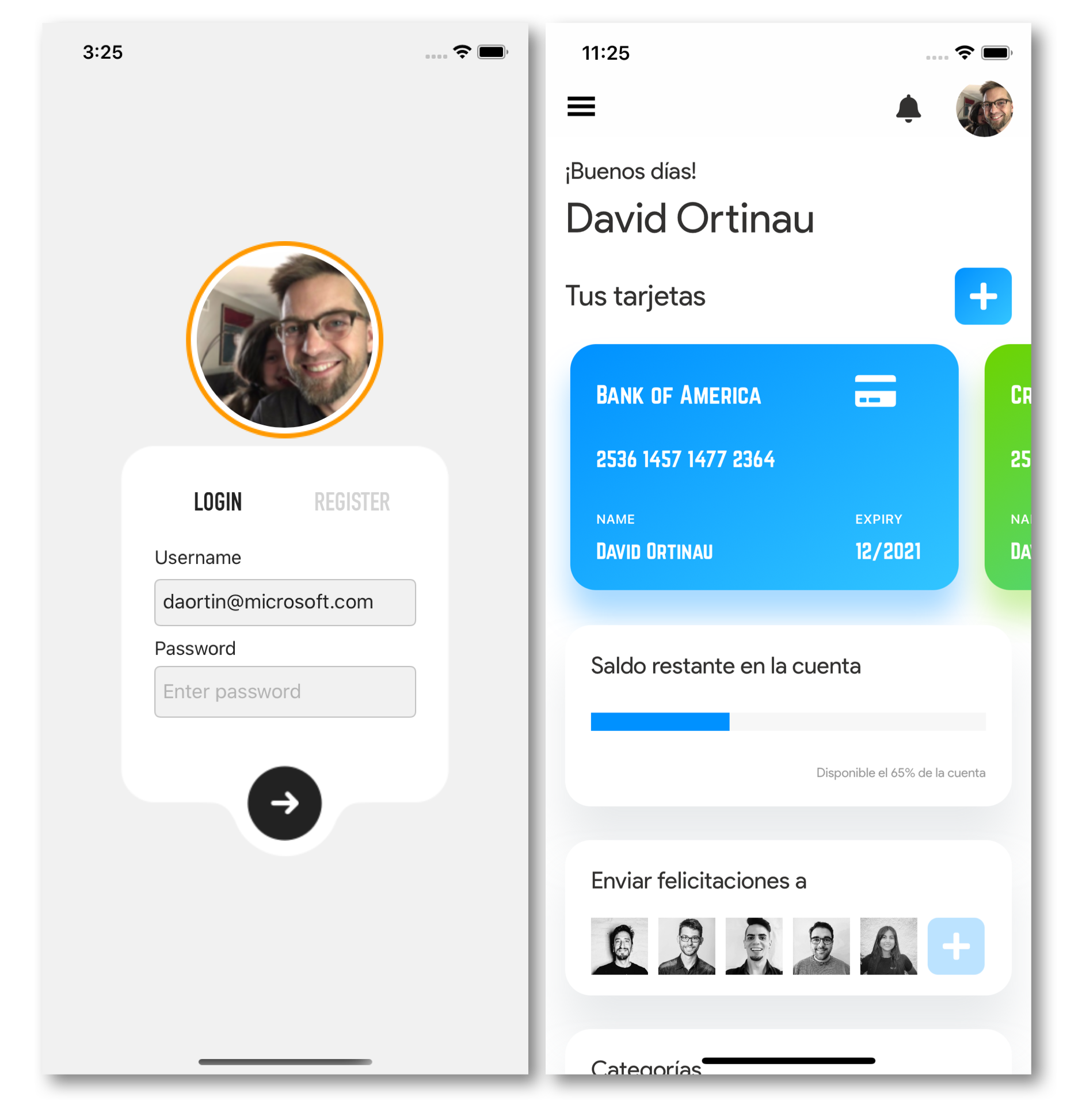
With brushes you can now easily paint gradients anywhere you need them. Shapes and paths allow you to draw all the rounded corners and even oddly shaped parts of your UI by using the platform graphics APIs which adds no size to your final applications. You can use geometries to clip any visual element, which makes it very easy to get the highly sought-after circle image.

For more information, check out the brushes documentation, shapes documentation, blog for shapes and paths, and the blog introducing brushes.
Any UI with Templating
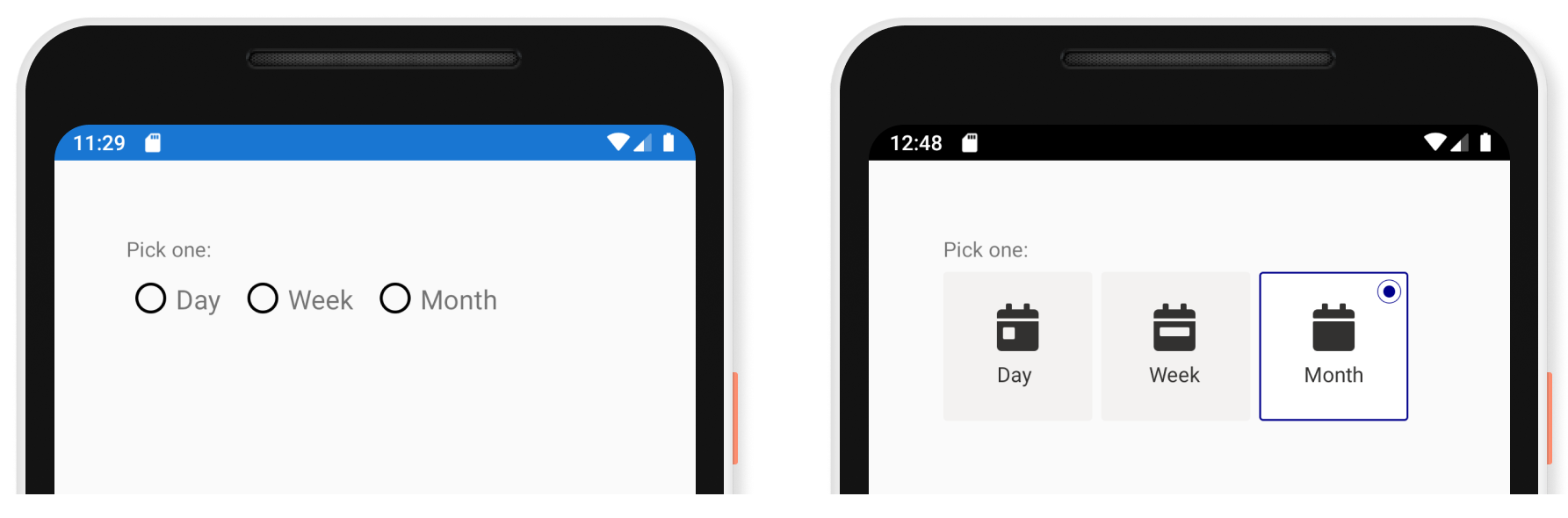
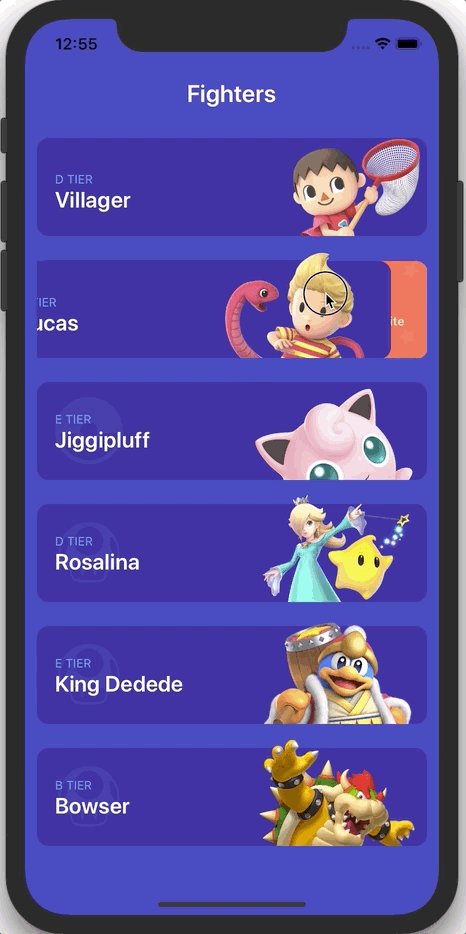
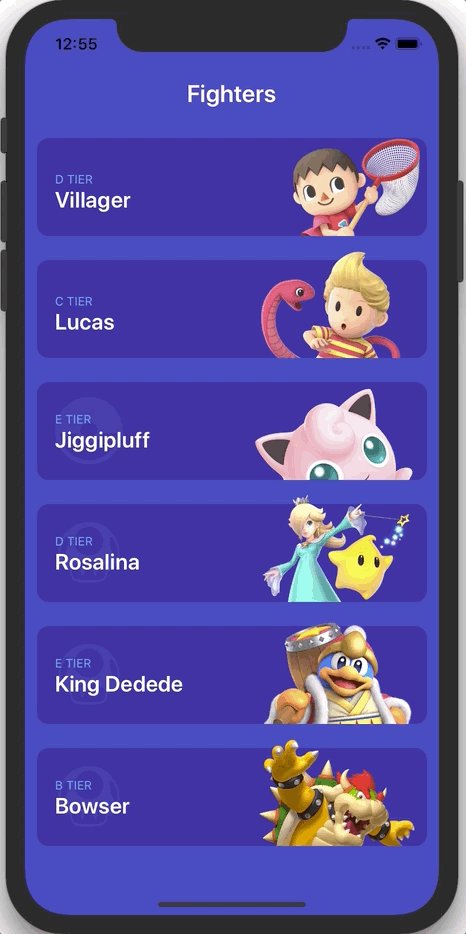
While RadioButton isn’t perhaps the most exciting form control, its use of control templating to radically alter the look of the design foreshadows where we can take control extensibility in future iterations. The RadioButton control now takes any content so you can completely control the look and behavior of the control. In its most simple usage, you can provide just text (left image), and in more advanced usage add a control template (right image) to match a Fluent UI design.

Control templates have actually been part of Xamarin.Forms since version 2. Broadening this capability beyond custom controls to the provided native controls unlocks new potential.
More Interactive Controls with CarouselView, SwipeView, and Drag-and-drop
CarouselView supports control of the looping, supports various visual states to transform the CurrentItem, PreviousItem, NextItem, and DefaultItem with VisualStateManager. PeekAreaInsets can be used to set how much of the previous and next items should encroach on the current item in view. It also includes an EmptyView, a property to attach an IndicatorView, and so much more. For details on how to use these features and others, visit the CarouselView documentation.
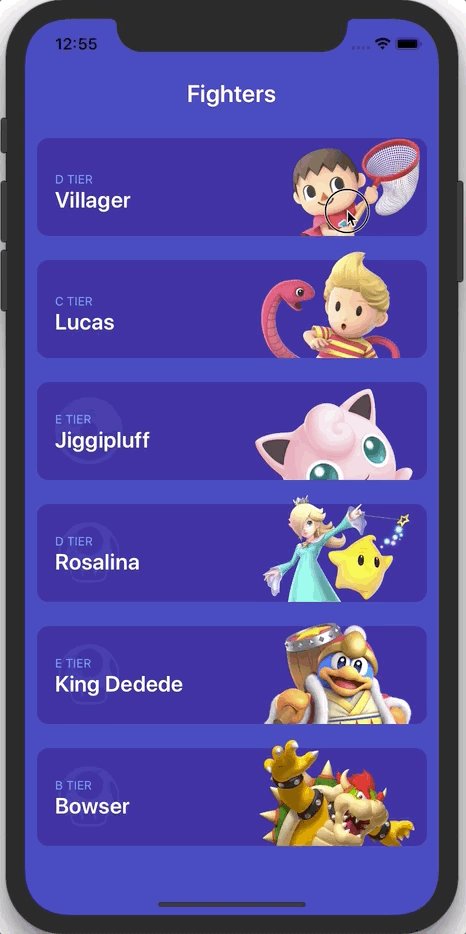
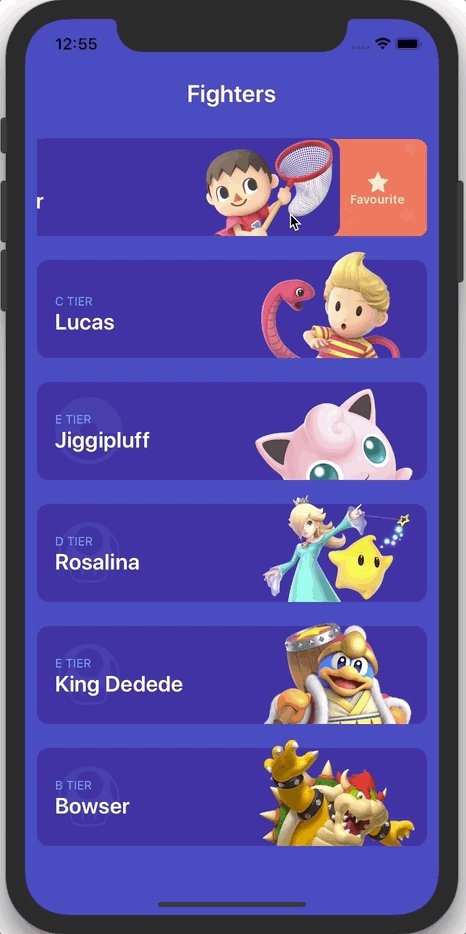
SwipeView wraps any control and layout to add contextual buttons and commands like you might see in a list. Drag-and-drop gestures allow you to add that gesture to any UI view and control what can accept the drop, whether inside the application, or outside. This is especially useful on the Surface Duo when you have two apps open.

Learn more from the SwipeView documentation, drag-and-drop documentation, CarouselView documentation, and from the CarouselView introduction blog post.
Thank You Reviewers
This release also included several community reviewers that played a significant role in helping us get through so many bug fixes and enhancements for this release. Code contributors are always celebrated, and these community members have gone the additional step to help make sure those contributions make it more quickly into the product. Join us in celebrating these awesome individuals!
- Sia Ghassemi (@dersia_)
- Felipe Baltazar (@felipebaltazar)
- Kangho Hur (@rookiejava)
- Mohamed CHOUCHANE (@mohachouch)
- Nick Randolph (@nickrandolph)
- Pedro Jesus (@pictos)
- Rafael Rivera (@riverar)
- Vladislav Antonyuk (@VladislavAntonyuk)
Interested in participating? Join us on the .NET Discord in the #xamarin-forms channel.
Getting Ready for Xamarin.Forms 5
As you look at upgrading your applications to Xamarin.Forms 5, there are some changes and removals to be aware of first. For a complete list, review the release notes. Most notably:
- Visual Studio 2019 is the minimum version to use
MasterDetailPageand properties have been renamedUIWebViewhas been removed to address Apple restrictionsMediaElementandExpanderhave been moved to the Xamarin Community Toolkit. C# UI is to follow.- (Preview) DataPages and Theme packages have been removed from the NuGet release
For more details on these changes visit the release notes.
Please take a few minutes to safely branch and upgrade your projects to this pre-release of Xamarin.Forms 5, and let us know what needs attention by reporting an issue on GitHub.
Browse the awesome documentation for all of the great new features in Xamarin.Forms 5:

Hallo David,
in your “.net conf” presentation u showed a demo app for xamarin 5. Where can i find the code ?
Edit: I found it !
https://github.com/davidortinau/LosGatos
Thanks for all the tips here and exciting new information. I’ve been developing my app with Xamarin Forms for a while now and even using some of these new features! I would love to share it with you, but maybe for another time. Thanks!
Hi,
I desperately need Badge support in Shell!
Are we getting it in 5.0 version?
The badge support for Shell is being redirected to the Xamarin Community Toolkit where a BadgeView has been PR'd and we are working with this PR to enable integration with Shell.
In the meantime, your best option is to implement the badge support based on that second PR in a Shell renderer within your existing project. All the code is here, and instructions on adding a Shell renderer is here.
Hi What about reporting functionality. is it coming or not please update.
Your best option for reporting is from our great ecosystem of component vendors. Reports, charts, graphs, etc. are not on our roadmap to include in Xamarin.
Hello . I’d like to thank Xamarin.Forms team for their effort and support . I want to know is there any plans to add Right To left support behavior to SHAPES and GEOMETRIES?
and if the answer is YES , when is it possible to have this feature (Right To left support for SHAPES and GEOMETRIES)?
Thanks for considering this request.
Hi Hamid. Please open an issue on GitHub and include any scenarios with examples of when this would be used.
EDIT: I now see this issue, which looks like one you opened. :) https://github.com/xamarin/Xamarin.Forms/issues/11536
Any layout containing a shape/geometry will respond to RTL, though the same limitations that apply to images I expect also apply to shapes.
Hello.Thanks for your kind reply. as I mentioned in your previous post and in issue #11536 in Github (with comparison of Shapes/Geometries in Xamarin with WPF) , the problem is that when the containing visual Flowdirection changes to RightToLeft :
1-Shapes:the Shape stays fixed in its first position and is not Mirrored and is not laid out (drawn) from Right of page.
2-Geometries:the visual which has a Clipping region (by applying a Geometry) is laid...